如何快速搭建vue前端框架:
a、我们是在node环境下开发,借助webpack打包工具,安装vue-cli;
npm install -g vue-cli
b、安装完之后就可以用vue命令了:
vue init webpack projectName //注意:projectName 为全小写英文
c、创建之后进入目录安装依赖:
cd projectName
npm install
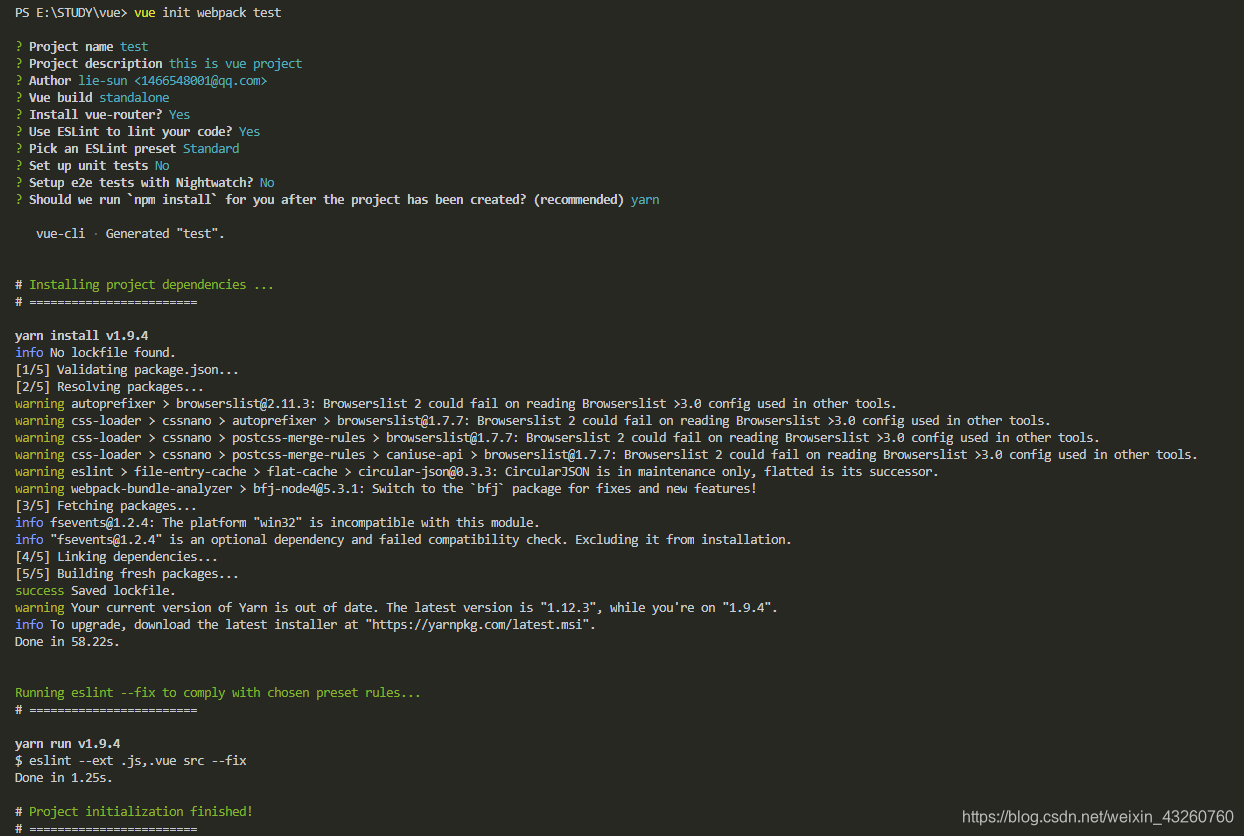
网速慢的话可以使用yarn来安装,yarn一次性安装好,不用再次安装依赖,进入项目目录可直接运行,下面就是我用yarn安装之后的效果
使用npm init webpack 创建项目:


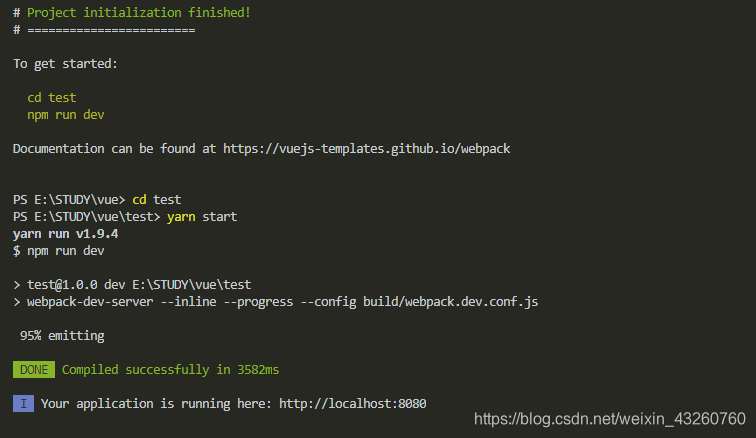
进入目录启动项目:

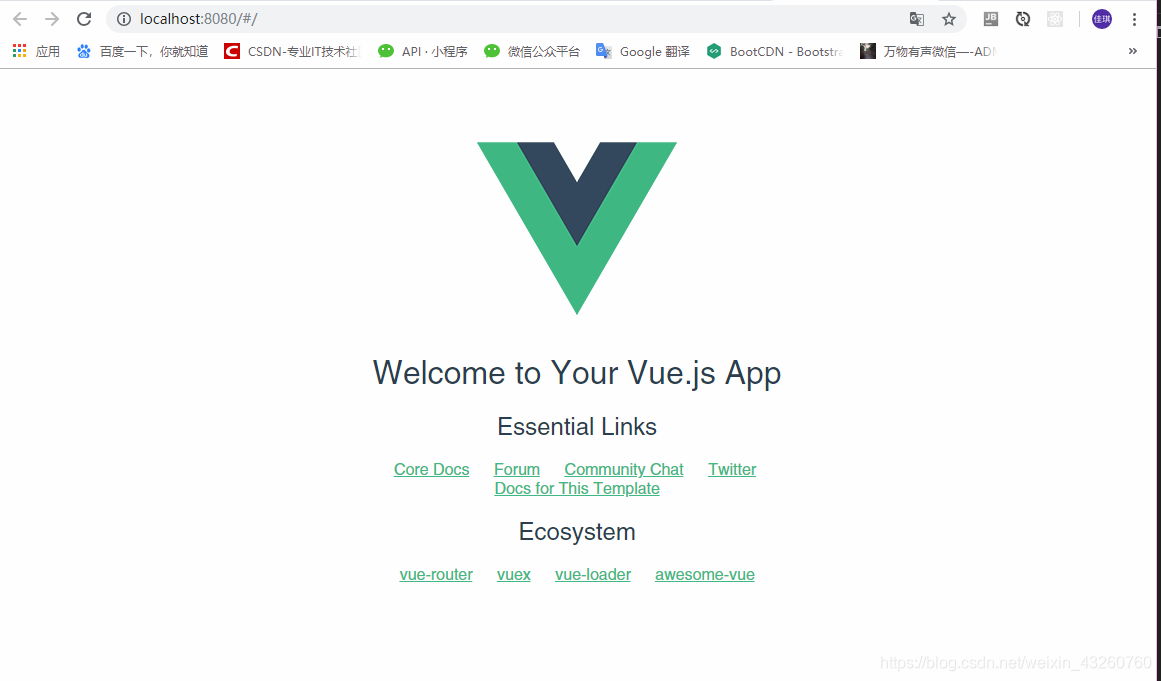
启动后的效果图:

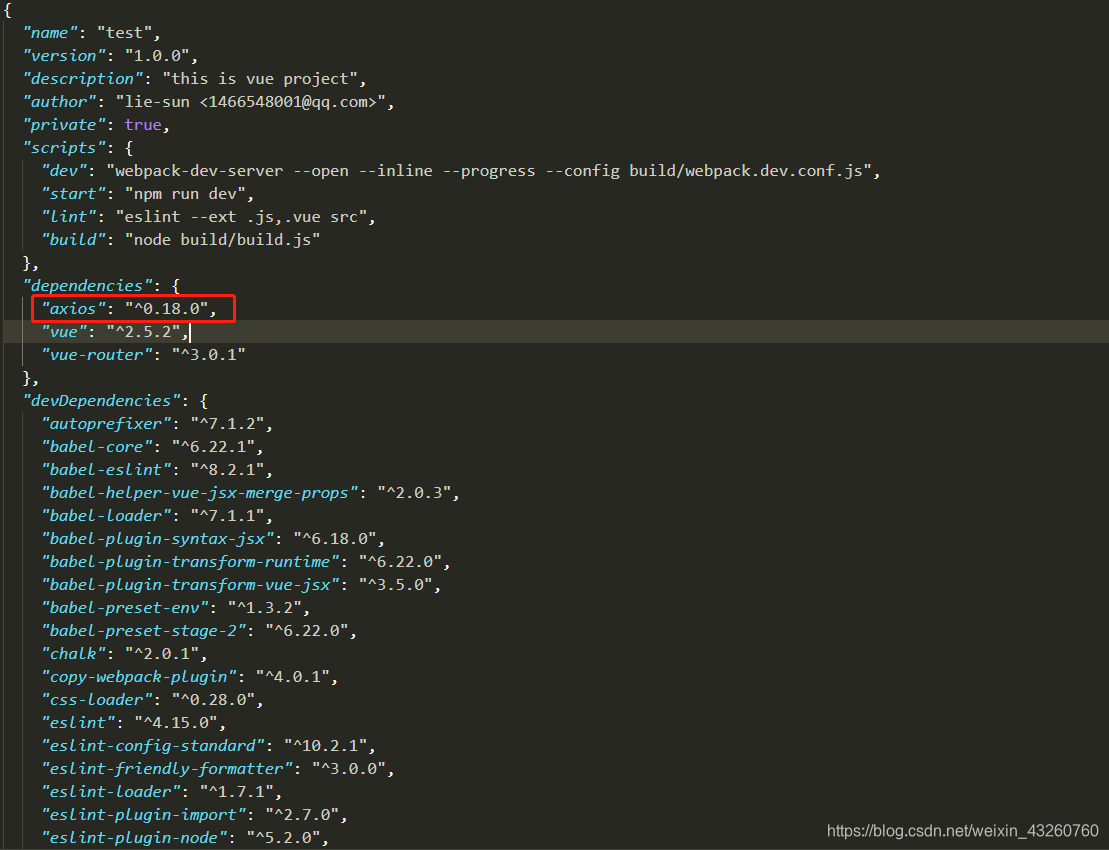
再看一下配置文件中,webpack已经安装好,按需配置就好

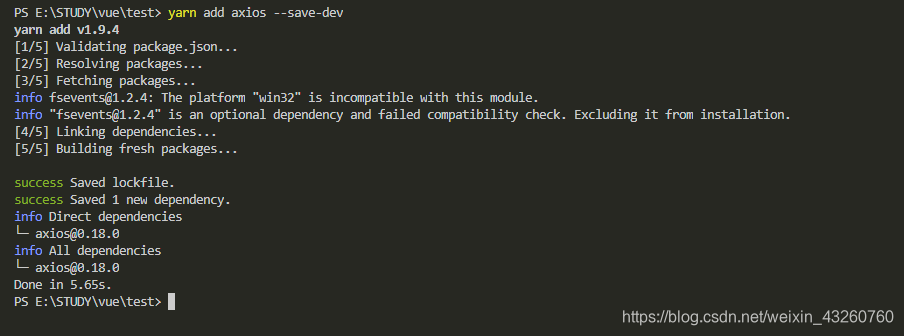
然后安装axiso:
yarn add axios --save-dev
或者 npm install axios --save-dev


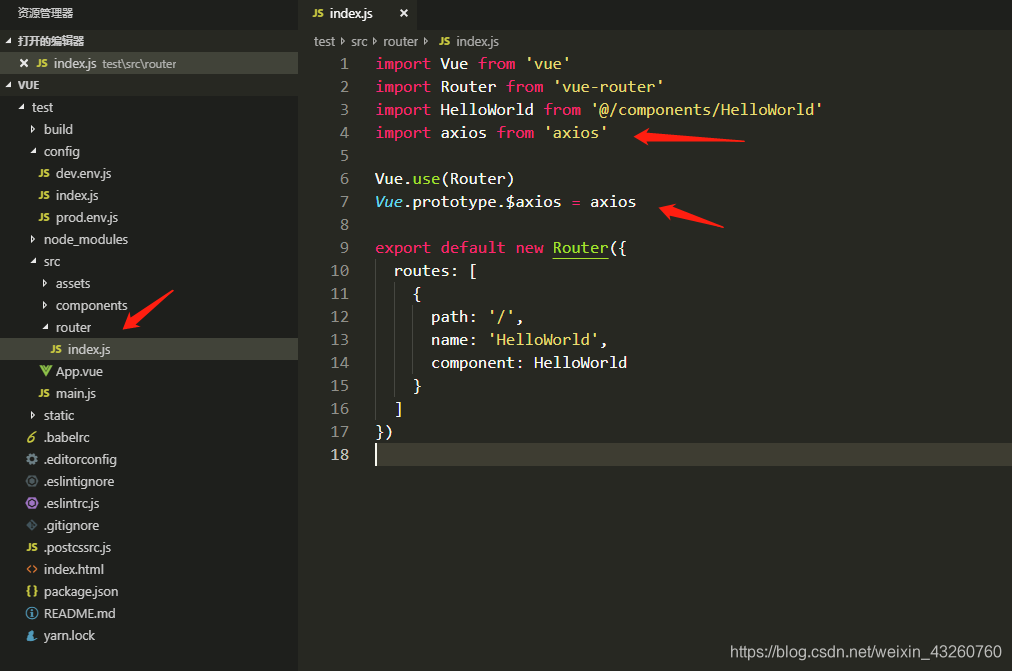
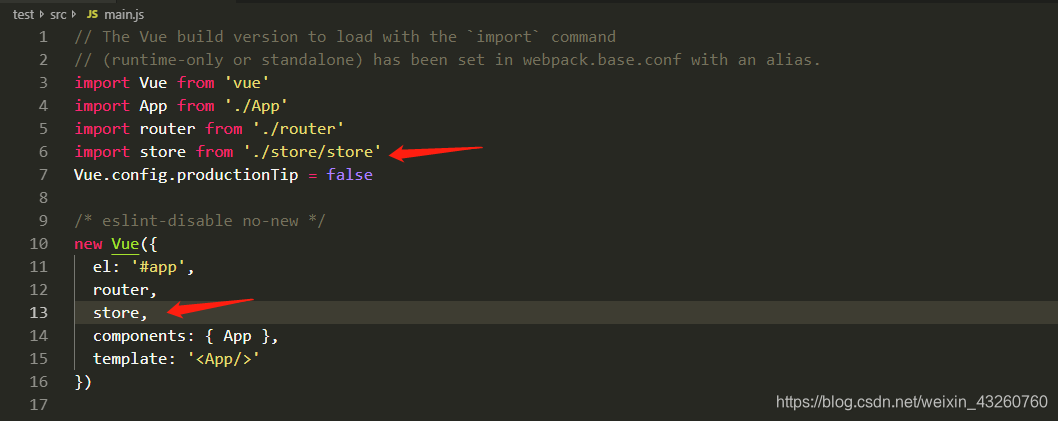
安装好之后在index.js中引入axios,将axios放到原型链上面,方便后面调用:
this.$axios.get()

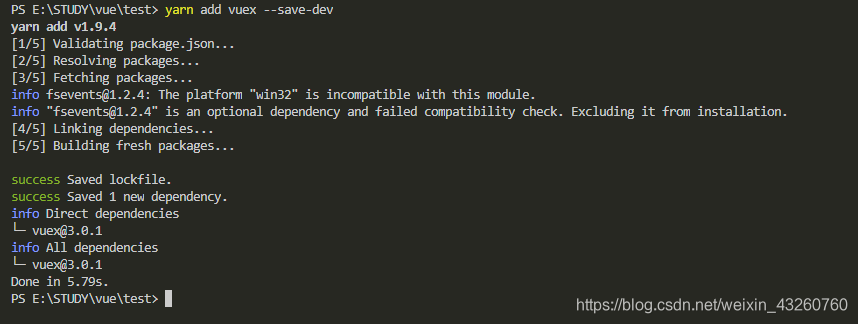
然后安装vuex
yarn add vuex --save-dev

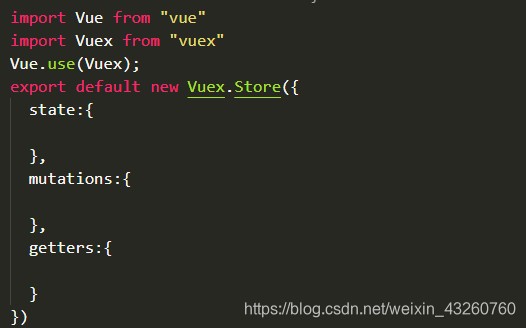
安装好之后在 src 目录下创建store文件夹,在文件夹中创建store.js文件,在文件中引入vuex,现在变可以开发了。























 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








