概要
本文在Javascript的Execution Context文章基础上,从代码执行的角度来谈谈变量提升,已经为什么let和const的变量不能进行变量提升。
代码分析
var 关键字定义的变量
下面的代码并不会报错,可以正常执行。
console.log(a)
var a = 0;
代码最后执行结果是打印undefined。我们讨论一下代码背后的原因。
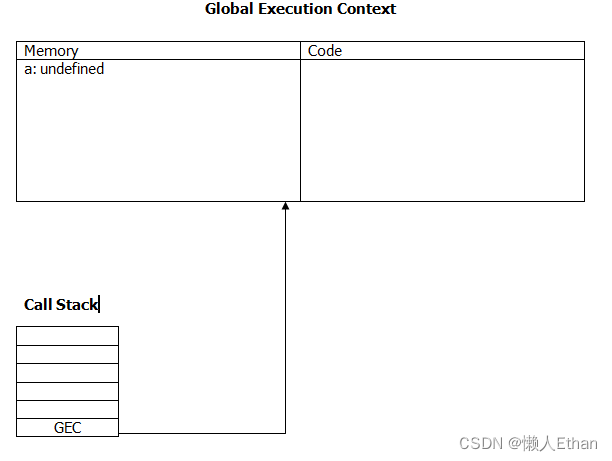
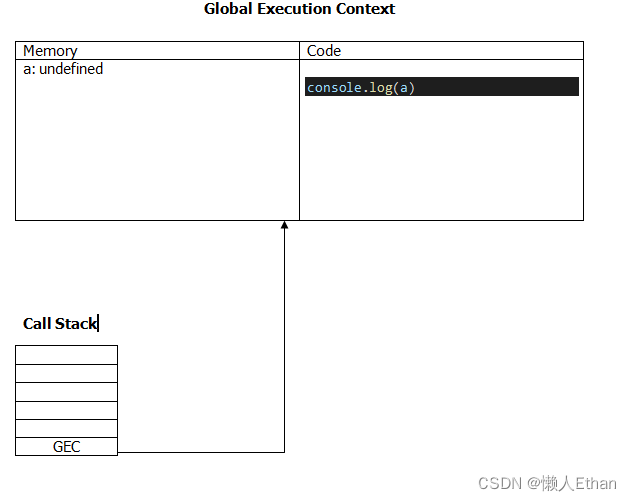
首先, 创建JS Engine会创建GEC;

然后, 代码在GEC中执行。

此时,a的值就是undefined,所以打印出来的也是undefined。
我们打开浏览器通过断点执行,可以看到同样的执行结果。

因为a变量在最高的代码层级上,通过var被定义,所以在创建GEC的时候,会先将它赋值为undefined,后面根据代码的执行,再进行其它赋值。
所以虽然不能打印出0,但是因为变量提升,代码不会报错。
let/const关键字定义的变量
为什么下面的代码会报错?
console.log(a)
let a = 0;
const aa = 0;
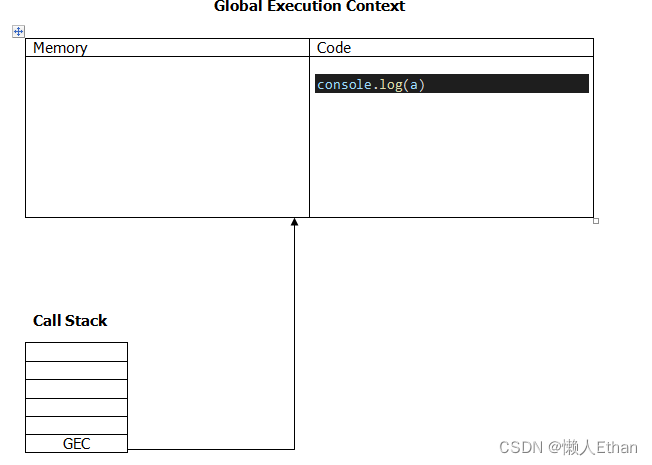
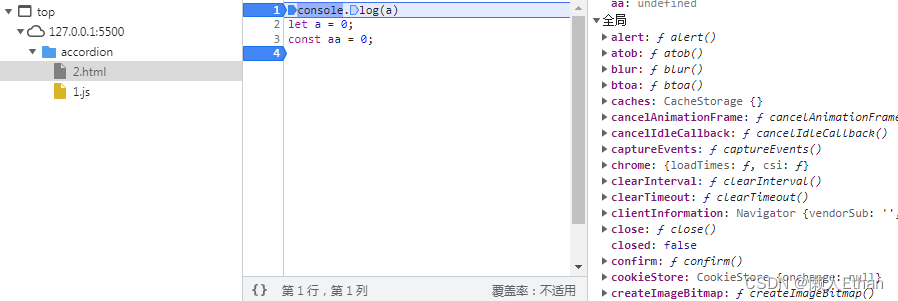
在创建GEC的时候,变量a和常量aa都没有进入到GEC中,后面执行到打印语句的时候,因为在GEC中到不到对应的数据,所以就报错了。
此时,变量a和常量aa都被放到了一块特殊的内存区域,在该区域的变量,只有在被赋值的情况下,才能被访问,其状态是uninitialized。

打开浏览器,我们再次验证,结果是一样的,GEC中没有aa和a












 本文详细解释了JavaScript中var、let和const关键字定义的变量在代码执行时的行为差异,着重讨论了变量提升现象,以及let和const为何不能像var那样被提升。通过实例和浏览器验证,阐述了它们在执行上下文中的不同处理方式。
本文详细解释了JavaScript中var、let和const关键字定义的变量在代码执行时的行为差异,着重讨论了变量提升现象,以及let和const为何不能像var那样被提升。通过实例和浏览器验证,阐述了它们在执行上下文中的不同处理方式。














 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








