来源
https://www.bilibili.com/video/BV1zq4y1p7ga/?spm_id_from=333.337.search-card.all.click
1、动态组件
1. 什么是动态组件
动态组件指的是
动态切换组件的显示与隐藏
。
2. 如何实现动态组件渲染
vue 提供了一个内置的
<component>
组件,
专门用来实现动态组件的渲染
。示例代码如下:

3. 使用 keep-alive 保持状态
默认情况下,切换动态组件时
无法保持组件的状态
。此时可以使用 vue 内置的
<keep-alive>
组件保持动态组件的状态。示例代码如下:

完整代码:
<template>
<div class="app-container">
<h1>App 根组件</h1>
<hr />
<button @click="comName = 'Left'">展示 Left</button>
<button @click="comName = 'Right'">展示 Right</button>
<div class="box">
<!-- 渲染 Left 组件和 Right 组件 -->
<!-- 1. component 标签是 vue 内置的,作用:组件的占位符 -->
<!-- 2. is 属性的值,表示要渲染的组件的名字 -->
<!-- 3. is 属性的值,应该是组件在 components 节点下的注册名称 -->
<!-- keep-alive 会把内部的组件进行缓存,而不是销毁组件 -->
<!-- 在使用 keep-alive 的时候,可以通过 include 指定哪些组件需要被缓存; -->
<!-- 或者,通过 exclude 属性指定哪些组件不需要被缓存;但是:不要同时使用 include 和 exclude 这两个属性 -->
<keep-alive exclude="MyRight">
<component :is="comName"></component>
</keep-alive>
</div>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
import Right from '@/components/Right.vue'
export default {
data() {
return {
// comName 表示要展示的组件的名字
comName: 'Left'
}
},
components: {
// 如果在“声明组件”的时候,没有为组件指定 name 名称,则组件的名称默认就是“注册时候的名称”
Left,
Right
}
}
</script>
<style lang="less">
.app-container {
padding: 1px 20px 20px;
background-color: #efefef;
}
.box {
display: flex;
}
</style>
4. keep-alive 对应的生命周期函数
当组件
被缓存
时,会自动触发组件的
deactivated
生命周期函数。
当组件
被激活
时,会自动触发组件的
activated
生命周期函数。

注意:这两个生命周期函数,要写在对应的组件内
示例代码:
<template>
<div class="left-container">
<h3>Left 组件 --- {{ count }}</h3>
<button @click="count += 1">+1</button>
</div>
</template>
<script>
export default {
name: 'MyLeft',
data() {
return {
count: 0
}
},
created() {
console.log('Left 组件被创建了!')
},
destroyed() {
console.log('Left 组件被销毁了~~~')
},
// 当组件第一次被创建的时候,既会执行 created 生命周期,也会执行 activated 生命周期
// 当时,当组件被激活的时候,只会触发 activated 生命周期,不再触发 created。因为组件没有被重新创建
activated() {
console.log('组件被激活了,activated')
},
deactivated() {
console.log('组件被缓存了,deactivated')
}
}
</script>
<style lang="less">
.left-container {
padding: 0 20px 20px;
background-color: orange;
min-height: 250px;
flex: 1;
}
</style>
5. keep-alive 的 include 属性
include 属性用来指定:只有
名称匹配的组件
会被缓存。多个组件名之间使用
英文的逗号
分隔:

2、插槽
1. 什么是插槽
插槽
(
Slot
)是 vue 为
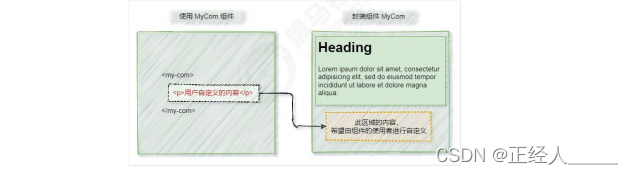
组件的封装者
提供的能力。允许开发者在封装组件时,把
不确定的
、
希望由用户指定的部分
定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的
内容的占位符
。
2. 体验插槽的基础用法
在封装组件时,可以通过
<slot>
元素
定义插槽
,从而
为用户预留内容占位符
。示例代码如下:

2.1 没有预留插槽的内容会被丢弃
如果在封装组件时
没有预留任何 <slot> 插槽
,则用户提供的任何
自定义内容
都
会被丢弃
。示例代码如下:

2.2 后备内容
封装组件时,可以为预留的 <slot> 插槽提供
后备内容
(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 父组件 -->
<div id="app">
<!--如果组件标签里面有写东西就会替换到默认的插槽内容 -->
<cpn>
<h2>我是父组件</h2>
</cpn>
</div>
<!-- 子组件 -->
<template id="cpn">
<div>
<h2>我是子组件</h2>
<!-- slot 插槽 默认的东西就写在插槽里面 -->
<slot><button>按钮</button></slot>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
},
// 创建和注册子组件
components: {
cpn: {
template: "#cpn"
}
}
})
</script>
</body>
</html>注意:没有为插槽指定具体的 name 名称 的就是默认插槽。
3. 具名插槽
如果在封装组件时
需要预留多个插槽节点
,则需要为每个 <slot> 插槽指定
具体的 name 名称
。这种
带有具体名称的插槽
叫做“具名插槽”。示例代码如下:
<template id="cpn">
<div>
<slot name="left"><span>左边的</span></slot>
<slot name="center"><span>中间的</span></slot>
<slot name="right"><span>右边的</span></slot>
<slot><button>按钮</button></slot>
</div>
</template>3.1 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个
<template>
元素上使用
v-slot
或
slot
指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 父组件 -->
<div id="app">
<cpn>
<!-- 给插槽起了名字后 组件标签这样写只能替换没有名字的插槽-- 默认插槽 -->
<h3>我替换没有名字的插槽</h3>
<!-- 使用 slot="插槽名称" || v-slot:插槽名称 替换指定的插槽 -->
<!-- <h2 slot="center">我是中间的插槽</h2> -->
<template v-slot:center>
<h2>我是中间的插槽</h2>
</template>
</cpn>
</div>
<!-- 子组件 -->
<template id="cpn">
<div>
<slot name="left"><span>左边的</span></slot>
<slot name="center"><span>中间的</span></slot>
<slot name="right"><span>右边的</span></slot>
<slot><button>按钮</button></slot>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
},
components: {
cpn: {
template: "#cpn"
}
}
})
</script>
</body>
</html>
注意:
vue 官方规定:每一个 slot 插槽,都要有一个 name 名称 ,
如果省略了 slot 的 name 属性,则有一个默认名称叫做
default
3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (
v-slot:
) 替换为字符
#
。例如
v-slot:
header可以被重写为
#
header:
<template #center>
<h2>我是中间的插槽</h2>
</template>4. 作用域插槽
在封装组件的过程中,可以为预留的 <slot> 插槽绑定 props 数据,这种
带有 props 数据的 <slot>
叫做“
作用域插槽
”。示例代码如下:

4.1 使用作用域插槽
可以使用
v-slot:
的形式,接收作用域插槽对外提供的数据。示例代码如下:

4.2 解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用
解构赋值
简化数据的接收过程。示例代码如下:

自定义指令
1. 什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
2. 自定义指令的分类
vue 中的自定义指令分为两类,分别是:
⚫
私有
自定义指令
⚫
全局
自定义指令
3. 私有自定义指令
在每个 vue 组件中,可以在
directives
节点下声明
私有自定义指令
。示例代码如下:
// 私有自定义指令的节点
directives: {
// 为把绑定到的 HTML 元素设置红色的文字
color: {
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定到的那个 DOM 对象
bind(el) {
console.log('触发了 v-color 的 bind 函数')
el.style.color = 'red'
},
}
},4. 使用自定义指令
在使用自定义指令时,需要加上
v-
前缀。示例代码如下:
<h3 v-color>App 根组件</h3>5. 为自定义指令动态绑定参数值
在 template 结构中
使用自定义指令
时,可以通过等号(
=
)的方式,为当前指令
动态绑定参数值
:
<h1 v-color="color">App 根组件</h1>
data() {
return {
color: 'blue'
}
},6. 通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的
第二个参数
,来接收指令的参数值:
// 私有自定义指令的节点
directives: {
// 为把绑定到的 HTML 元素设置红色的文字
color: {
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定到的那个 DOM 对象
bind(el,binding) {
console.log('触发了 v-color 的 bind 函数')
el.style.color = binding.value
},
}
},7. update 函数
bind 函数
只调用 1 次
:当指令第一次绑定到元素时调用,
当 DOM 更新时 bind 函数不会被触发
。
update
函数会在
每次 DOM 更新时
被调用。示例代码如下
// 私有自定义指令的节点
directives: {
// 定义名为 color 的指令,指向一个配置对象
color: {
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定到的那个 DOM 对象
bind(el, binding) {
console.log('触发了 v-color 的 bind 函数')
el.style.color = binding.value
},
// 在 DOM 更新的时候,会触发 update 函数
update(el, binding) {
console.log('触发了 v-color 的 update 函数')
el.style.color = binding.value
}
}
}8. 函数简写
如果
insert
和
update
函数中的
逻辑完全相同
,则
对象格式
的自定义指令可以简写成
函数格式
:
directives: {
// 定义名为 color 的指令,指向一个配置对象
color(el, binding) {
el.style.color = binding.value
}
}9. 全局自定义指令
全局共享的自定义指令需要通过“
Vue.directive()
”进行声明,示例代码如下:
在main.js文件中添加 或 写在一个JS 模块内再导入
Vue.directive('color', function(el, binding) {
el.style.color = binding.value
})也可以使用箭头函数的写法
Vue.directive('color', (el, binding) => {
el.style.color = binding.value
})























 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










