进入某个页面时将VUE中的某个Button按钮设置为选中状态
我想达到的效果如标题所说,目的是为了表示页面展示的内容是由于该按钮被选择的结果。
解决思路是使用VUE中的mounted()钩子函数,在该函数中调用按钮得到焦点方法、按钮被点击方法。具体代码如下:
按钮代码:
<div slot="header" class="clearfix">
<el-button @click="myProcess" ref="click">我的流程</el-button>
<el-button @click="toDoTask">待办任务</el-button>
<el-button @click="pendingTask">待签任务</el-button>
<el-button @click="finishedTask">已办任务</el-button>
<el-button @click="copyProcess">抄送我的</el-button>
</div>
钩子函数代码:
mounted: function () {
//进入该页面,第一个按钮就获取焦点
this.$refs.click.$el.focus()
//进入该页面,第一个按钮就被按下
this.$refs.click.$el.click()
},
注意:
由于解决思路是让按钮得到焦点,所以只要在按钮所在页面点击其他地方,该按钮就会失去焦点,从而失去选中状态。但是我的目的就是为了让用户知道,进入该页面时页面展示的内容是由哪个按钮是被选中的结果,后面失去该按钮失去焦点没有太大影响了,因为用户已经知道了。
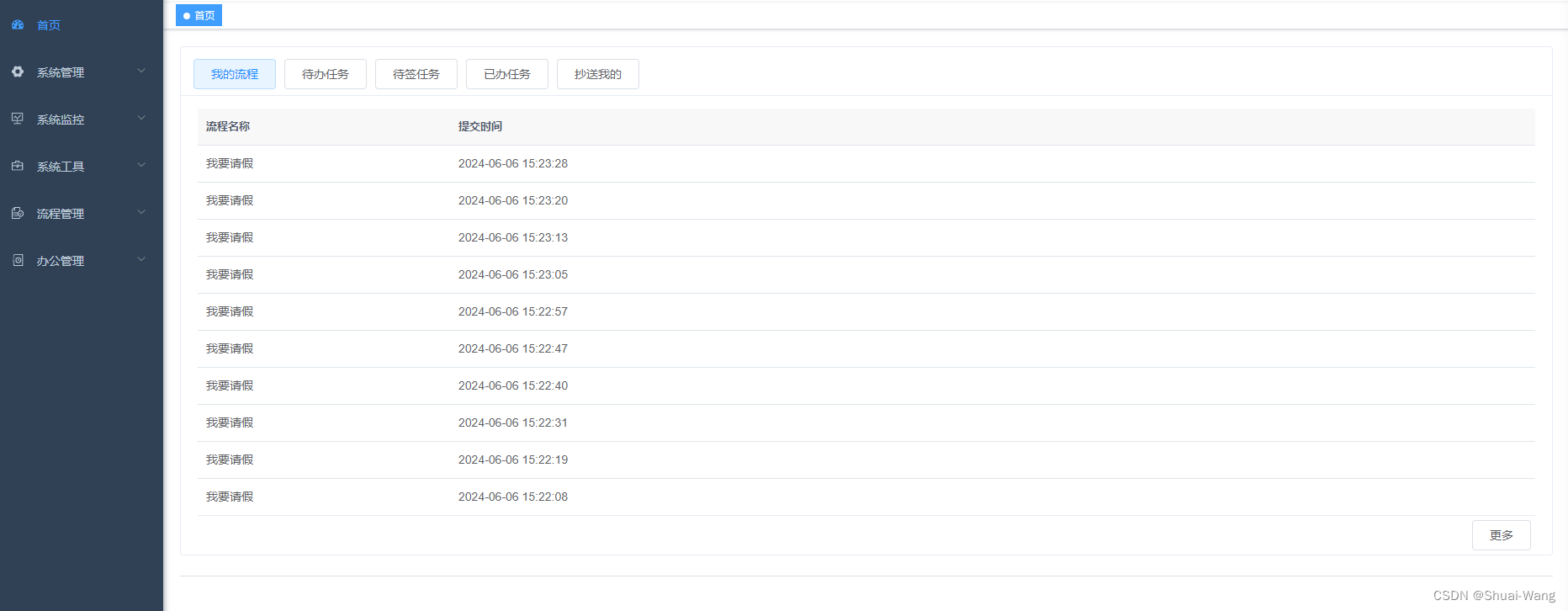
结果展示























 1381
1381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








