注册全局指令
Vue.directive('my-directive',function(el,bounding){
//编写元素调用该指令的效果
})
el:为调用当前指令的元素;
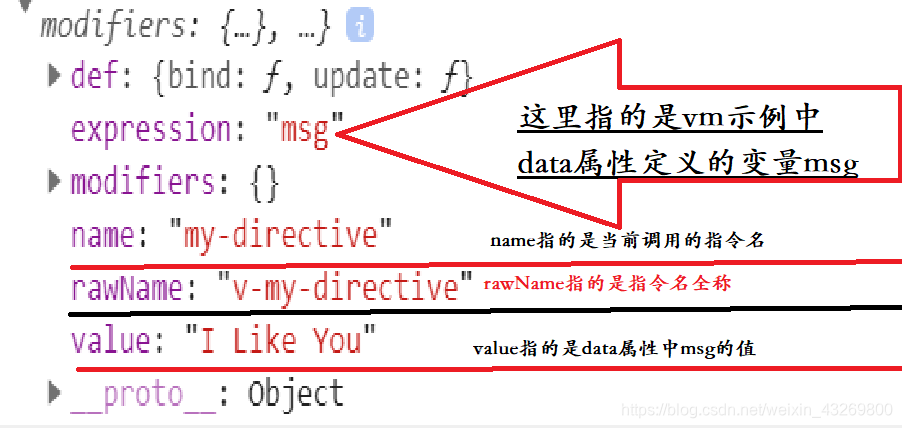
bounding:是一个对象;该对象包含了当前调用指令元素对象的一些信息;

注意:全局指令注册在vm示例外面注册;
注册局部指令
directives: {
'lower-text'(el, binding) {
el.textContent = binding.value.toLowerCase()
}
}
局部指令在vm示例的directives属性中进行设置;
该指令只在当前vm示例中有效;


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


