- 网站的访问速度都SEO的基础,这篇文章介绍了如何开启nginx的gzip压缩, 以提升网站访问速度。
基本概念
-
首先我们要了解gzip压缩的概念, 我们网站的CSS, JS, HTML, JSON等文本文件会包含大量的空格和换行符, 这些空格和换行符对开发者阅读是非常有利的, 但对浏览器完全是累赘, gzip压缩就是把这些累赘给删除掉, 从而缩小文件体积, 以达到提升网站访问速度的目的.
-
如果文件是二进制, 使用gzip压缩则没有效果, 比如图片, 视频等, 所以大家不要使用gzip来压缩二进制文件.
-
当然gzip压缩也有缺点, 那就是会消耗一部分CPU性能, 但相比于压缩后减少一半以上的体积来说, 这点CPU性能损耗是完全值得的.
nginx的gzip配置
- 我直接给出gzip的常用配置, 大家可以直接复制粘贴来用.
gzip on;
gzip_comp_level 5;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_proxied any;
gzip_types
application/javascript
application/x-javascript
text/javascript
text/css
text/xml
application/xhtml+xml
application/xml
application/atom+xml
application/rdf+xml
application/rss+xml
application/geo+json
application/json
application/ld+json
application/manifest+json
application/x-web-app-manifest+json
image/svg+xml
text/x-cross-domain-policy;
gzip_static on;
gzip_disable "MSIE [1-6]\.";
gzip on: 开启gzip
gzip_comp_level 5: 压缩等级, 压缩等级分为1-9, 数字越大压缩越彻底, 但越消耗CPU, 一般5就足够了, 再高没必要
gzip_min_length 1k: 多大的文件才进行压缩, 如果文件小于1K完全没必要压缩
-gzip_buffers 4 16k: 压缩时的缓存区大小, 可以理解为工作车间的大小
gzip_proxied any: 对代理文件进行压缩, nginx一般是作为反向代理, 这个就是告诉nginx对它反代的服务器文件进行压缩
gzip_types: 需要被gzip的mime类型
gzip_static on: 对静态文件进行gzip压缩, 是用来配合gzip_types来使用, 单独使用无效
gzip_disable "MSIE [1-6]\.": 对IE6和以下的浏览器不开启gzip压缩, 因为IE6以前的浏览器不支持gzip
如何使用gzip的配置
-
新建一个gzip.conf, 把以上配置粘贴进该文件

-
在nginx.conf文件中引入该文件

-
重启nginx
如何判断gzip是否生效?
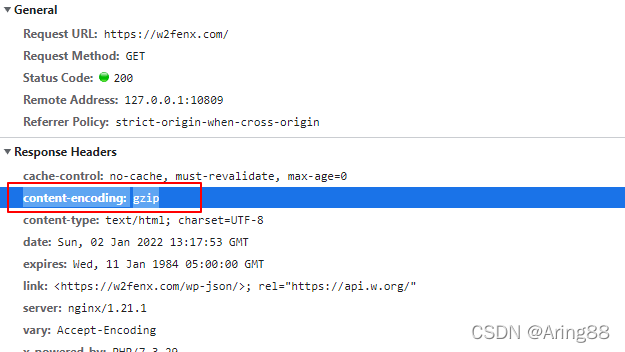
- 我们重启完nginx后, 去请求一次网页, 然后检查头部, 看有没有包含content-encoding: gzip, 如果包含则表示开启成功。






















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








