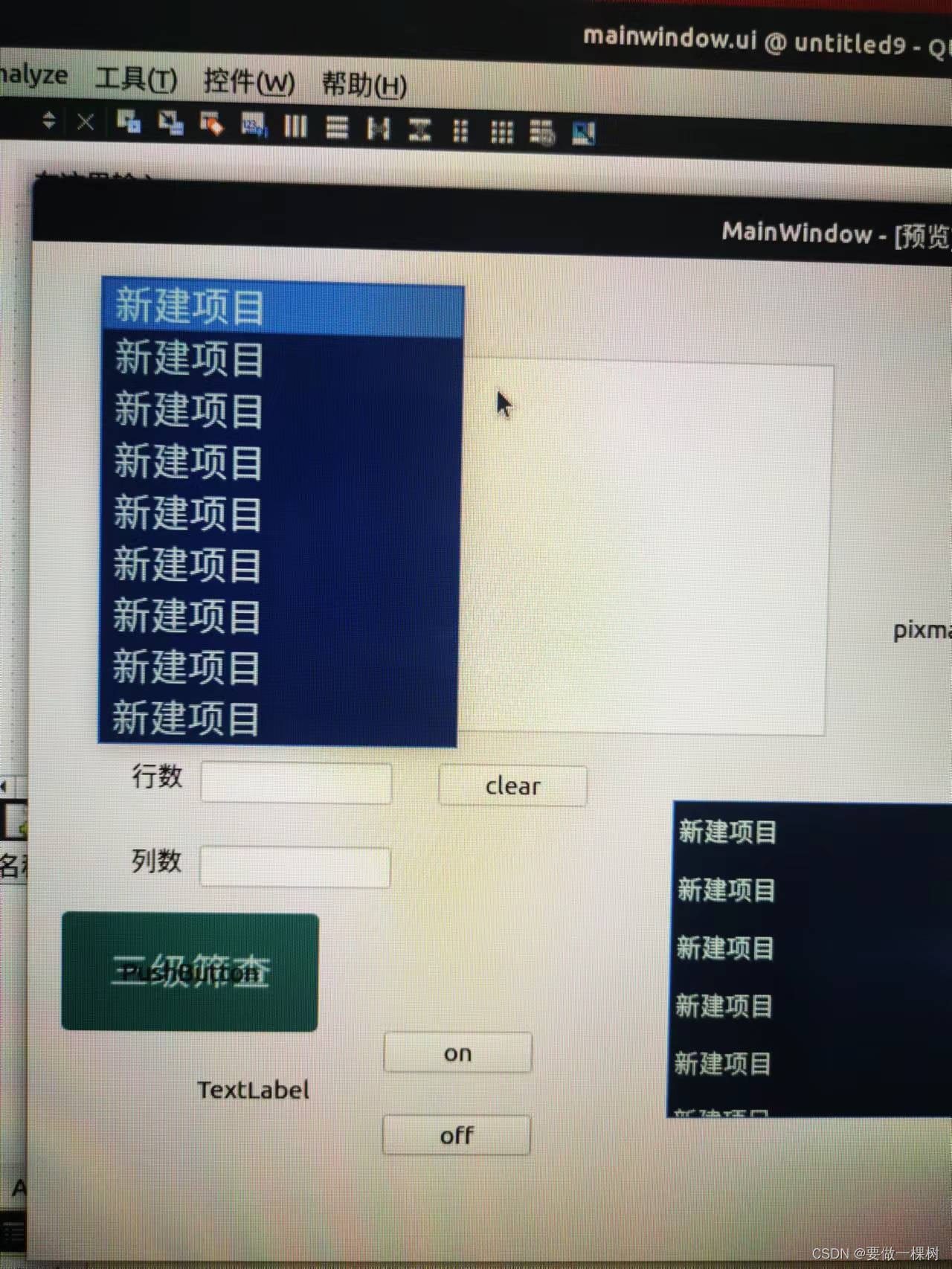
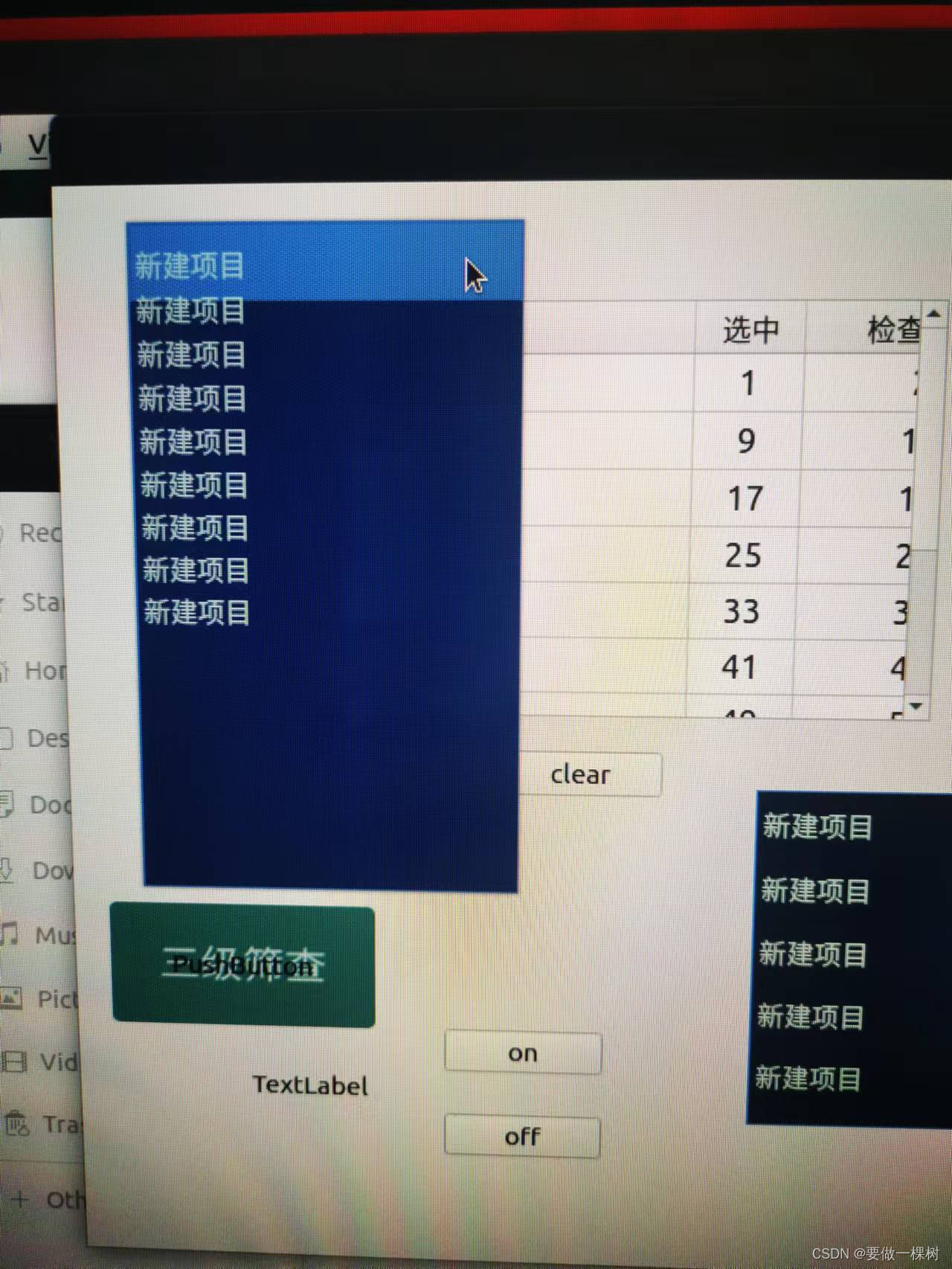
现象:使用Qt设计师,设计之后预览没问题,运行程序出现底部一大片空白区域。
我的原因是在网上有人说可以在QComboBox的样式代码中,调用该行代码,使QComboBox中的QListView样式生效。只能说很坑爹
ui->comboBox->setView(new QListView());
不要在样式代码中调用这行来,会导致QSS中的QListView无效
以下是QSS样式没问题
QComboBox {
border: 1px solid #4C84C3;
width: 181px;
height: 40px;
font-size: 22px;
font-family: Source Han Sans CN;
font-weight: 400;
opacity: 1;
color: rgba(208, 235, 224, 0.85);
border-radius: 0px;
}
QComboBox QAbstractItemView {
border-radius: 0px;
background-color:#1e3d6b;
border:1px solid #4C84c3;
selection-background-color: #4C84C3;
color: rgba(208, 235, 224, 0.85);
}
QComboBox QAbstractItemView::item {
height: 40px;
border: none;
}
QComboBox QAbstractItemView::item:hover {
color: rgba(208, 235, 224, 0.85);
background-color: #1d3355;
}
QComboBox QAbstractItemView::item:selected {
color: rgba(208, 235, 224, 0.85);
background-color: #4C84C3;
}
QComboBox:!editable {
background: #1d3355;
}
QComboBox:!editable:on {
background: #4C84C3;
}

滚动条常用样式:
/*滚动条*/
QScrollBar:vertical {
border:0px solid grey;
width: 8px;
}
QScrollBar::handle:vertical {
background: rgb(207,211,208);
border: 1px solid rgb(207,211,208);;
border-radius:10px;
min-height: 200px;
width:8px;
}
QScrollBar::add-line:vertical {
border:0px solid grey;
background:#453D89;
height:0px;
subcontrol-position:bottom;
subcontrol-origin:margin;
}
QScrollBar::sub-line:vertical {
border:0px solid blue;
background: #2F3540;
height:0px;
subcontrol-position:top;
subcontrol-origin:margin;
}





















 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








