文章目录
前言
Umi,中文可发音为乌米,是可扩展的企业级前端应用框架,下面的图片就是今天的主角了。

一、环境准备
1、Node环境
作为前端开发Node必不可少,并确保 Node 版本是 10.13 或以上,推荐使用 nvm 来管理 Node 版本——我实测非常好用,丝毫不用担心Node版本切换问题。
2、安装Nvm
2.1、下载安装包
nvm安装包地址:https://github.com/coreybutler/nvm-windows/releases
安装包和压缩包任选一个下载即可,如果不想解压压缩包可以选安装包。

2.2、本地安装
其实压缩包解开也是安装包,点击直接默认安装即可,这里就不过过多描述了噢。


2.3、打开管理员权限
安装完成如果需要使用管理员权限windosw+x 打开windows PowerShell工具,并执行以下命令并修改设置为Y。
$ set-ExecutionPolicy RemoteSigned
2.4、查看nvm版本
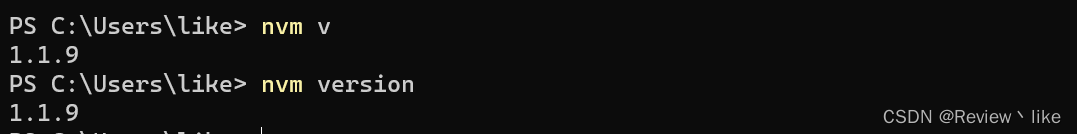
$ nvm v
$ nvm version

注:如果做到这里能查看到版本证明nvm已经安装成功了,接下来就安装node的版本。
2.5、Node安装

分别安装各个版本:
$ nvm install v12.22.9
$ nvm install v14.18.3
$ nvm install v16.13.2
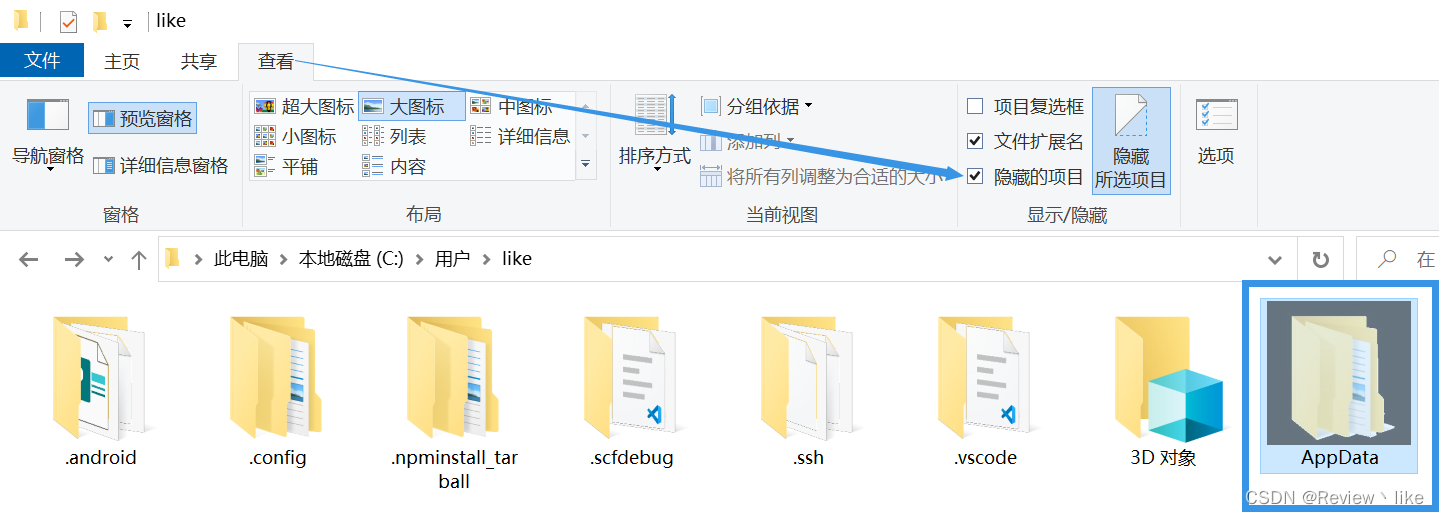
这里打开文件目录可以查看,但是这里注意AppData为隐藏文件夹,需要隐藏的项目勾选上才能看到。


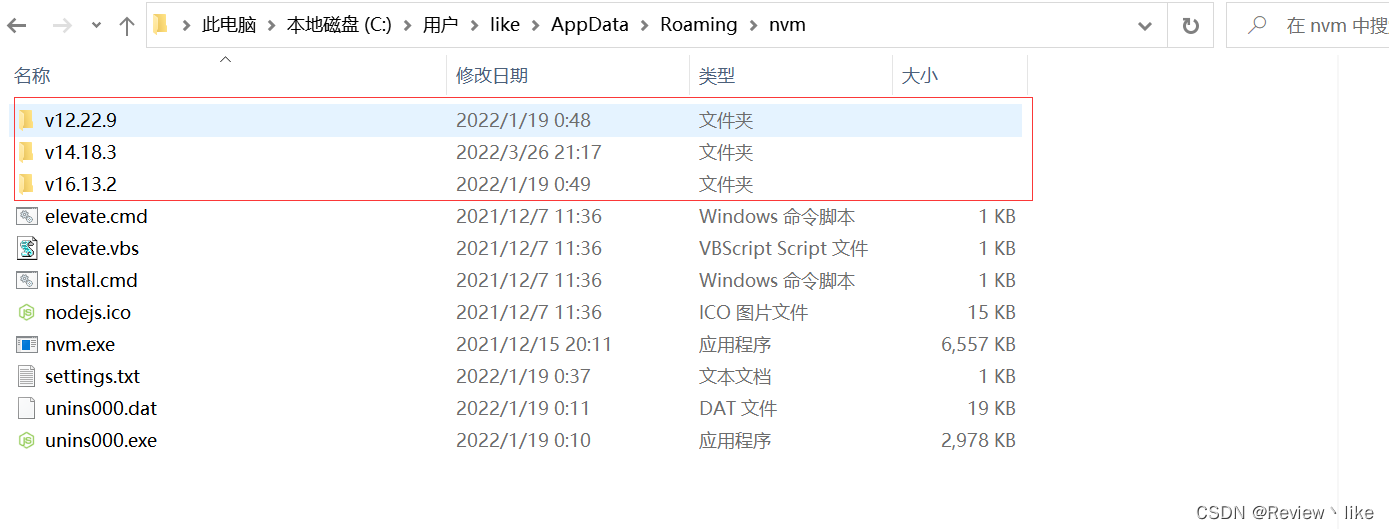
打开对应的目录可以看到各个版本已经安装成功,Node的几个长期维护版也安装成功了。
2.6、 查看Node版本
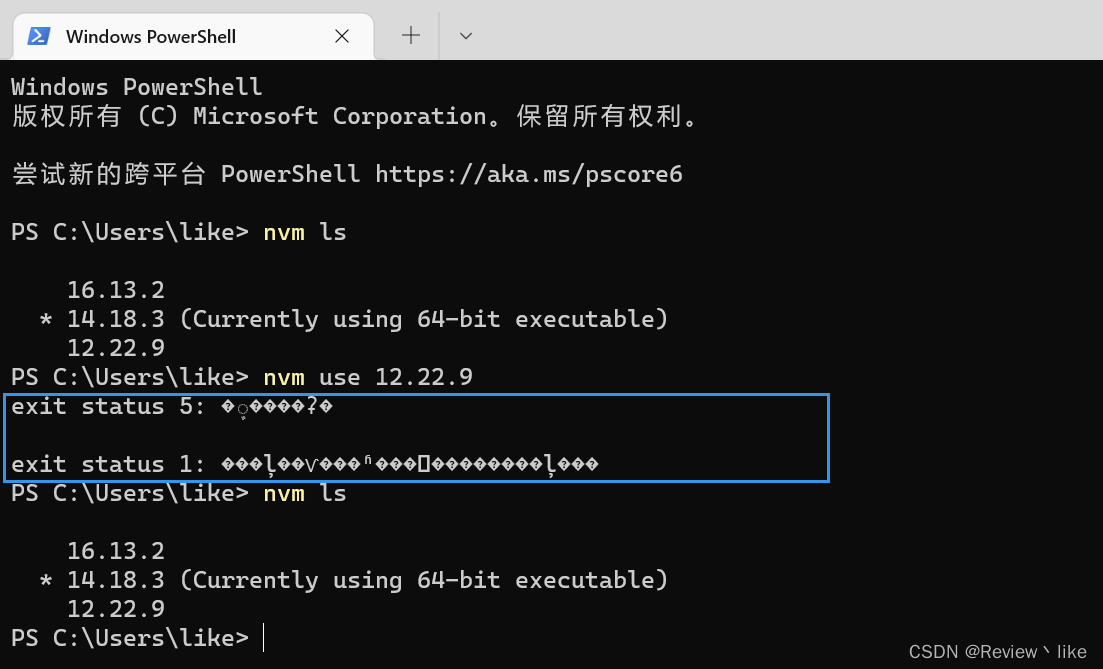
$ nvm ls

2.7 、切换Node版本
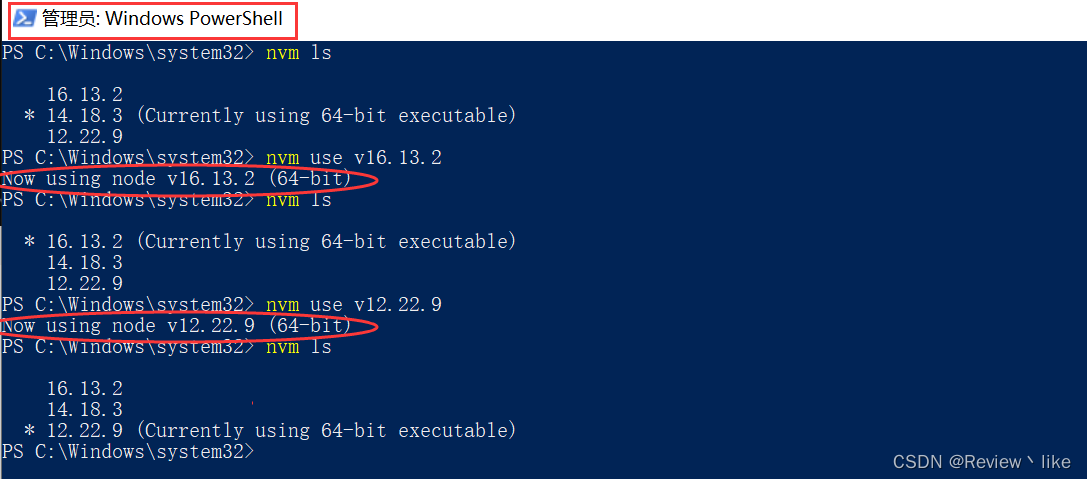
$ nvm use 14.18.3 // $ nvm use <版本号>
非管理员运行会抛出异常,且无法切换Node版本。

管理员模式(windows+x)打开,成功实现Node版本切换

安装好了Node,不必再管npm,安装Node时候已经绑定安装了对应的npm版本

2.8、 总结
以上步骤做完就已经成功安装好node环境了,这里前面主要啰嗦的讲了下通过安装nvm来管理Node,通过上面引导安装应该不难,开发中很实用,即使平时很少做版本切换,但是安装nvm是个保险策略。
二、yarn
Umi推荐使用yarn管理npm依赖
2.1、安装yarn
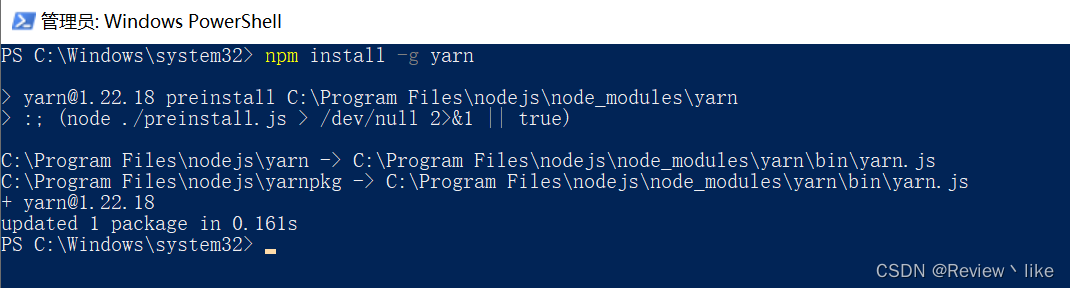
$ npm install -g yarn
我电脑安装了yarn了,再次执行应该是做的更新操作了,所以执行很快,如果初次安装应该会有一些包需要安装。

三、脚手架
3.1、新建空目录
桌面或者是某个文件夹新建空目录,这里我以桌面为例,用命令行方式操作。

$ mkdir myapp && cd myapp
3.2、官方工具创建项目
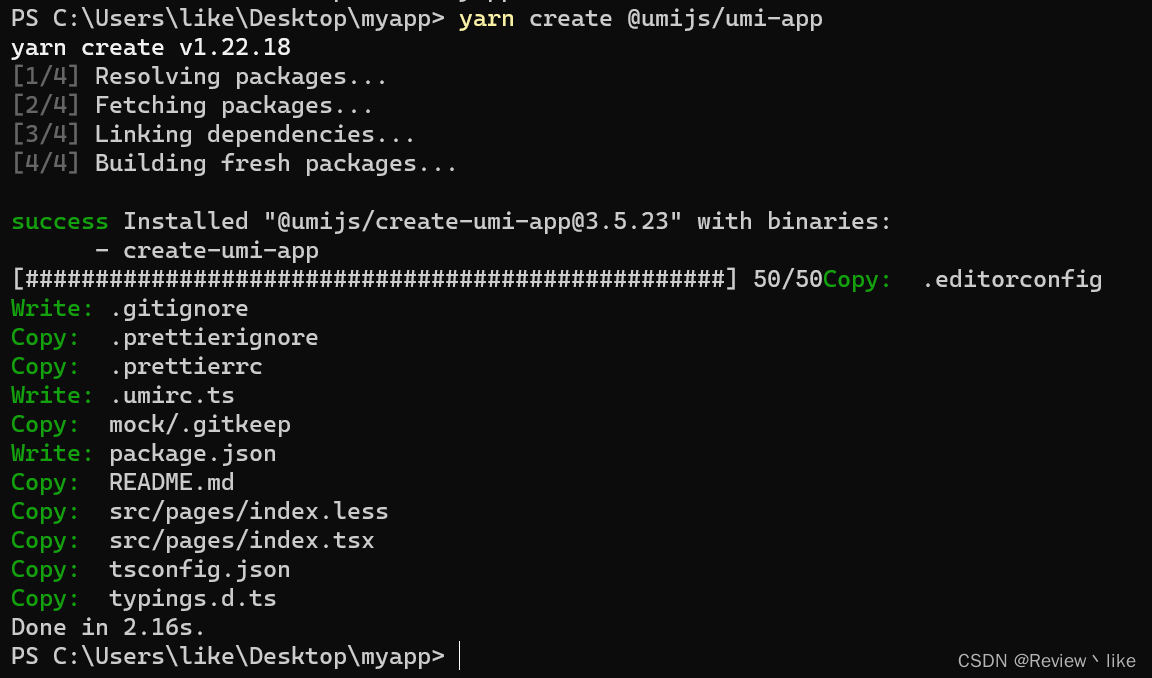
$ yarn create @umijs/umi-app
# 或 npx @umijs/create-umi-app

这里一般速度很快,项目脚手架初试成功了。
3.3、安装依赖
将项目用Vscode或者其他工具打开,这里我们前面安装的yarn就可以发挥作用了。
$ yarn
yarn install v1.22.18
info No lockfile found.
[1/4] Resolving packages...
···
[4/4] Building fresh packages...
success Saved lockfile.
✨ Done in 50.06s.

3.4、启动项目
$ yarn start
Starting the development server...
App running at:
- Local: http://localhost:8000
- Network: http://192.168.12.34:8000


3.5、修改配置
想要 ant-design-pro 的布局,编辑 .umirc.ts 配置 layout: {}
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
layout: {},
routes: [{ path: '/', component: '@/pages/index' }],
fastRefresh: {},
});

如果做到以上的就代表脚手架搭建成功了。























 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










