课程简介
- C/S架构——图形化界面,B/S架构——网页
- 相较于图形化界面,网页具有优势:无需安装;无需更新;跨平台
- 语言:HTML,CSS,JavaScript
- 拜见祖师爷

- 伯纳斯李1994年建立万维网联盟(W3C),为制订网页开发的标准。
- 结构——HTML,表现——CSS,行为——JavaScript
HTML
- Hypertext Markup Language 超文本标记语言,超文本指的是超链接
- 注释是<!-- 内容 -->
- 无结束的标签有<img>和<input>
- 网页的文档声明写在<html>的前面,是<!doctype html>声明是html5
- 编码:将字符转换为二进制码的过程;解码:将二进 制码转换成字符的过程
- 字符集(charset):编码和解码所采用的规则。常见的有ASCII(美国人造的128个),ISO88591(欧洲人扩充的256个),GB2312(中国造的),GBK(中国造的扩充版),UTF-8(万国码,包含世界所有符号,推荐使用)
- 如果编码和解码所采用的字符集不一样就会乱码
- 通过meta标签设置网页的字符集,避免乱码,在head标签里加一个<meta charset="uft-8">一个基本的网页框架:
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>学</title>
</head>
<body>
<h1>嘿嘿</h1>
<h2>芜湖</h2>
<p>好家伙,厉害了</p>
<p>冲冲冲</p>
</body>
</html>- Zeal是文档,可以下载离线版,安装html的部分(英文文档)
- 实体,包括空格 小于< 大于&rt; 等。
- meta主要用于设置网页中的一些元数据,元数据不是给用户看的,有charset:指定王爷的字符集,name:指定的数据的名称,content:指定的数据的内容。其中name中的keywords表示网站的关键字,可以指定多个关键字,多个关键字之间逗号隔开。例如下面,这是在给网站加关键字,当搜索引擎搜索study的时候就搜到网站。
<meta name="keywords" content="study"> - meta标签name中的description是网站的描述,显示在搜索引擎的结果中。
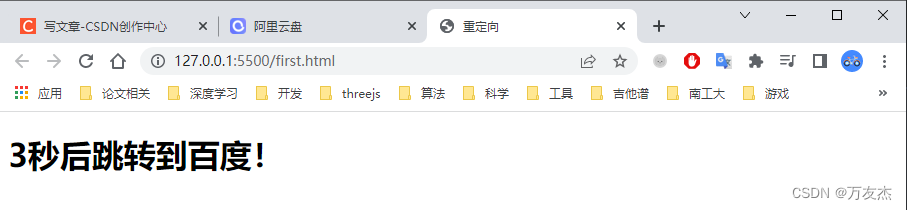
meta标签name中的http-equiv="refresh"是重定向,content中的网址代表重定向跳转的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="study">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<title>重定向</title>
</head>
<body>
<h1>3秒后跳转到百度!</h1>
</body>
</html>

- cscode 中 ctrl 加回车可以光标下移。
- html 专门负责网页结构,应该关注标签的语义,而不是样式。
- 块元素(block element):在页面中独占一行的元素。例如 h1 标签,p 标签。在网页中一般通过块元素来对页面进行布局。
- hgroup标签:用于给标题分组,一组相关的标题放入一个~标签中。
<hgroup> <h1>回乡偶书二首</h1> <h2>其一</h2> </hgroup> -
em标签:用于表示语音语调的一个加重
-
行内元素(inline element):不独占一行的元素。主要用来包裹文字。注意:一般情况会在块元素中放行内元素,而不会在行内元素中放块元素。p元素中不能放任何块元素。
-
strong标签:表示强调,重要内容!(行内元素)
-
blockquote标签:表示长引用(行内元素)
-
q标签:表示短引用(行内元素)
-
br标签:换行(行内元素)
-
浏览器在解析网页时,会自动纠正不符合规范的代码,例如:标签写在了根元素外面;p元素中嵌套了块元素;根元素中出现了除head和body以外的子元素。
-
header标签:头部
-
main标签:主体(只有一个)
-
footer标签:底部
-
nav标签:导航
-
aside标签:侧边栏,和主体相关的其他内容
-
article标签:文章
-
section标签:独立的区块,当上边的标签都不能表示时可以用section
-
div标签:没有语义的块元素。可以代替上面所有。最重要
-
span标签:没有语义的行内元素,一般在网页中选中文字。通用,很重要。
-
列表(三种可以互相嵌套):1.有序列表,ol创建,li列表项。2.无序列表(导航菜单用的最多),ul创建,li列表项。3.定义列表,dl创建,dt表示定义的内容,dd对内容进行解释说明,例如:
-
<dt> <dl>鼠标</dl> <dd>鼠标是电脑的一部分</dd> <dl>键盘</dl> <dd>键盘是电脑的一部分</dd> </dt>
-
a标签:超链接(行内元素),在a元素中可以嵌套除了a元素的任何元素,包括块元素。a标签的属性:href:指定跳转内部网页或者外部网站地址;target:有_self(默认值)在当前页面打开链接,_blank在新的页面打开链接;
-
回顶部的方法:超链接用井号 <a href="#">回到顶部</a>。
-
超链接路径的占位符(未填写路径的时候):方法一,可以将井号当作占位符,缺点是会有回顶部的效果;方法二,将 javascript:; 作为 href 的属性,这样点击此超链接将什么也不发生,例如 <a href="javascript:;">暂未确定路径</a>。
-
id属性:每一个标签都可以添加,页面中不可以出现重复的id属性(区分大小写,字母开头)。
-
去网页任意位置的方法:超链接用井号加目标地点标签的id,例如<a href=”#bottom">去底部</a> ... ... <div id="bottom"></div>,这样的话点击超链接文字“去底部”即可跳跃到id叫bottom的div所在位置了。
-
相对路径:./代表当前文件所在目录,./可以省略;../代表上一级目录
-
lorem:自动生成一段拉丁文段落
-
img标签:src属性指定外部图片的路径;alt属性代表图片描述,有些浏览器会在无法加载图片时显示;width 和 height 单位是像素,只指定其中一个时,另一个会等比例缩放。img 属于替换元素(介于块元素和行内元素之间,不换行)。不建议修改图片大小,让美工在设计阶段裁好大小。
-
图片格式。jpeg(jpg):支持的颜色比较丰富,不支持透明,不支持动图,一般用来显示照片;gif: 支持的颜色比较少,简单支持透明,支持动图,一般用来显示颜色单一的图片和动图;png:支持的颜色丰富,支持复杂透明,不支持动图,一般用来显示复杂透明或者颜色丰富的图片(专为网页而生);webp:谷歌新推出的专门用来表示网页中的图片的一种格式,具备其他图片格式的所有优点(支持颜色丰富、支持透明、支持动图),并且文件还特别小(得利于谷歌的强大算法),致命缺点是兼容性不好,老浏览器用不了(可以通过js兼容);base64:将图片使用base64进行编码,可以直接把图片转换为字符,通过字符的形式来引入图片,一般都是一些需要和网页一起加载的图片才会使用(加载起来更加迅速)。
-
使用图片和选择图片格式的原则:视觉效果一样,用更小的(一般 gif 最小);视觉效果不同,用效果更好的(颜色丰富考虑 jpg 或 png,透明效果选 png,不考虑兼容性选webp)。
-
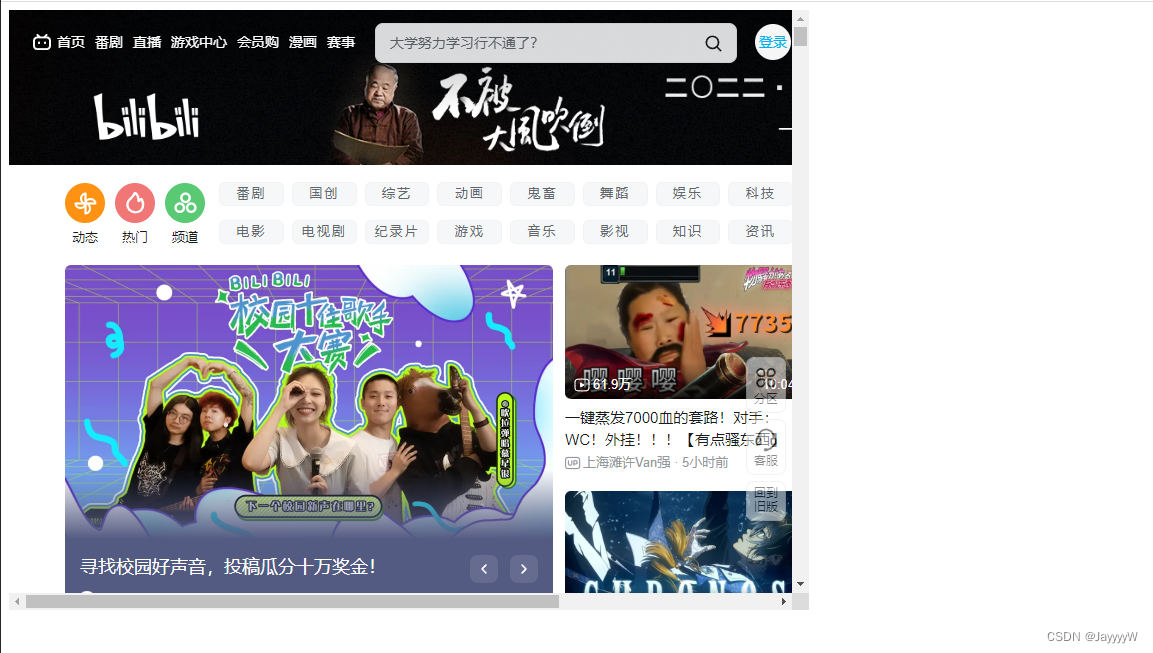
iframe标签:内联框架,用于向当前页面中引入一个其他页面。frameborder 指定框架的边框,0是没有边框,1是有边框。
<iframe src="https://www.bilibili.com" width="800" height="600" frameborder="0"></iframe>
-
audio标签:引入音频文件,controls是否允许用户控制播放,autoplay是否自动播放(但是大部分浏览器不会允许自动播放),loop是否循环播放。除了通过 src 指定文件的路径之外,还可以中通过sourse标签来指定文件,用sourse标签的好处是可以处理兼容性,具体来说,其一是可以在浏览器不支持的时候提示错误信息,其二是可以在audio标签放多个source标签存放多种音频格式(为避免有的浏览器不兼容mp3),并优先使用第一个,例如这个代码段(浏览器如果不兼容audio则报文字,不兼容mp3则放ogg):
<audio controls> 对不起,您的浏览器不支持放音频! <source src=".source/audio.mp3"> <source src=".source/audio.ogg"> </audio> -
embed标签:引入音频文件,兼容性好,比较过时的标签,缺点是默认自动播放,并且必须设置type,width 和 height。因此最稳妥的兼容一切的音频写法为(有了embed就不需要文字报错了,因为embed兼容一切老浏览器版本):
<audio controls> <source src=".source/audio.mp3"> <source src=".source/audio.ogg"> <embed src=".source/audio.mp3" type="audio/mp3" width="300" height="150"> </audio> -
video标签:引入视频文件,使用方法和audio基本一致,有controls,autoplay,loop,可以用source标签处理兼容性。终极处理兼容性的代码(与音频文件思路一致):
<video controls> <source src=".source/video.webm"> <source src=".source/video.mp4"> <embed src=".source/video.mp4" type="video/mp4"> </video> -
引入其他网站的视频的方式:以腾讯视频为例,打开腾讯视频找到视频的分享-嵌入代码,

复制下来:
<iframe frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=z0042ht32ft" allowFullScreen="true"></iframe>
成了。
表格和表单在下集css中。





















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








