1. H5标签之浏览器兼容性
在移动端时可以放心的使用h5相关的标签
但是如果需要兼容一些低版本的浏览器,例如IE6/7/8,此时可以到 【兼容】 下载一个 html5shiv.min.js 文件,引入即可
2. JS之浏览器兼容性
例如在使用requestAnimationFrame之前我们不知道浏览器支不支持,那么就可以通过如下语句去进行判断:
if (window.requestAnimationFrame) {
} else {
}
这样的做法是可以的,但是我想我们还应该考虑一点就是,如果浏览器是部分支持呢?此时又该如何应对?
那么可以像下面这样写:
var requestAnimationFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(fn) {
setTimeout(fn, 16);
};
requestAnimationFrame(function() {
console.log(1);
});

3. CSS3之浏览器兼容性
如果需要兼容一些低版本的浏览器,例如IE6/7/8,此时可以到 【兼容】 下载一个 modernizr.js 文件,引入即可
例如:
/*支持的情况下*/
.flexbox header {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
-ms-align-items: center;
align-items: center;
}
/* 不支持的情况下 */
.no-flexbox header {
text-align: center;
line-height: 50px;
}
4. 移动端动画

(注:打√的标识支持,红色的√表示在移动端下推荐这样做,打×的表示不支持)
公共部分:
* {
padding: 0;
margin: 0;
}
<button id="btn">start</button>
<div id="box" class="box"></div>示例1--使用CSS3做动画:
.box {
width: 100px;
height: 100px;
background-color: red;
/*方式1
position: absolute;
transition: left margin-left 1s;
*/
/*方式2
transition: transform 1s;
*/
transition: transform 1s;
}<script>
var boxEl = document.getElementById('box'),
btnEl = document.getElementById('btn');
// innerWidth表示可视区的宽度;dest目标地址
var dest = window.innerWidth - 100;
btnEl.addEventListener('click', function() {
move(boxEl, dest); //方式1
// boxEl.style.transform = 'translate3d(' + dest + 'px,0,0)'; 方式2
}, false);
function move(el, position) {
el.style.transform = 'translate3d(' + position + 'px, 0, 0)';
}
</script>
当点击按钮后:

示例2--使用JS:
.box {
width: 100px;
height: 100px;
background-color: red;
} <script>
var requestAnimationFrame = window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.msRequestAnimationFrame ||
window.oRequestAnimationFrame ||
function(fn) {
setTimeout(fn, 16);
};
// 获取相关元素
var boxEl = document.getElementById('box'),
btnEl = document.getElementById('btn');
// 设置目标地址
var dest = window.innerWidth - 100,
speed = 10, //设置速度
position = 0; //设置初始位置
btnEl.addEventListener('click', function() {
requestAnimationFrame(step);
}, false);
function move(el, position) {
el.style.transform = 'translate3d(' + position + 'px, 0, 0)';
}
function step() {
// 先判断当前位置到没到目标位置
if (position < dest) {
// 更新
position += speed;
// 运动一步
move(boxEl, position);
// 运动完后请求下一个位置
requestAnimationFrame(step);
} else { //如果大于等于了目标位置
// 就让它等于目标位置将其移回来
position = dest;
move(boxEl, position);
}
}
</script>

5. click300ms延迟
原因:
double click 双击
解决办法:
a.在头部mate标签中写了 content="width=device-width",那么浏览器便会自动将300ms延迟去掉(部分浏览器支持)
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
如果去掉 content="width=device-width",则:
* {
padding: 0;
margin: 0;
}
.box {
width: 300px;
height: 300px;
background-color: red;
margin: 0 auto;
}<div id="box" class="box"></div><script src="http://192.168.1.5:1337/vorlon.js"></script>
<script>
var boxEl = document.getElementById('box');
var startTime = 0;
boxEl.addEventListener('touchstart', function() {
startTime = Date.now();
console.log('touchstart');
}, false);
boxEl.addEventListener('click', function() {
console.log('click');
console.log(Date.now() - startTime);
}, false);
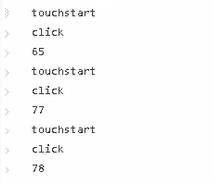
</script>当点击红色区域后:

如果不去掉 content="width=device-width",则:

b.引入 fastclick 库 fastclick
<script src="js/fastclick.js"></script>
<script src="http://192.168.1.5:1337/vorlon.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
</script>
6. 单行和多行文字溢出省略
公共部分:
* {
padding: 0;
margin: 0;
}
body {
font-size: 12px;
color: #5d655b;
}
a {
font-size: 12px;
color: #686868;
text-decoration: none;
-webkit-tap-highlight-color: transparent;
}
img {
vertical-align: top;
border: none;
width: 100%;
}
/*recommend*/
.recommend-item {
width: 50%;
background-color: #fff;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.12);
margin: 20px auto;
}
.recommend-link {
display: block;
width: 100%;
height: 100%;
}
.recommend-pic {
width: 100%;
margin-bottom: 8px;
}
.recommend-img {
width: 100%;
height: 100%;
}
.recommend-name,
.recommend-origPrice,
.recommend-info {
padding: 0 10px;
margin-bottom: 8px;
}
.recommend-origPrice {
color: #ccc;
}
.recommend-info {
display: flex;
justify-content: space-between;
align-items: center;
}
.recommend-price {
color: #e61414;
}
.recommend-price-num {
font-size: 20px;
}
.recommend-count {
color: #999;
}单行文字溢出省略:
/* 单行文字溢出隐藏 */
.text-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
} <div class="recommend-item">
<a href="###" class="recommend-link">
<p class="recommend-pic">
<img src="img/1.jpg" alt="recommend" class="recommend-img">
</p>
<p class="recommend-name text-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</p>
<p class="recommend-origPrice">
<del>¥2000.00</del>
</p>
<p class="recommend-info">
<span class="recommend-price">¥<strong class="recommend-price-num">1000</strong></span>
<span class="recommend-count">985件已售</span>
</p>
</a>
</div>

但是如果设置flex布局的话(flex布局不能直接与之使用):
.recommend-name {
display: flex;
/* 设置水平垂直居中 */
justify-content: center;
align-items: center;
} 
此时会发现单行省略并不生效
但是我们可以经过下处理后在使用:
<p class="recommend-name"><span class="text-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</span></p> 
这样问题就解决了
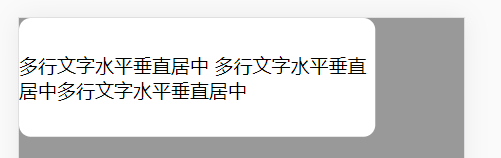
多行文字溢出省略:
.multiline-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
} <p class="recommend-name multiline-ellipsis">欧派整体橱柜定制简约现代 欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代欧派整体橱柜定制简约现代</p>
多行可以直接和flex布局一起使用:
.recommend-name {
display: flex;
justify-content: center;
align-items: center;
}
.multiline-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
}
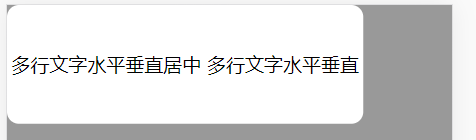
但是此时如果给该容器增加固定高度后,就会出现问题:
高度给小了:
.recommend-name {
height: 10px;
}
高度给大了:
.recommend-name {
height: 100px;
}
7. 水平居中和垂直居中
公共部分:
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
.modal-wrapper {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1000;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
}
.modal {
overflow: hidden;
background-color: #fff;
border-radius: 10px;
font-size: 16px;
} <div class="modal-wrapper">
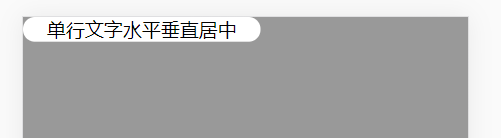
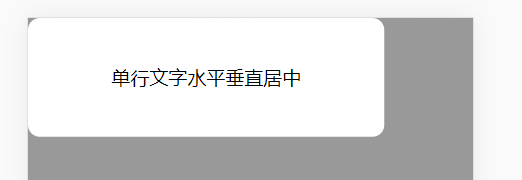
<span class="modal">单行文字水平垂直居中</span>
<!-- <span class="modal">多行文字水平垂直居中 多行文字水平垂直居中多行文字水平垂直居中</span> -->
</div>容器宽高自适应 没有指定宽高 内容撑开
1-1 内联元素 不能设置宽高 内容撑开:
1-1-1 文字水平垂直居中 多行文字
.modal{
display: inline;
padding: 0 20px;
}

1-1-2 容器水平垂直居中 内联元素
.modal{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}或者:
.modal-wrapper{
display: flex;
justify-content: center;
align-items: center;
}
1-2 内联块元素 不能设置宽高 内容撑开:
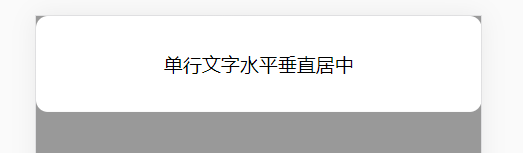
1-2-1 文字水平垂直居中 多行/单行文字
.modal{
display: inline-block;
padding: 30px 20px;
}
1-2-2 容器水平垂直居中 内联块元素
.modal{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
1-3 块元素 不能设置宽高:
1-3-1 文字水平垂直居中 多行/多行文字
.modal{
display: block;
text-align: center;
padding: 30px 0;
}
1-3-2 容器水平垂直居中 块元素
.modal{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
2 指定容器宽高宽高
2-1 内联元素 不能设置宽高 内容撑开:
2-2-1 文字水平垂直居中单行文字
.modal{
display: inline-block;
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
}
2-2-1-2 文字水平垂直居中多行文字
.modal{整体垂直水平居中
display: inline-block;
width: 300px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
2-2-2 容器水平垂直居中 内联块元素
.modal{
display: inline-block;
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}或者:
.modal{
display: inline-block;
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -50px;
}
2-3 块元素 设置宽高:
2-3-1 文字水平垂直居中 多行文字
.modal{
display: block;
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
}
2-3-2 容器水平垂直居中 块元素
.modal{
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
position: absolute;
left: 50%;
top: 50%;
/*方式1*/
transform: translate(-50%, -50%);
/* 方式2
margin-left: -150px;
margin-top: -50px; */
}
总结:
水平居中

垂直居中:
























 4391
4391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










