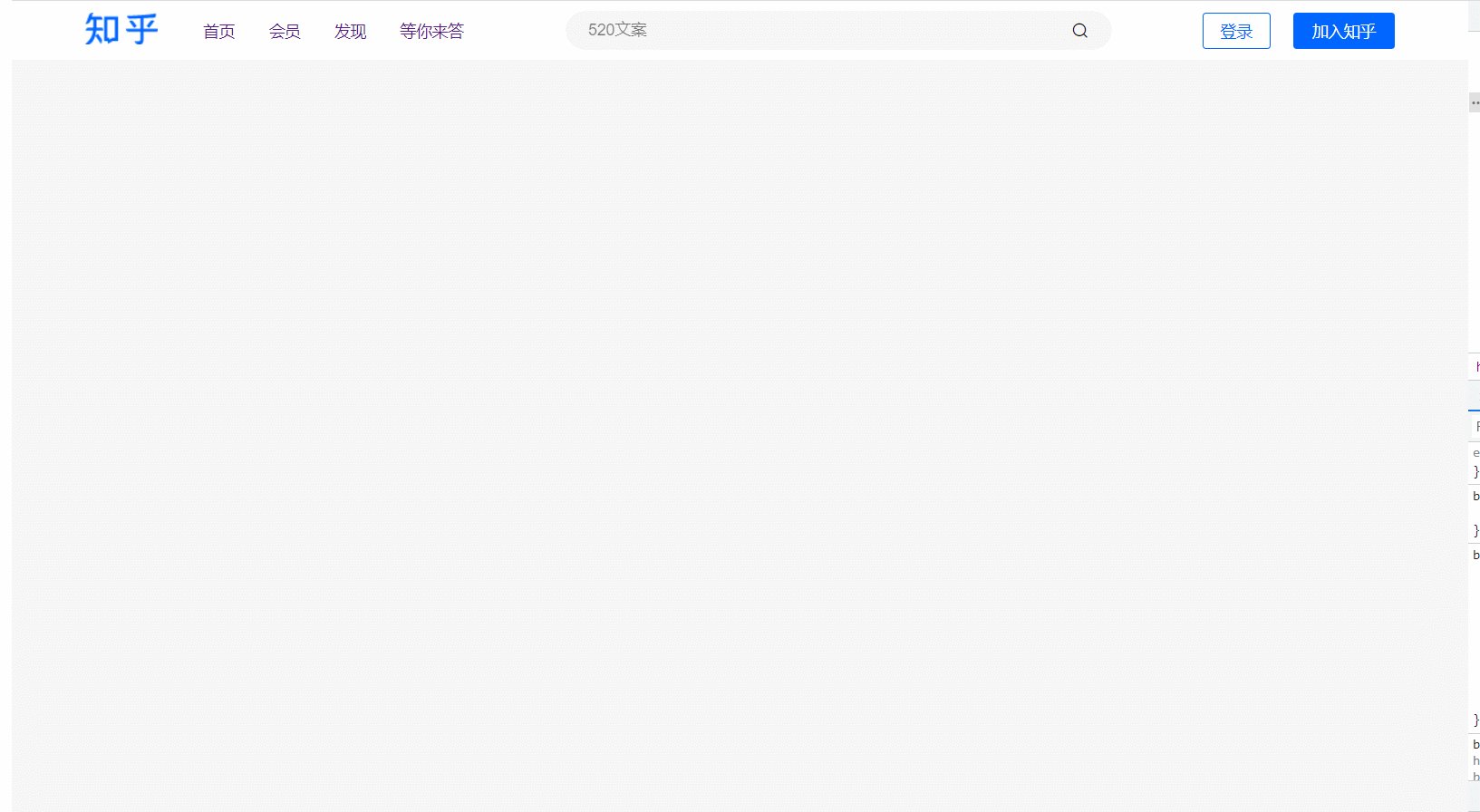
这里主要就是综合利用flex布局来进行开发的

这里主要分为了四个区域,分别是logo区域、导航区域、搜索区域、登录区域
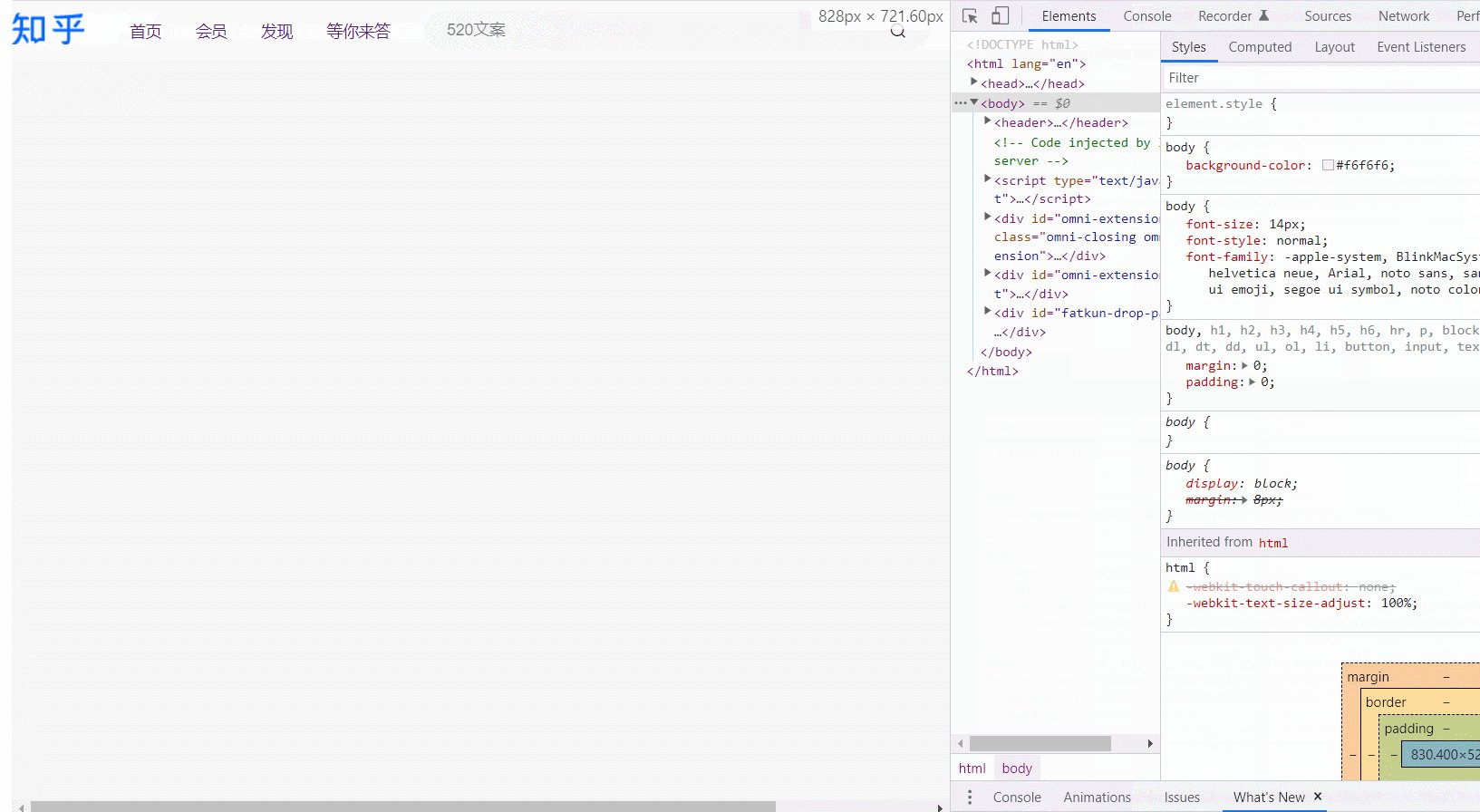
为了能够实现可以随着屏幕的缩放导航可以进行自动收缩,这里用到了 min-width以及max-width
对于头部的整个区域我们采用flex布局,这样就可以让四个区域都在同一水平显示,并且设置子项垂直居中:
.header-wrapper {
margin: 0 auto;
height: 52px;
min-width: 1000px;
max-width: 1156px;
display: flex;
align-items: center;
}接下来就导航区域,同样给导航区域设置flex布局,这样导航里面的内容也就会在一行显示
header .header-wrapper nav .header-nav {
display: flex;
}接着我们先实现最右侧的登录区域,并给登录以及加入知乎按钮固定宽高,然后让搜索区域自动适配所有剩余空间,利用 flex-grow: 1; 即可实现
同时为了消除两个按钮之间的间隙问题,这里我们将按钮转换为块级元素,在将按钮的容器设置为flex布局,这样不仅消除了按钮之间的间隙,同时也实现了按钮在同一行显示
header .header-wrapper .header-btn {
display: flex;
}
header .header-wrapper .header-btn .header_btn_login, header .header-wrapper .header-btn .header_btn_zhihu {
width: 60px;
height: 32px;
border: 1px solid #0066ff;
border-radius: 3px;
color: #0066ff;
background: none;
cursor: pointer;
/* 消除button内联元素之间的间隙问题:
先转换为块级元素,再采用felx布局即可 */
display: block;
margin-left: 20px;
}
对于搜索区域我们利用flex布局就可实现里面的搜索框以及搜索图标在一行显示
header .header-wrapper .header-search .header_search_wrapper {
display: flex;
background-color: pink;
}......
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="iconfonts/iconfont.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<header>
<div class="header-wrapper">
<div class="header-logo">
<a href="">
<img src="./images/logo.png" alt="">
</a>
</div>
<nav>
<ul class="header-nav">
<li><a href="">首页</a></li>
<li><a href="">会员</a></li>
<li><a href="">发现</a></li>
<li><a href="">等你来答</a></li>
</ul>
</nav>
<div class="header-search">
<div class="header_search_wrapper">
<input type="text" class="header_search_input" placeholder="520文案">
<i class="iconfont icon-fangdajing"></i>
</div>
</div>
<div class="header-btn">
<button class="header_btn_login">登录</button>
<button class="header_btn_zhihu">加入知乎</button>
</div>
</div>
</header>
</body>
</html>@charset "UTF-8";
body {
background-color: #f6f6f6;
}
header {
background-color: #fff;
}
header .header-wrapper {
margin: 0 auto;
height: 52px;
min-width: 1000px;
max-width: 1156px;
display: flex;
align-items: center;
}
header .header-wrapper .header-logo {
margin-right: 40px;
}
header .header-wrapper nav .header-nav {
display: flex;
}
header .header-wrapper nav .header-nav li {
margin-right: 30px;
}
header .header-wrapper .header-search {
/* 利用 flex-grow 进行拉伸剩余所有空间,这样就可
实现随着屏幕的放大、缩小,然后其搜索框随着进行放大
和缩小 */
flex-grow: 1;
display: flex;
/*里面的内容相对于剩余空间居中*/
justify-content: center;
}
header .header-wrapper .header-search .header_search_wrapper {
max-width: 482px;
display: flex;
flex-grow: 1;
height: 34px;
background-color: pink;
align-items: center;
justify-content: space-between;
background-color: #f6f6f6;
border-radius: 100px;
}
header .header-wrapper .header-search .header_search_wrapper .header_search_input {
border: none;
background: none;
margin: 0 20px;
}
header .header-wrapper .header-search .header_search_wrapper .icon-fangdajing {
margin: 0 20px;
}
header .header-wrapper .header-btn {
display: flex;
}
header .header-wrapper .header-btn .header_btn_login, header .header-wrapper .header-btn .header_btn_zhihu {
width: 60px;
height: 32px;
border: 1px solid #0066ff;
border-radius: 3px;
color: #0066ff;
background: none;
cursor: pointer;
/* 消除button内联元素之间的间隙问题:
先转换为块级元素,再采用felx布局即可 */
display: block;
margin-left: 20px;
}
header .header-wrapper .header-btn .header_btn_zhihu {
width: 90px;
height: 32px;
background-color: #0066ff;
color: #fff;
border: none;
}
























 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










