背景
我们在工作中常用的一般都是使用类似于 element-plus 中的 el-radio 或者是 el-checkbox 来实现单选或者多选
若有一天我们遇到了一个新的业务需求,需要使用 图片 来实现类似于 el-radio 的功能,并且要求实现第一次点击时处于选中状态,当我们再次点击时处于非选中状态。对于这种效果该如何实现?
下面给出了可实现的两种方案:
实现方案
- 第一种就是利用 input元素和img元素,主要利用input元素的checked属性,具体的代码实现可参考我之前写的有关vue2实现:juejin.cn/post/728791…
- 第二种就是利用img元素以及数组的有关知识进行,这里着重介绍该种方法
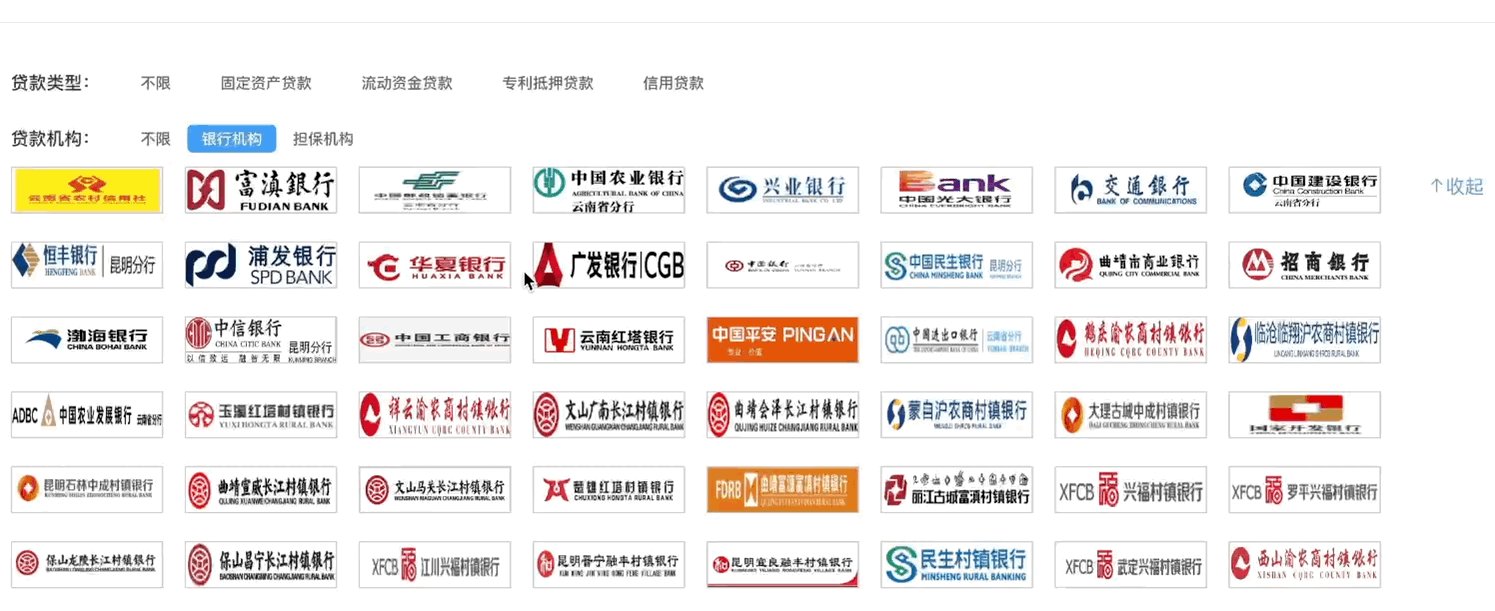
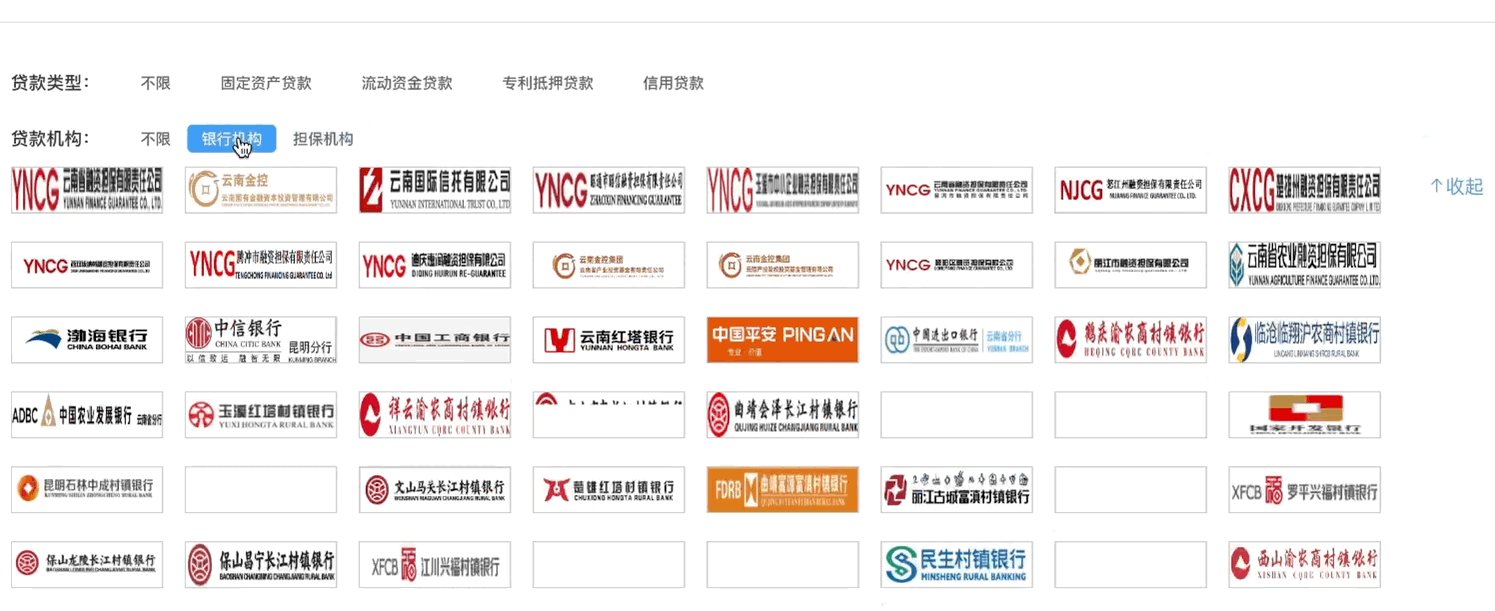
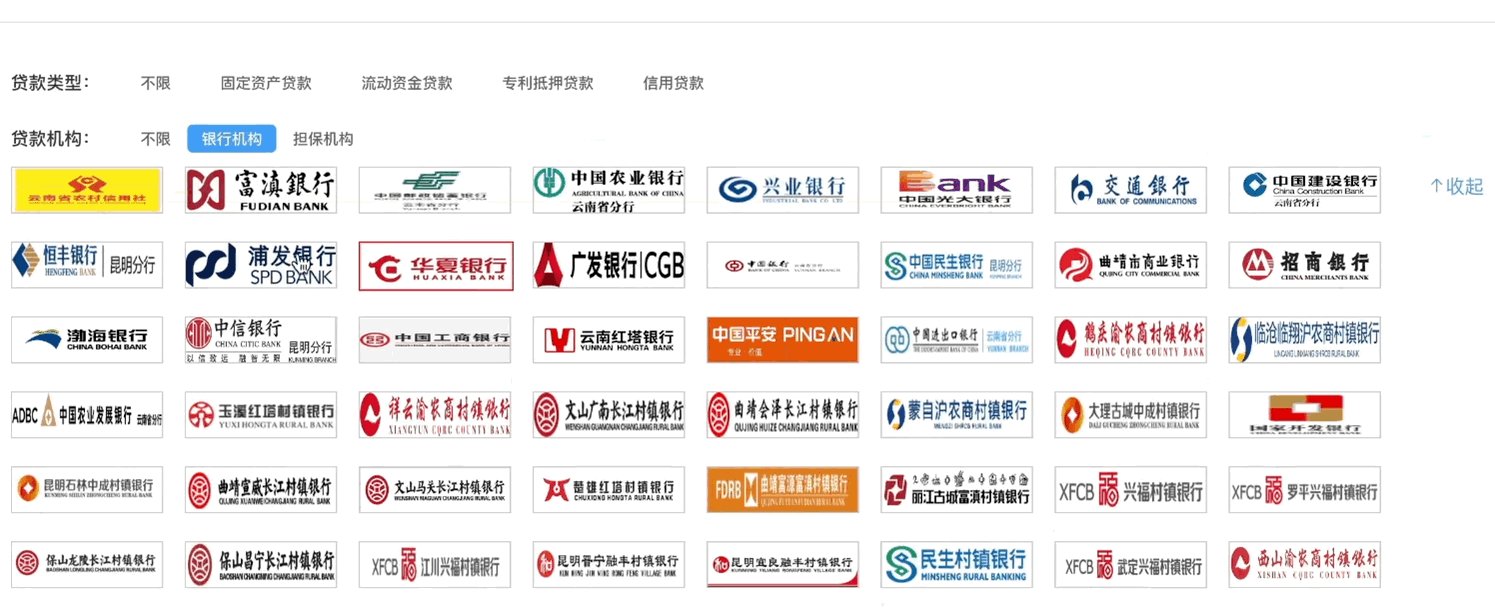
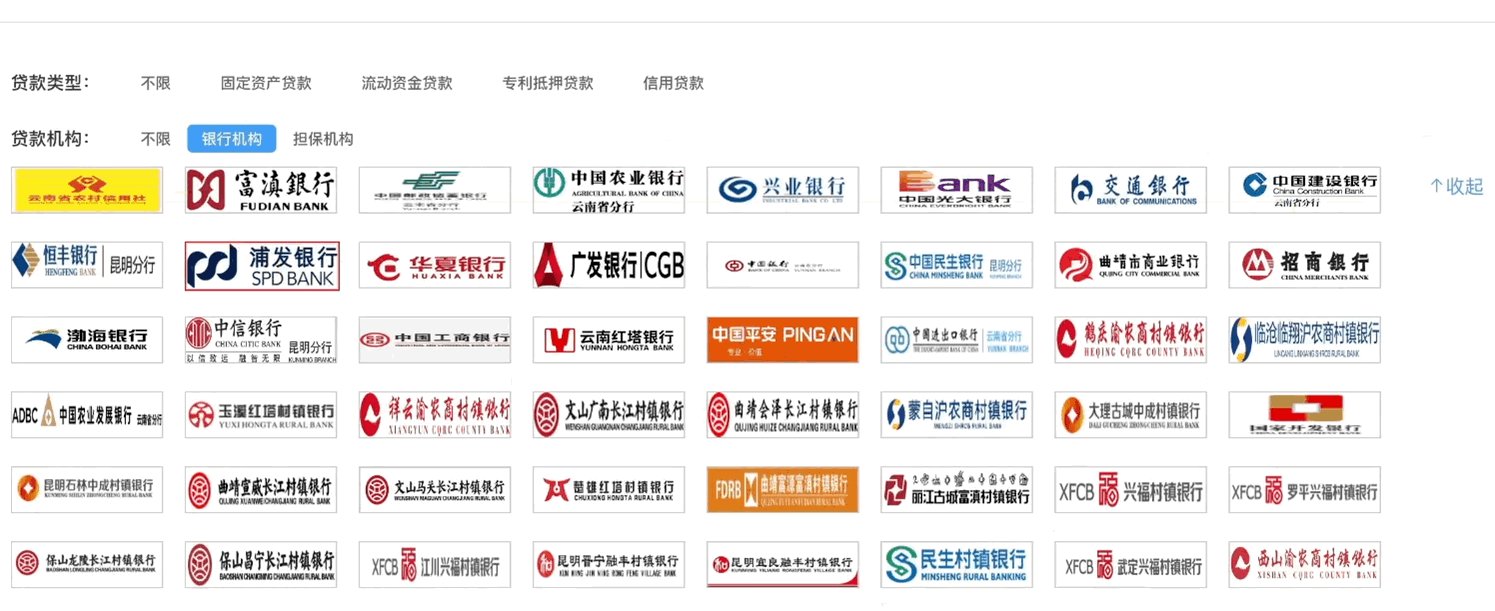
实现效果如下:

大概思路
- 为了能够实现这个类似于选中和取消选中的效果,这里需要对后台返回的数据加以处理,给每条数据增加一个isChecked: false,以此来初始化其选中与否的状态
封装组件
ImageCheckRadio.vue
<template>
<div class="image-checked-co








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2645
2645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










