前言
有的时候由于业务需求需要我们实现类似于如下效果:
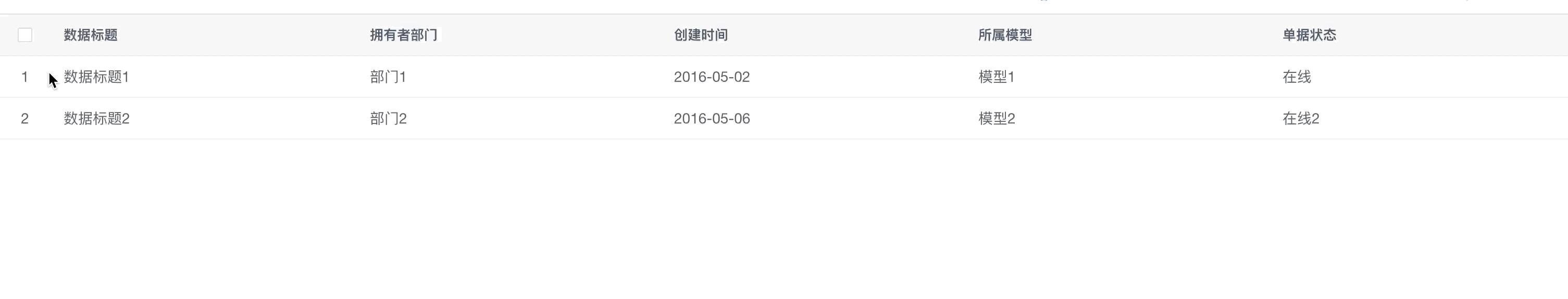
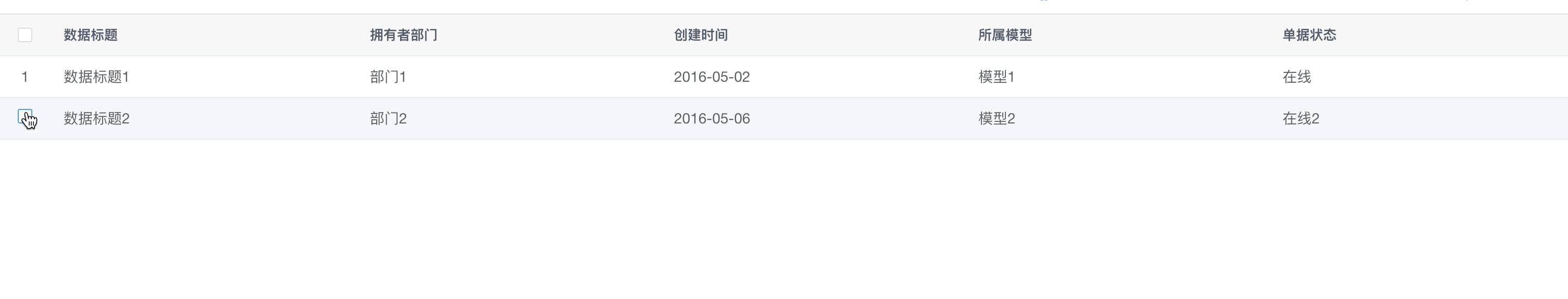
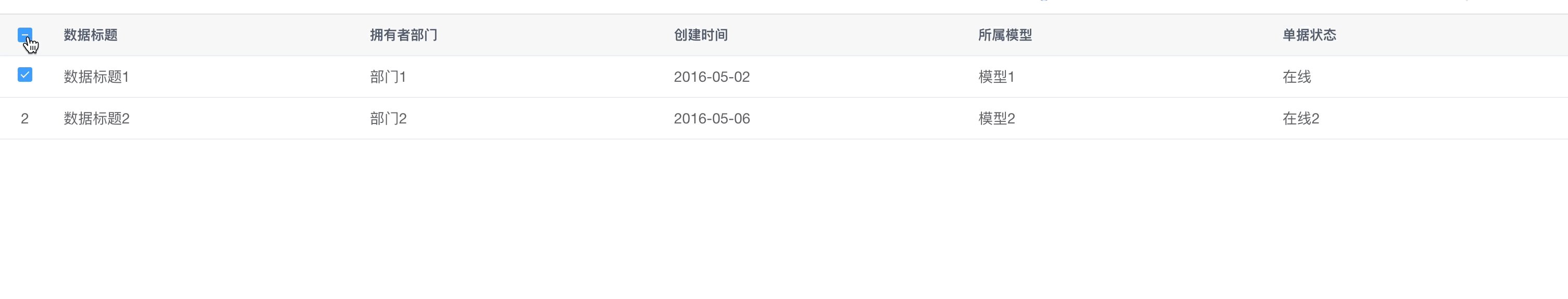
正常情况下表格开头显示的是序号,但是当鼠标移动上去时,此时需要显示复选框,以便我们进行其他操作比如选中上传、选中导出等操作

那么该如何实现呢?当然我们也可以自己手撸一个,但是笔者觉得没这个必要,既然element-ui给我们提供了el-table这个组件,那么我们只需要在这个的基础之上进行二次改造即可
大致思路
- 定义变量columnCheckedId 记录当鼠标移入到当前行的序号上时其对应的id值,然后与当前行本身的id进行比较若相等则变为复选框,当移出时将columnCheckedId变量变为空即处于序号状态
- 定义变量isAllSelected用来记录全选是否被选中,定义数组checkedList,用来记录全选的状态以true或false的形式存储在数组checkedList中。当处于全选状态时,则checkedList里全为true,反之则checkedList数组里存在false
- 数组multipleSelection用来记录当前选中的数据
- 反选的实现就是给每个表格项处于复选框状态时添加一个change事件,然后判断当当前项checkedList[index]处于选中状态时则调用el-table里的toggleRowSelection方法进行判断,若当前项被选中则传入true,反之传入false即可实现
实现代码
<template>
<div class="app-container home">
<el-table :data="tableData" ref="table" style="width: 100%" @cell-mouse-enter="cellEnter" @cell-mouse-leave="cellLeave"
@selection-change="handleSelectionChange">
<el-table-column label="序号" type="selection" width="50" align="center">
<template #default="{ row, $index }">
<div v-if="columnCheckedId == row.id || checkedList[$index]">
<el-checkbox v-model="checkedList[$index]" @change="cellCheckbox(row, $index)"></el-checkbox>
</div>
<span v-else>{{ $index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop="data_title" label="数据标题"></el-table-column>
<el-table-column prop="owner_department" label="拥有者部门"></el-table-column>
<el-table-column prop="create_time" label="创建时间"></el-table-column>
<el-table-column prop="owner_template" label="所属模型"></el-table-column>
<el-table-column prop="document_status" label="单据状态"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
id: 1,
process_name: "流程名称",
process_node: "流程节点",
process_template: "流程模板",
promoter: "张三",
reception_time: "2016-05-02",
},
{
id: 2,
process_name: "流程名称2",
process_node: "流程节点2",
process_template: "流程模板2",
promoter: "张三2",
reception_time: "2016-05-06",
},
],
columnCheckedId: "",
multipleSelection: [], //全选
checkedList: [], //table多选选中数据
isAllSelected: false, // 全选是否选中
todo_total: 9000,
todo_pageNum: 1,
todo_pageSize: 20,
}
},
methods: {
/**
* 待办任务区域逻辑
*/
// 获取数据
getTodoListData() {},
// 全选
handleSelectionChange(val) {
this.multipleSelection = val;
// 全选
this.isAllSelected = val.length === this.tableData.length;
if (this.isAllSelected) {
this.checkedList = this.tableData.map((item, index) => {
return true;
});
} else {
this.checkedList = this.tableData.map((item, index) => {
const isSelected = val.some((selected) => selected.id === item.id);
return isSelected;
});
}
},
//移入当前行
cellEnter(row) {
this.columnCheckedId = row.id;
},
// 移出当前行
cellLeave(row) {
this.columnCheckedId = "";
},
// 选中与否塞数据--反选
cellCheckbox(row, index) {
if (this.checkedList[index]) {
this.$refs.table.toggleRowSelection(row, true);
} else {
this.$refs.table.toggleRowSelection(row, false);
}
},
},
}
</script>
<style scoped lang="scss">
</style>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










