1、相对定位(相对于自己)
介绍:
自恋型定位,相对于自己之前的位置进行移动
代码:
position:relative
特点:
- 需要配合方位属性实现移动
2. 相对于自己原来位置进行移动
3. 在页面中占位置 → 没有脱标
应用场景:
- 配合绝对定位组CP(子绝父相)
- 用于小范围的移动
2、绝对定位(相对于最近的 有定位 的祖先元素)
2.1 绝对定位的元素相对于谁进行移动?
- 祖先元素中没有定位 → 默认相对于浏览器进行移动
- 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
2.2 绝对定位的元素在网页中是否占位置?
1、在页面中不占位置 → 已经脱标
2.3 应用案例
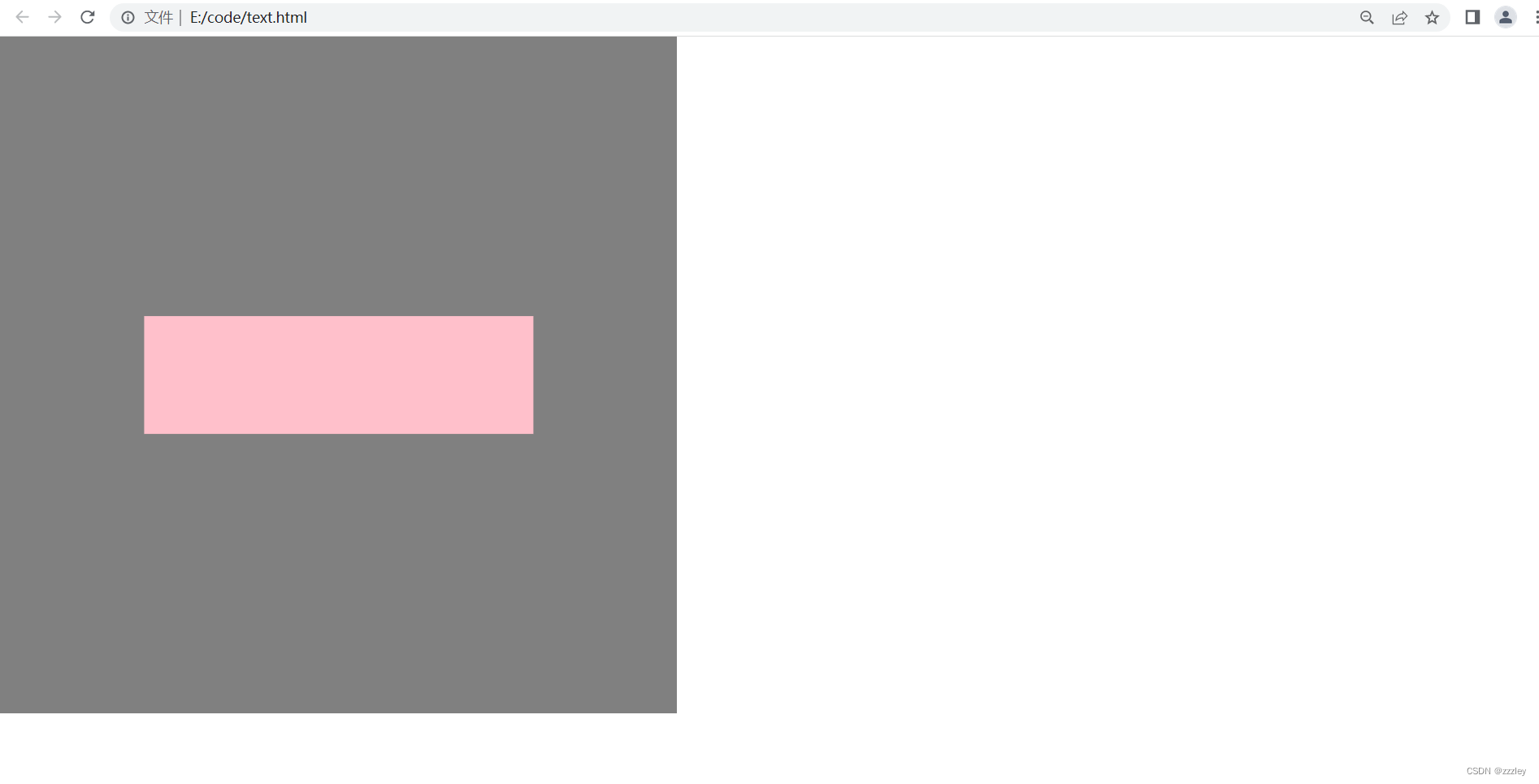
子元素相对父元素 水平垂直居中 的操作是什么?
- 给父元素设置position:relative,再给子元素设置position:absolute
- left: 50%;
- top: 50%;
- transform: translate(-50%, -50%);
备注:
让子盒子往右走大盒子一半 left: 50%
让子盒子往下走大盒子一半 top: 50%
让子盒子往左+往上走自己的一半 transform: translate(-50%, -50%);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.JingPinTuiJian {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 575px;
height: 175px;
background-color: pink;
}
.q1{
position: relative;
width: 1000px;
height: 1000px;
background-color: gray;
}
</style>
</head>
<body>
<div class="q1">
<div class="JingPinTuiJian wrapper">
</div>
</div>
</body>
</html>

3、固定定位
1、固定定位position的属性值是什么?
position:fixed
2、固定定位是否需要配合方位属性实现移动?
需要配合方位属性实现移动
3、 固定定位的元素相对于谁进行移动?
相对于浏览器可视区域进行移动
4、 固定定位的元素在网页中是否占位置?
在页面中不占位置 → 已经脱标





















 7859
7859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








