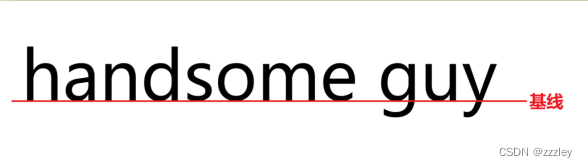
1、基线
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

2、文字对齐问题
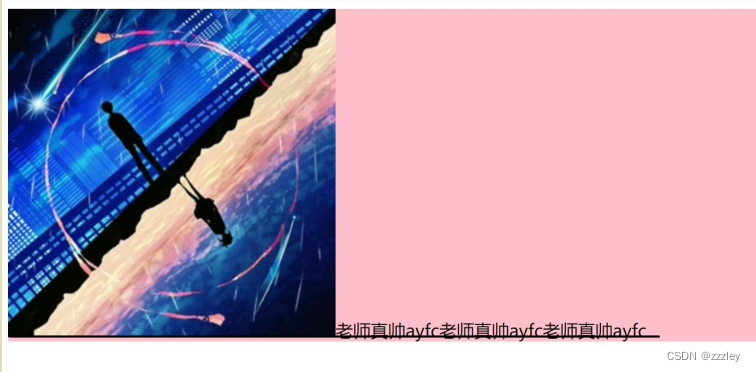
行内块和行内在浏览器眼中都是文字。
当图片和文字在一行中显示时,其实底部不是对齐的

3、垂直对齐方式
属性名: vertical-align
属性值:

4、项目中 vertical-align 可以解决的问题
1.文本框和表单按钮无法对齐问题
2. input和img无法对齐问题
3. div中的文本框,文本框无法贴顶问题
4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
5. 使用line-height让img标签垂直居中问题
注意点:
- 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
- 推荐优先使用浮动完成效果
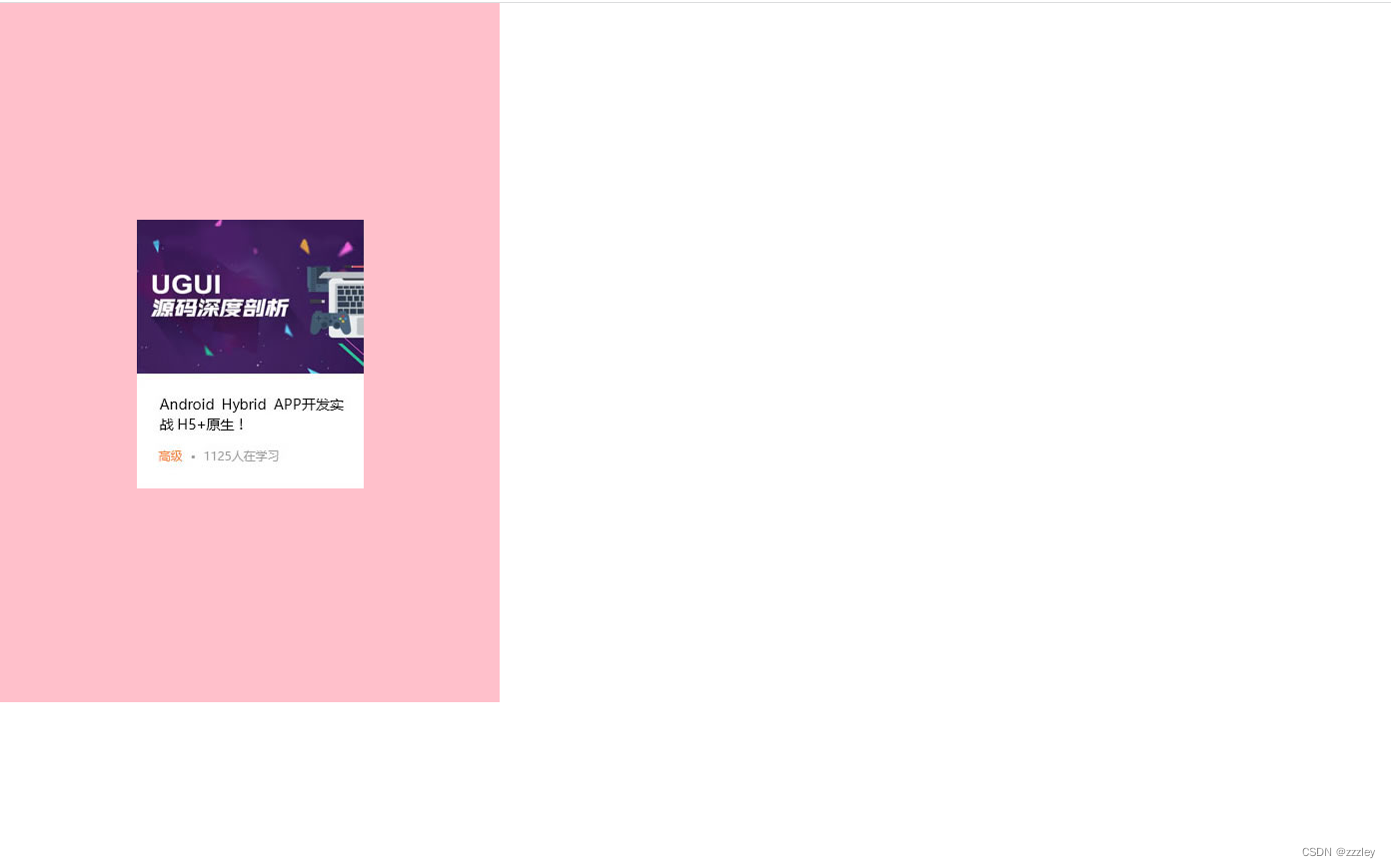
5 图片垂直居中
图片相当于文字,控制图片水平居中,直接使用text-align:middle
垂直居中需要line-height配合vertical-align:middle才能生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.q1{
width: 500px;
height: 700px;
background-color: pink;
/* 图片相当于文字,控制图片水平居中,直接使用text-align:middle
垂直居中需要line-height配合vertical-align:middle才能生效 */
line-height: 700px;
text-align: center;
}
.q1 img{
vertical-align: middle;
}
</style>
</head>
<body>
<div class="q1">
<img src="./study/images/bottom01.jpg" alt="">
</div>
</body>
</html>























 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








