JS对象数组根据对象的多个属性值去重
去重之前的对象数组:
[
{
"name": "yzq",
"age": 20,
"gender": true,
"height": 10
},
{
"name": "yzq",
"age": 20,
"gender": false,
"height": 20
},
{
"name": "xeon",
"age": 20,
"gender": true,
"height": 30
},
{
"name": "xeon",
"age": 20,
"gender": true,
"height": 180
},
{
"name": "xeon",
"age": 20,
"gender": false,
"height": 180
},
{
"name": "yz1",
"age": 30,
"gender": true,
"height": 180
}
]
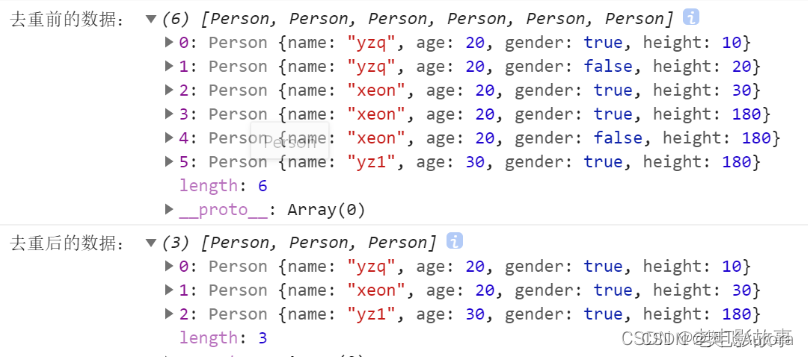
方法一:双重for循环
let data = [];
this.persons.forEach(item => {
if (data.length == 0) {
data.push(item);
} else {
let isDiff = true;//是否不同
for (let i = 0; i < data.length; i++) {
let dataItem = data[i];
if (dataItem.name == item.name && dataItem.age == item.age) {
/*集合中已经存在相同数据*/
isDiff = false;
break;
}
}
if (isDiff) {
data.push(item);
}
}
});
console.log('去重后的数据:', data);

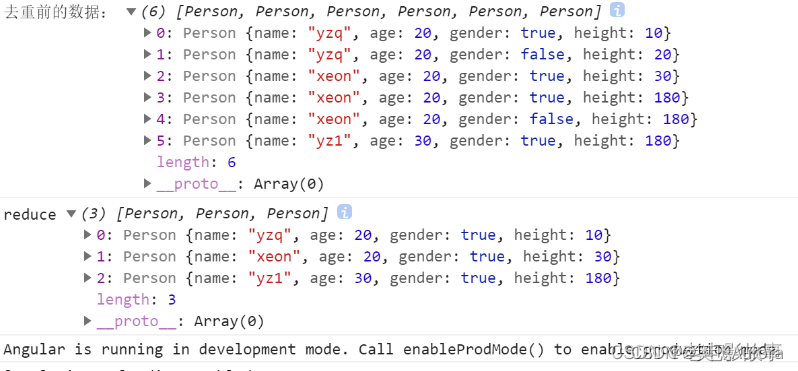
方式二,通过reduce方法:
let obj = {};
var reduce = this.persons.reduce((curr, next) => {
/*判断对象中是否已经有该属性 没有的话 push 到 curr数组*/
obj[next.age + next.name] ? '' : obj[next.age + next.name] = curr.push(next);
return curr;
}, []);
console.log('reduce', reduce);

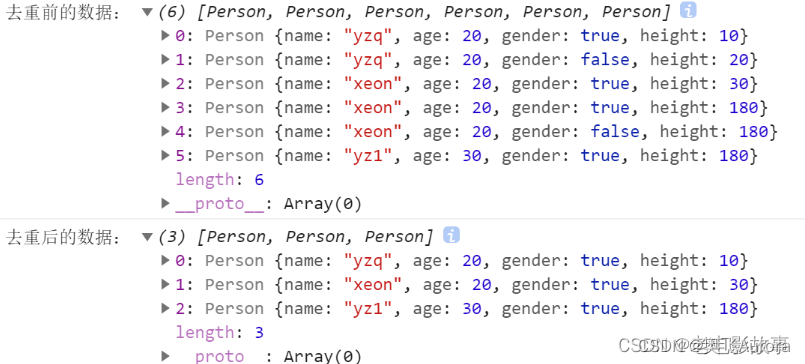
方法三: 使用 Lodash 中的 unionWith
记得要先导包
import * as Lodash from 'lodash';
let data = Lodash.unionWith(this.persons, (item1: Person, item2: Person) => {
return item1.age == item2.age && item1.name == item2.name;
});
console.log('去重后的数据:', data);





















 7528
7528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








