引入轮播图文件:



引入轮播图动画文件:


引入框架:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
js文件
<script>
var mySwiper = new Swiper ('.swiper-container', {
direction: 'vertical',
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
</script>
轮播样式设置
轮播样式设置
动画效果
js文件
<script>
var mySwiper = new Swiper ('.swiper-container', {
onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper){
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
})
</script>
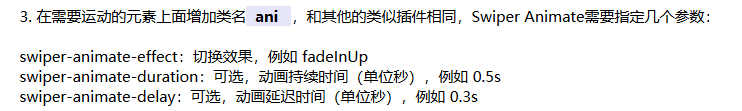
在需要动画的地方添加动画

如:
<div class="swiper-slide">
<p class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">内容</p>
</div>
动画效果地址:
动画效果在地址中的第四条
整个代码示例:
<!-- 轮播图 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class='lb-cover ani' swiper-animate-effect="bounceInRight" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s"></div>
<div class='lb-info ani' swiper-animate-effect="bounceInRight" swiper-animate-duration="1s" swiper-animate-delay="0.5s">
<h1 align="center">我在爱尔兰,看着世界的阳光</h1>
<p> 爱尔兰(爱尔兰语:Poblacht na hÉireann;英语:Republic of Ireland), 是一个西欧的议会共和制国家,西邻大西洋,东靠爱尔兰海,与英国隔海相望,是北美通向欧洲的通道。爱尔兰自然环境保持得相当好,素有“翡翠岛国”之称,全国绿树成荫,河流纵横,草地遍布,所以又有“绿岛”和“绿宝石”之称。</p>
</div>
<img src="img/lb1.jpg" alt=""/></div>
<div class="swiper-slide">
<div class='lb-cover ani' swiper-animate-effect="bounceInRight" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s"></div>
<div class='lb-info ani' swiper-animate-effect="bounceInRight" swiper-animate-duration="1s" swiper-animate-delay="0.5s">
<h1 align="center">我在新西兰,享受世界的平静</h1>
<p> 新西兰(爱尔兰语:Poblacht na hÉireann;英语:Republic of Ireland), 是一个西欧的议会共和制国家,西邻大西洋,东靠爱尔兰海,与英国隔海相望,是北美通向欧洲的通道。爱尔兰自然环境保持得相当好,素有“翡翠岛国”之称,全国绿树成荫,河流纵横,草地遍布,所以又有“绿岛”和“绿宝石”之称。</p>
</div>
<img src="img/lb2.jpg" alt=""></div>
<div class="swiper-slide ">
<div class='lb-cover ani' swiper-animate-effect="bounceInRight" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s"></div>
<div class='lb-info ani' swiper-animate-effect="bounceInRight" swiper-animate-duration="1s" swiper-animate-delay="0.5s">
<h1 align="center">我在旅途,丈量世界的地图</h1>
<p> 爱尔兰(爱尔兰语:Poblacht na hÉireann;英语:Republic of Ireland), 是一个西欧的议会共和制国家,西邻大西洋,东靠爱尔兰海,与英国隔海相望,是北美通向欧洲的通道。爱尔兰自然环境保持得相当好,素有“翡翠岛国”之称,全国绿树成荫,河流纵横,草地遍布,所以又有“绿岛”和“绿宝石”之称。</p>
</div>
<img src="img/lb3.jpg" alt=""></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
js文件
//轮播图
var mySwiper = new Swiper ('.swiper-container', {
// direction: 'vertical',
loop: true,
//轮播时间
autoplay:3500,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
onInit: function(swiper){ //Swiper2.x的初始化是onFirstInit
swiperAnimateCache(swiper); //隐藏动画元素
swiperAnimate(swiper); //初始化完成开始动画
},
onSlideChangeEnd: function(swiper){
swiperAnimate(swiper); //每个slide切换结束时也运行当前slide动画
}
})





















 9511
9511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








