在componentWillUnmount中处理
1、定时器
clearTimeout/clearInterval
2、如监听滚动条的dom事件
window.onScroll=null;
3、网络请求
当网速较慢时,发起网络请求还未接收到就跳转到其他页面
原因是当离开页面以后,组件已经被卸载,执行setState时无法找到渲染组件。
这里通过离开页面时重写setState方法且不返回任何数据来解决,使得组件中的setState方法无效
this.setState=(state,callback)=>{
return ;
}
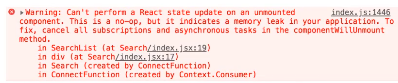
对应报错:






















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








