盒子类型
- 行内盒子 (inline)、行内级盒子 (inline-level)、原子行内级盒子 (atomic inline-level)、块级盒子 (block-level),匿名盒
盒子上下文
- BFC:block-level box + Formatting Context,块级格式上下文
- display属性为block, list-item, table的元素
- IFC:inline-level box+…,行内格式上下文
- display 属性为 inline, inline-block, inline-table的元素
- GFC:grid formatting context,display为grid的元素内的渲染规则
- FFC:flex formatting context,display为flex的元素内的渲染规则
BFC 特点
- 内部的Box会在垂直方向上一个接一个的放置
- Block元素会扩展到与父元素同宽,所以block元素会垂直排列
- margin 塌陷
- 属于同一个 BFC 的两个相邻Box的margin会发生重叠(塌陷)
- 不同 BFC 会隔离
- 每个元素的外边距盒(margin box)的左边与包含块边框盒(border box)的左边相接触(从左向右),即使存在浮动元素也是如此。
- (这说明BFC中子元素 - 不会超出它的包含块,而position为absolute的元素可以超出它的包含块边界)
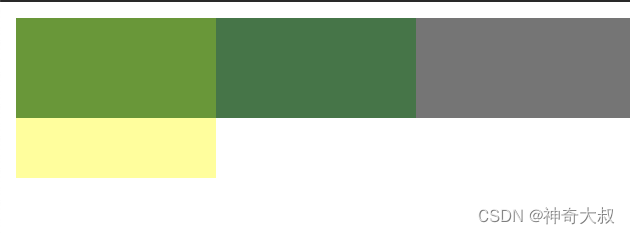
<div class='box'>
<div class="left"></div>
<div class="right"></div>
</div>
.box {
background: gray;
}
.left {
/* 即使存在浮动元素,BFC中其他元素的margin box的左边也会与包含块border box的左边相接触 */
/* 在这个例子中,黄框向左浮动,脱离了普通流,此时绿框被定位到包含块的左上角 */
float: left;
width: 100px;
height: 80px;
background: yellow;
opacity: .5;
}
.right {
width: 200px;
height: 50px;
background: green;
opacity: .5;
}

- BFC的区域不会与float的元素区域重叠
- 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。
- 计算BFC的高度时,浮动子元素也参与计算
- 当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度
- BFC 计算内部盒子的宽度时,会考虑内部垂直滚动条的宽度
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
BFC创立条件
- display:flow-root;(推荐,CSS 工作组为了避免其他方式创建带来的副作用,定制的属性值)
- float属性不为none
- position属性为absolute或fixed
- display属性为inline-block、table-cell、table-caption、flex、inline-flex
- overflow属性不为visible(- overflow: auto/ hidden;)
- 根元素(<html></html>)或其它包含它的元素(iframe)
- 块级元素
- 每个块级元素都会至少生成一个块级盒,称为主块级盒;一些元素可能会生成额外的块级盒,比如 <li>,用来存放项目符号
BFC隔离
<table>
<tr>
<td></td>
</tr>
</table>
假设 table 元素创建的 BFC 记为 BFC_table,tr 元素创建的 BFC 记为 BFC_tr,根据规则,两个 BFC 的范围分别为:
- BFC_tr:td 元素
- BFC_table:只有 tr 元素,不包括 tr 里的 td 元素
<div id='div_1' class='BFC'>
<div id='div_2'>
<div id='div_3'></div>
<div id='div_4'></div>
</div>
<div id='div_5' class='BFC'>
<div id='div_6'></div>
<div id='div_7'></div>
</div>
</div>
- #div_1创建了一个块格式上下文,这个上下文包括了#div_2、#div_3、#div_4、#div_5。即#div_2中的子元素也属于#div_1所创建的BFC。但由于#div_5创建了新的BFC,所以#div_6和#div_7就被排除在外层的BFC之外
IFC现象
- 高度由其包含行内元素中最高的实际高度计算而来
- IFC中的line box一般左右都贴紧整个IFC,但是会因为float元素而扰乱。float元素会位于IFC与与line box之间,使得line box宽度缩短
- 水平的margin、padding、border有效,垂直无效。不能指定宽高。
- 行框的高度由行高来决定
- display 值为 inline的元素替换元素(会根据内容替换初始状态),如<img>, <iframe>,<video>,<embed>会参与IFC的创建
- display 值为 inline-block 或 inline-table的非替换元素,生成的盒称为原子行内级盒,不参与 IFC 创建
IFC创建
- CSS 属性值 display 为 inline,inline-block,inline-table 时,它就是行内级元素
IFC作用
- 水平居中:当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。
- 垂直居中:创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。
匿名盒
- 分为匿名块盒与匿名行内盒,因为匿名盒没有名字,不能利用选择器来选择它们,所以它们的所有属性都为inherit或初始默认值
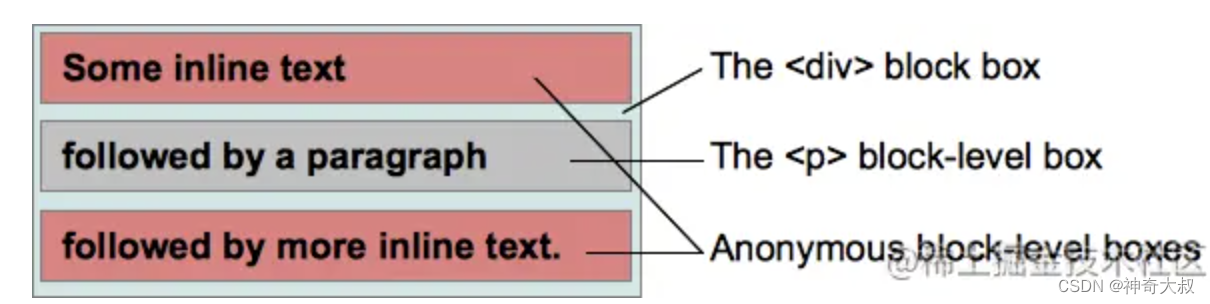
<div>
Some inline text
<p>followed by a paragraph</p>
followed by more inline text.
</div>























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








