产生原因
- 在跨域的情况下,如果浏览器发送的是复杂请求,会先发送一个 OPTIONS 预检测请求,从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。
简单请求
简单请求不会触发预检测请求,满足下列条件(也允许修改报文的这些部分)
- 请求方法为 GET、HEAD、POST 时发的请求
- 设置了规范集合之内的首部字段,如 Accept/Accept-Language/Content-Language/Content-Type/DPR/Downlink/Save-Data/Viewport-Width/Width
- Content-Type 的值仅限于下列三者之一,即 application/x-www-form-urlencoded、multipart/form-data、text/plain
- 请求中的任意 XMLHttpRequestUpload 对象均没有注册任何事件监听器;
- 请求中没有使用 ReadableStream 对象
复杂请求
- 使用了下面任一 HTTP 方法,PUT/DELETE/CONNECT/OPTIONS/TRACE/PATCH
- 设置了规范集合之外首部字段
- Content-Type 的值不属于下列之一,即 application/x-www-form-urlencoded、multipart/form-data、text/plain
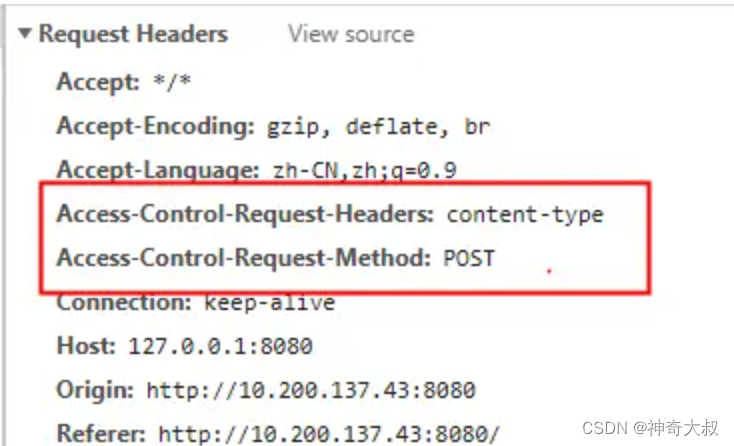
发送的 OPTIONS 请求,会包含以下关键头信息:
- Access-Control-Request-Method:表示实际请求所用的HTTP方法。
- Access-Control-Request-Headers:表示实际请求所包含的自定义头信息。
- Origin:表示发起请求的源。

服务器收到这个预检请求后,判断是否允许此次跨域请求。如果允许,服务器将通过设置响应头进行确认:
- Access-Control-Allow-Origin:表示允许的请求源。可以设置为*允许所有源,也可以设置为具体的源。
- Access-Control-Allow-Methods:表示允许的HTTP方法列表,如:“GET,POST,PUT,DELETE”。
- Access-Control-Allow-Headers:表示允许的请求头列表,可以包含自定义请求头。
携带了 cookie 情况
- 如果一个请求携带了Cookie,在跨域请求中使用 withCredentials 属性,即使满足了简单请求的条件,这个请求也不再被视为简单请求
- 服务器还需要处理预检请求,并在响应头中设置 Access-Control-Allow-Credentials: true以允许请求发送 Cookie
- 服务器不能在响应头的 Access-Control-Allow-Origin:*(允许所有域),而应设置为明确的域名。这样才能确保跨域携带Cookie的请求满足安全要求
优化预检测请求
- 转为简单请求,如用 JSONP 做跨域请求
- 对 OPTIONS 请求进行缓存,服务器端设置 Access-Control-Max-Age 字段
- 在缓存有效期内,该资源的请求(URL 和 header 字段都相同的情况下)不会再触发预检。






















 5351
5351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








