较系统的学习前端PC端布局两周了,一直遇到子元素在父元素里面水平、垂直居中的问题。现在来整理一下。
水平居中
总结了几个方法。
- 1、margin:0 auto;
它是块状元素在父元素中居中的常用办法。对内联元素不起作用。- 示例
/* margin */ .outside2{width: 400px;height: 200px;background: tomato;margin: 0 auto;} .outside2 .inside_img1{margin: 10px auto;} .outside2 .inside1{width: 100px;height: 50px;background: yellow;margin: 0 auto;} .outside2 p{font-size: 16px;width: 5em;margin: 0 auto;} .outside2 .inside_img2{display: block;margin: 10px auto;}<div class="outside2"> <img class="inside_img1" src="./images/1_17.jpg" alt="摄像机"> <div class="inside1"></div> <p>我是p标签</p> <img class="inside_img2" src="./images/1_17.jpg" alt="摄像机"> </div>- 结果截图

- 2、text-align:center;
text-align是文本水平对齐方式,但它也可以让元素居中。不过,如果把内联元素变成了块状元素,这条声明就不再起作用了。- 原理:实际上,text-align可继承。给父元素设置了text-align:center;子元素会继承此声明,可以使子元素里的内容居中。
对于内联元素来说,就有些特殊,可以直接在父元素中居中,而且,可以多个一起居中。比如示例代码的img和span,就在一行内一起相对父元素居中。 - 示例
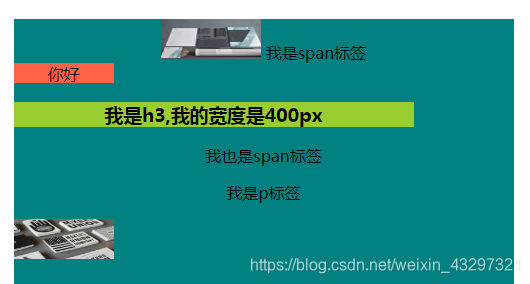
/* text-align */ img{width: 100px;height: 40px;} .outside{width: 500px;height: 500px;background: teal;margin: 50px auto;text-align: center;} .outside .inside1{width: 100px;height: 20px;background: tomato;} .outside h4{width: 100px;height: 20px;background: yellow;} .outside h3{width: 400px;background: yellowgreen;} .outside p img{display: block;}<div class="outside"> <img src="./images/1_13.jpg" alt="电子产品"> <img src="./images/1_13.jpg" alt="电子产品"> <span>我是span标签</span> <div class="inside1">你好</div> <h3>我是h3,我的宽度是400px</h3> <span>我也是span标签</span> <p>我是p标签</p> <p><img src="./images/1_15.jpg" alt="明信片"></p> </div>- 结果截图

- 原理:实际上,text-align可继承。给父元素设置了text-align:center;子元素会继承此声明,可以使子元素里的内容居中。
- 3、定位
定位可以非常方便的实现子元素在父元素里上下左右居中,最后统一给出示例。
垂直居中
- 1、文字垂直居中 line-height:;
仅仅针对文字。当height=line-height时,可以实现文字在该元素里面垂直居中。- 示例
/* p txt */ .p_txt{height: 50px;line-height: 50px;font-size:22px;background: tomato;}<p class="p_txt">我是p标签的内容,现在p的宽度为100%,高度为50px,行高为50px,现在我垂直居中</p>- 结果截图

- 2、vertical-align
可以给子元素找个标尺,确定标尺中线,然后该元素设置中线对齐,就可以垂直居中了,下面是一些要求:- 该元素:display:inline-block;vertical-align:middle;
- 给元素加标尺,比如span;
- 标尺:display:inline-block;vertical-align:middle;height:100%;width:0;
- 不过得注意一点,这两个元素不能有浮动效果,不过可以在外层包裹一个标签,就不会在这两个标签上加浮动了
- 3、定位
定位可以非常方便的实现子元素在父元素里上下左右居中,最后统一给出示例。
上下左右水平垂直居中
方法一:text-align 加 vertical-align
(1) 父元素 text-align:center;(确定目标子元素左右居中,此处margin:0 auto;没用)
(2) 目标子元素 display:inline-block; 且 vertical-align:middle;
(3) 子元素后面添加同级元素 span 给span设置{ (span作为辅助元素,配和目标子元素确定中线)
display:inline-block;
height:100%;
width:0;
vertical-align: middle;}
- 示例
.box{text-align:center;width: 200px;height: 100px;background: teal;margin: 20px auto;}
.box .box2{width:50px;height:20px;background:tomato;vertical-align: middle;display: inline-block;}
.box img{width: 50px;height: 20px;vertical-align: middle;}
.box span{height: 100%;display: inline-block;vertical-align: middle;}
<div class="box">
<div class="box2"></div><span></span>
<img src="./images/1_17.jpg" alt="">
</div>
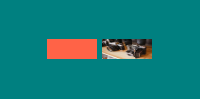
- 结果截图

方法二:定位
- 万能方法:完全脱离文档流,然后margin:auto;(以固定定位为例)
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
- 麻烦的方法(可单独实现水平居中、垂直居中;合并使用可实现水平垂直都居中)
position:fixed;
left:50%;
top:50%;
margin-left:-宽度的一半;
margin-top:-高度的一半;
- 万能方法-示例(以相对定位和绝对定位的结合为例)
/* 定位 */
.father{width: 300px;height: 150px;background: teal;margin:0 auto;position: relative;}
.father .son{width: 100px;height: 100px;background: tomato;position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin:auto;}
<div class="father">
<div class="son"></div>
</div>
- 麻烦方法-示例
.father1{width: 300px;height: 150px;background: teal;margin:20px auto;position: relative;}
.father1 .son1{width: 100px;height: 50px;background: tomato;position: absolute;top: 50%;left: 50%;margin-top: -25px;margin-left: -50px;}
<div class="father1">
<div class="son1"></div>
</div>
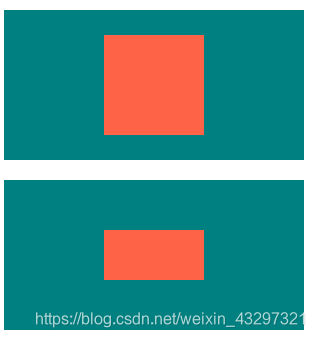
- 效果截图

以上就是全部内容啦!






















 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








