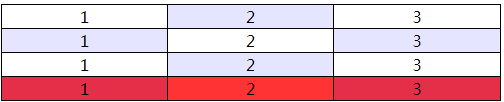
功能简介:选中偶数行,tr颜色变化;td颜色暂时固定下来。tr红色,td淡蓝色。
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<script>
// 先设置整体样式
$("table").css({
borderCollapse: "collapse",
width: 500
})
$("td").css({
border: "1px solid #000000",
textAlign: "center"
})
// 选中偶数行颜色变红,否则变蓝
$("tr:odd").hover(function () {
$(this).css("backgroundColor", "rgba(255,0,0,0.8)")
}, function () {
$(this).css("backgroundColor", "rgba(255,0,0,0)")
})
// 解释:因为索引从0开始,所以奇数被选中,在我们看来,确是偶数行被选中了
// 下面的是td格子的颜色选中情况
$("td:odd").css("backgroundColor","rgba(0,0,255,0.1)");
// $("tr:even").css("backgroundColor","rgba(0,255,0,0.2)");
</script>























 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








