累积布局偏移量衡量页面的视觉稳定性。人性化的定义是,CLS 可帮助您了解页面给浏览者带来不顺畅、不愉快体验的可能性。

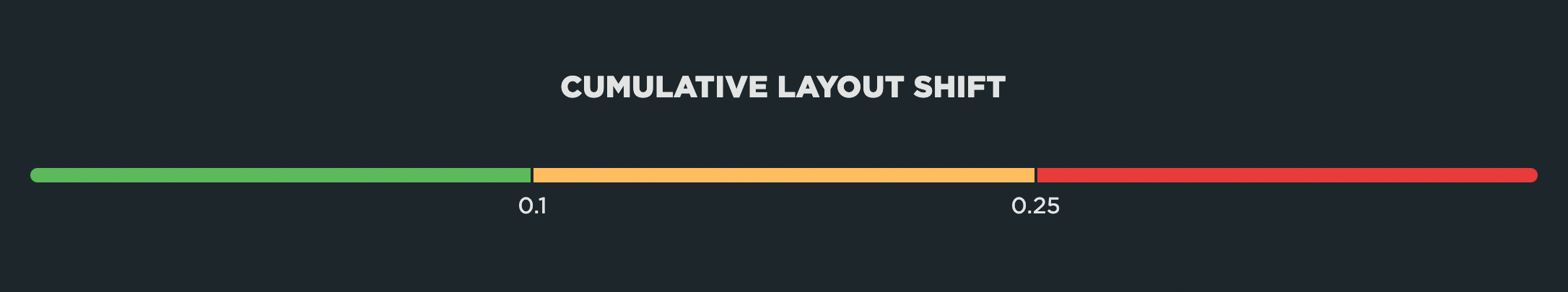
CLS 是一种基于公式的指标,它考虑了网页的视觉内容在视口内的移动量,以及这些视觉元素移动的距离。CLS 可以通过合成和 RUM 来衡量。Google 建议您的网页的 CLS 分数不超过 0.1。
什么因素导致 CLS 恶化?
累积布局偏移的好处之一是,它让我们跳出通常的基于时间的指标的思维,而是让我们思考未优化的页面元素可能降低用户体验的其他微妙方式。
CLS 受网页上资源数量以及提供这些资源的方式和时间的强烈影响。如果您的 CLS 分数很低,那么最大的罪魁祸首包括:
-
网络字体– 默认字体和自定义字体的大小可能存在很大差异,从而导致布局偏移。虽然在等待网络字体加载时不隐藏内容是一种很好的做法,但如果网络字体在渲染时移动元素,则会对您的 CLS 分数产生负面影响。
-
不透明度变化 ——CLS 不考虑不透明度变化,因此添加不透明度为 0 的元素然后移动它会影响您的 CLS 分数。
-
广告 – 广告会导致整个页面的编辑主体发生偏移。在计算 CLS 时,偏移元素的大小确实很重要。
-
轮播 – 令人惊讶的是,许多轮播都使用非合成动画,这可能会导致 CLS 问题。在带有自动播放轮播的页面上,这可能会导致无限的布局转换。
-
无限滚动 ——某些实现可能会导致布局转变。
-
图像 ——如果加载缓慢的图像(例如大图像或慢速连接上的图像)在页面其余部分呈现之后再加载,则可能会导致偏移。
-
横幅和其他通知 ——如果这些内容在页面其余部分之后呈现,则可能会导致其他页面元素发生偏移。
如何调查 CLS 问题
CLS 面临的一大挑战是了解页面上哪些元素实际移动了、何时移动以及移动了多少。为了帮助您调试 CLS 分数,SpeedCurve 提供了可视化功能,可以显示每次布局变化以及每次变化如何累加到最终累积指标中。
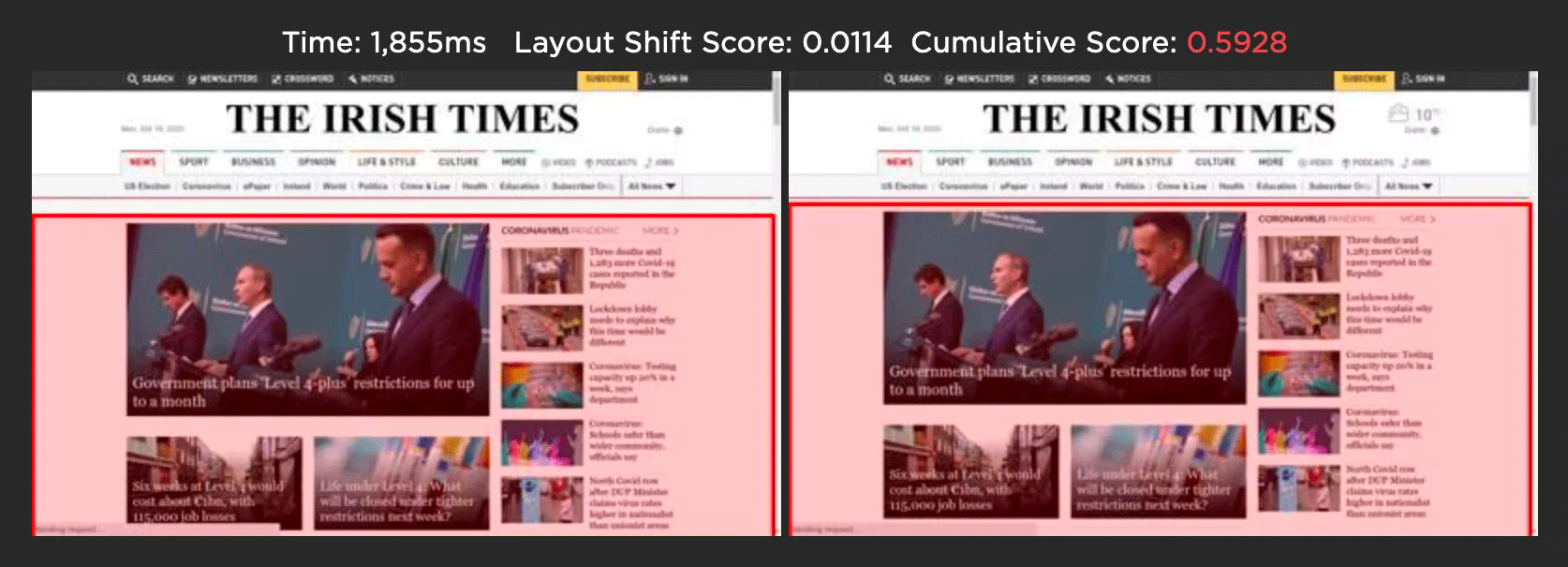
对于每次布局偏移,您都会看到偏移发生前后的胶片帧。红框突出显示了移动的元素,因此您可以准确看到哪些元素导致了偏移。每次偏移的布局偏移分数还可以帮助您了解该偏移的影响以及它如何增加累积分数。
可视化每个布局变化可以帮助您发现页面呈现方式方面的问题。以下是通过分析两个页面上的布局变化发现的一些示例问题:
换挡元件的尺寸很重要
如果只看幻灯片或页面加载的视频,有些布局偏移可能很难发现。在下面的例子中,《爱尔兰时报》页面的主要内容只移动了很小的量,但由于其尺寸较大,布局偏移得分相当高,为累计得分增加了 0.114。

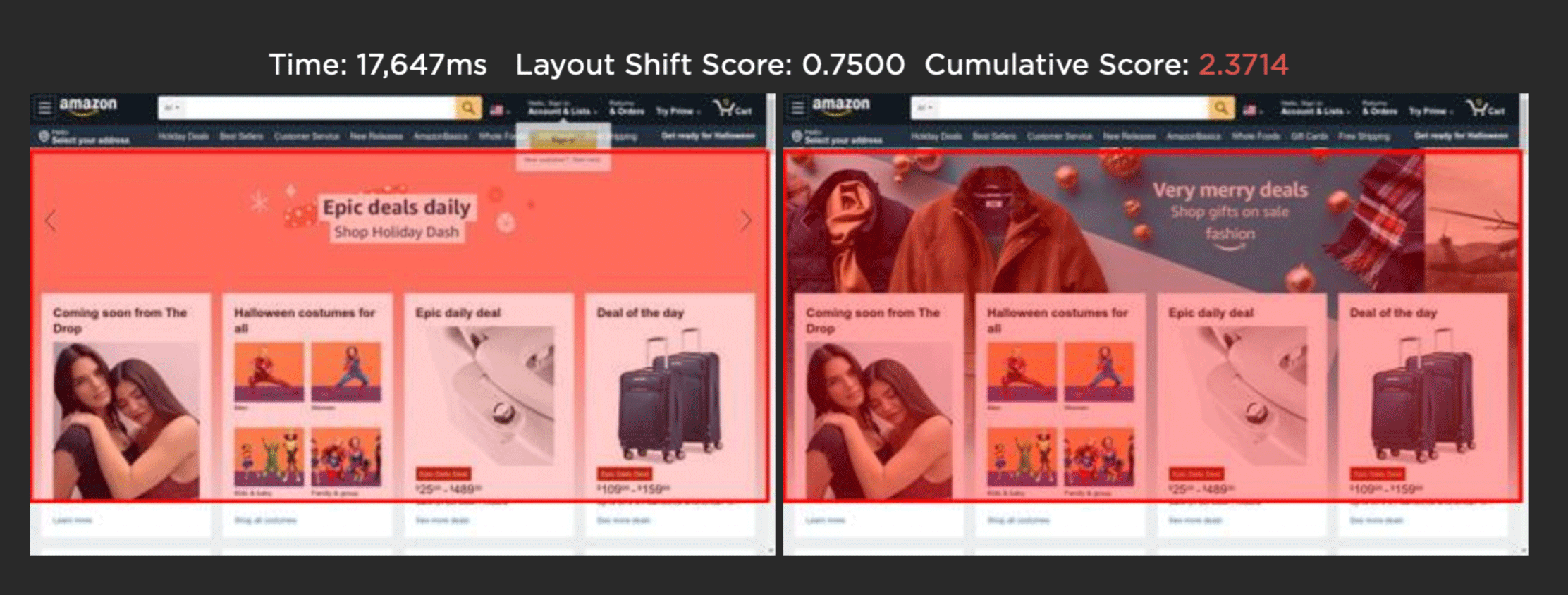
图片轮播可能会产生误报
下面的亚马逊主页使用图片轮播在页面上滑动显示多个促销信息。虽然用户体验不错,但 CLS 给出了较低的分数,因为布局偏移分析仅考虑元素在页面上的移动方式。在这种情况下,您可以使用 CSS 变换为任何元素设置动画,从而避免 CLS 得分较低。

跟踪 CLS 时,请记住,结果可能会因网页构建方式、使用的衡量工具以及 查看的是 RUM 数据还是合成数据而有所不同。如果您同时使用合成和 RUM 监控:
-
使用 RUM 数据作为事实来源。设置您的性能预算并提供此数据的报告。预计 RUM 和 CrUX 数据会随着时间的推移变得更加一致。
-
使用合成数据直观地识别发生偏移的位置并从那里进行改进。首先关注最大的布局。有些偏移太小,你可能不想费心去追踪它们。
如何提高 CLS
-
设置图像和视频的高度和宽度尺寸
-
使用 CSS 纵横比或纵横比框
-
避免使用关键 CSS 和 JS 导致网络拥塞的图像
-
匹配默认字体和渲染的网络字体的大小,或为最终渲染的文本保留空间,以便布局更改不会影响 DOM
-
使用 CSS 变换为图片轮播中的任何元素制作动画
-
避免在现有内容上方插入动态内容(例如横幅、弹出窗口)
更多: 优化累积布局偏移























 1814
1814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










