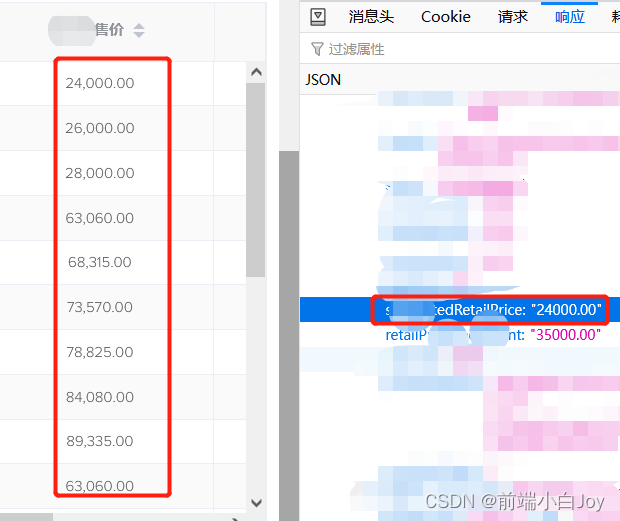
项目需求,实现数字金额千位分隔符格式.意思就是,比如后端返回的数字是24000.00,但是页面上要求我们展示成这种格式24,000.00;如下图:

可以新建一个commom.js,然后代码如下
formatThousand(num) {
if (num != null) {
var res = num.toString().replace(/\d+/, function(n) { // 先提取整数部分
return n.replace(/(\d)(?=(\d{3})+$)/g, function($1) {
return $1 + ",";
});
})
return res;
};
return num
},然后在main.js中引入commom.js
import Commom from './assets/js/common';
Vue.prototype.utils = Commom;使用时只要在你想要使用的位置,直接调用就可以
getProductManaLists(params) {
if (params) {
this.productManaParams[params.key] = params.value;
}
this.loading = true;
this.$http.post(url接口地址, this.productManaParams).then((res) => {
this.loading = false;
res.records.forEach((item) => {
item.suggestedRetailPrice = this.utils.formatThousand(item.suggestedRetailPrice);
});
this.listData = res.records;
this.total = res.total;
this.pages = res.pages;
});
},





















 2520
2520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








