项目场景:
第一次初始化脚手架命令
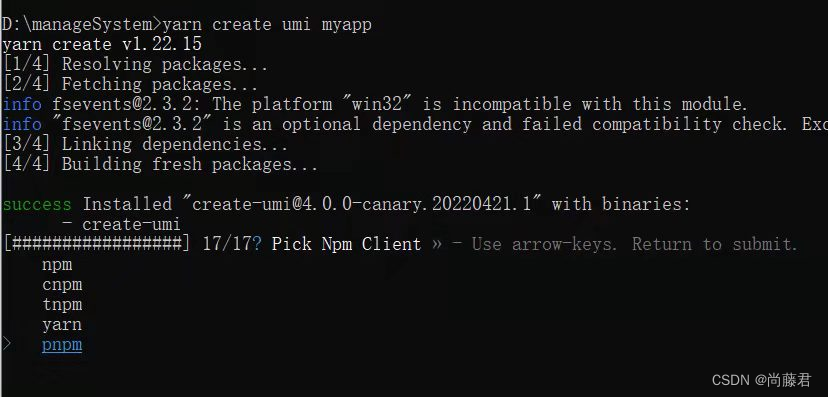
yarn create umi myapp
按照 umi 脚手架的引导,第一步先选择 ant-design-pro:
选择 antd 的语言版本,TypeScript 或 JavaScript
选择 antd 的模板,simple 是基础模板,只提供了框架运行的基本内容,complete 包含 antd 的集成方案,不太适合当基础模板来进行二次开发
问题描述
但是当删掉之前的项目,我们第二次想要再创建一次
执行yarn create umi myapp后出现的选择跟第一次的不一样了,选什么最后生成的项目都不同了,好像是说默认生成umi max

原因分析:
原因我也不是很清楚,弄了几个小时也没找到怎么解决,最后是用另一种方法生成的
解决方案:
直接 clone git 仓库
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
$ cd my-project
安装依赖。
$ npm install
然后就生成了跟第一次一样的项目了




















 909
909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








