什么是虚拟dom?
Virual DOM 使用js对象记录一个dom节点的副本,当dom发生更改的时候,先用虚拟dom进行diff算法的比较,
算出最小差异,然后再修改真实DOMvue中虚拟dom的具体实现
1.在内存中先生成一颗虚拟dom树
2.将内存中的虚拟DOM树创建为真实的dom树
3.如果真实dom树中的数据发生改变
4.会将之前的虚拟dom树结合新的数据生成新的虚拟dom树
5.将新生成的虚拟dom树与上一次的虚拟dom树进行对比,对比差异,采用diff算法
6.将对比出来的有差异的部分重新进行真实dom树的渲染虚拟dom的优势
当用传统的方式操作dom的时候,浏览器会从构建dom树开始从头到尾执行一遍流程,
效率很低。而虚拟dom是用JavaScript对象表示的,而操作JavaScript内存对象是很简便高效的。
虚拟dom和真正的dom中有一层映射关系,很多需要操作dom的地方都会去操作虚拟dom,最后统一一次更新dom,因而可以提高性能。虚拟dom中的diff算法
虚拟DOM中,在DOM的状态发生变化时,虚拟DOM会进行Diff运算,来更新只需要被替换的DOM,而不是全部重绘。
在Diff算法中,只平层的比较前后两棵DOM树的节点,没有进行深度的遍历。1.如果节点类型改变,直接将旧节点卸载,替换为新节点,旧节点包括下面的子节点都将被卸载,如果新节点和旧节点仅仅是类型不同,但下面的所有子节点都一样时,这样做也是效率不高的一个地方。
2.节点类型不变,属性或者属性值改变,不会卸载节点,执行节点更新的操作。
3.文本改变,直接修改文字内容。
4.移动,增加,删除子节点时:
如果想在中间插入节点F,简单粗暴的做法是:卸载C,装载F,卸载D,装载C,卸载E,装载D,装载E。如下图:

写代码时,如果没有给数组或枚举类型定义一个key,就会采用上面的粗暴算法。
如果为元素增加key后,Vue就能根据key,直接找到具体的位置进行操作,效率比较高。如下图:

在v-for中提供key,一方面可以提高性能,一方面也会避免出错
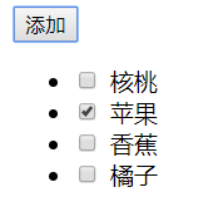
 本来选中的是苹果:但是添加了核桃之后,选中的就变成了核桃了
本来选中的是苹果:但是添加了核桃之后,选中的就变成了核桃了
这是因为没有给元素添加key属性,从而在渲染的时候采用的是上面提到的简单粗暴的做法。当给元素添加了key属性之后,就不会出现这样的问题了。要注意为每项提供一个具有唯一值的 key 属性。理想的 key 值是每项都有的唯一 id:

本来选中的是苹果,点击数组钱买你添加了核桃之后,选中的依然是苹果。






















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








