通过vuedraggable 实现数组数据的拖拽排序功能,数组数据可为table也可为div等样式。
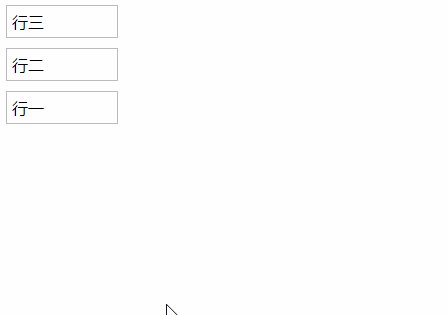
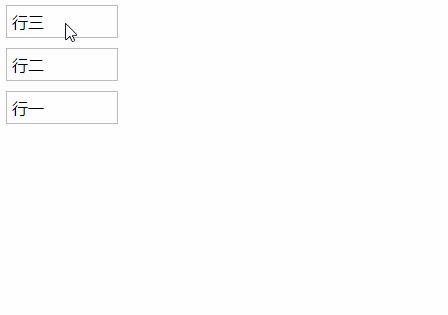
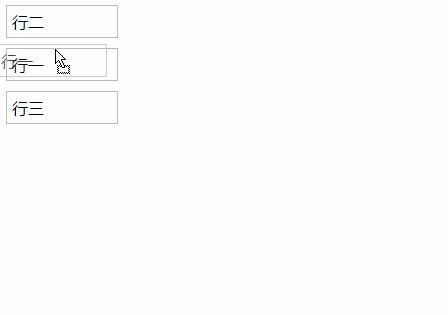
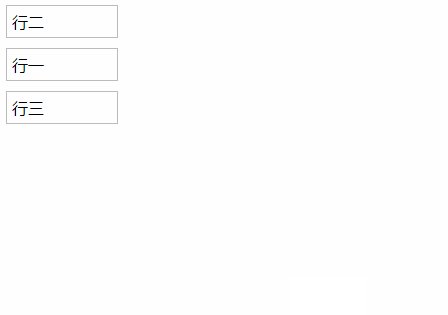
实现效果:
这里的数据为数组,但是以div盒子的样式呈现。


实现步骤:
1.安装依赖
npm install vuedraggable --save2.文件中引用
import draggable from "vuedraggable";
components: {
draggable,
},
3.文件中使用
<template>
<div>
<draggable
v-model="myArray"
group="people"
@change="change"
@start="start"
@end="end"
>
<div class="item" v-for="(itme, index) in myArray" :key="index">
{{ itme }}
</div>
</draggable>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default {
components: {
draggable,
},
data() {
return {
myArray: ["行一", "行二", "行三"],
};
},
methods: {
// 监听拖拽
change(event) {
console.log("change");
console.log(event);
console.log(this.myArray);
},
// 开始拖拽
start(event) {
console.log("start");
console.log(event);
console.log(this.myArray);
},
// 结束拖拽
end(event) {
console.log("end");
// event.item 拖拽的本身
// event.to 拖拽的目标列表
// event.from 拖拽之前的列表
// event.oldIndex 拖拽前的位置
// event.newIndex 拖拽后的位置
console.log(event);
console.log(this.myArray);
},
},
};
</script>
<style>
.item {
border: 1px solid #bbb;
margin: 10px;
width: 100px;
padding: 5px;
}
</style>




















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








