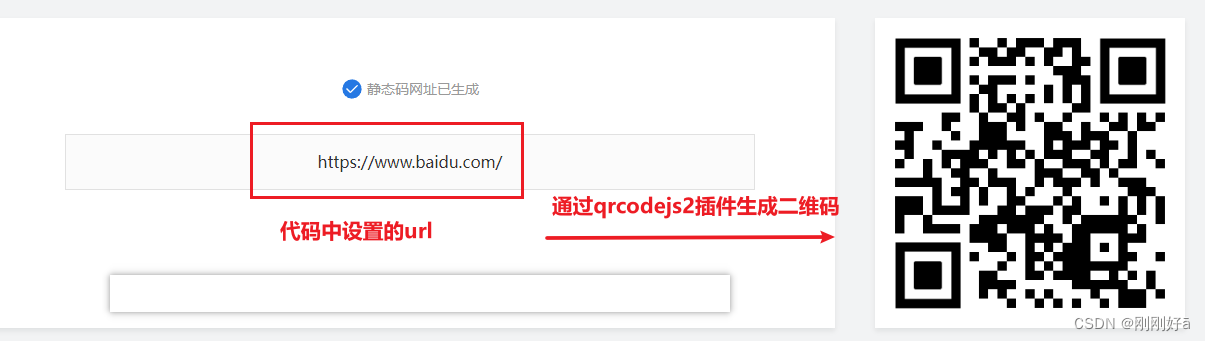
实现效果:

实现方法:
1.安装插件
npm install --save qrcodejs22.可以全局引入,也可以只在使用的vue文件中引入
import QRCode from 'qrcodejs2';3.在vue文件的template中设置放置二维码的div
<div id="qrcode"></div>4.在vue文件中的method中写获取二维码的方法
getCode() {
// 生成二维码
var qrcode = new QRCode('qrcode', {
text: 'http://www.baidu.com', // url
width: 120, // 二维码宽度
height: 120, // 二维码高度
colorDark: '#000000', // 前景色
colorLight: '#ffffff', // 后景色
correctLevel: QRCode.CorrectLevel.L // 容错级别
});
},




















 7552
7552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








