条件与循环
之前有提到一点v-if,是给v-if添加布尔变量,在data里设置变量的值。下图中是一个完整的v-if语句,为多分支结构。在data里设置select为空,则执行v-else。和其他语言的if结构没什么明显的区别。

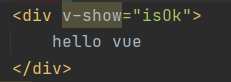
Vue.js提供了v-show,用于控制组件是否可见。在v-show里添加一个变量,先不设置值,打开浏览器观察。

浏览器面板并没有显示内容,但是通过F12可以看到html网页中有该div的位置,只是不显示出来。也就是说v-show默认不显示。

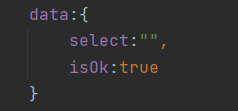
在data里添加isOK的值为true,就看以看见了。


v-show相当于display,但是v-show 不支持 元素,也不支持 v-else。v-show和v-if的区别在于v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
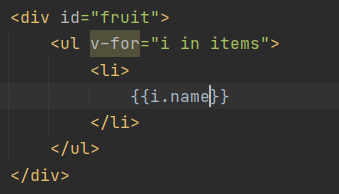
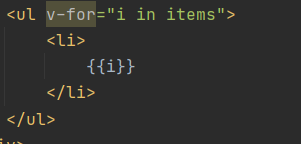
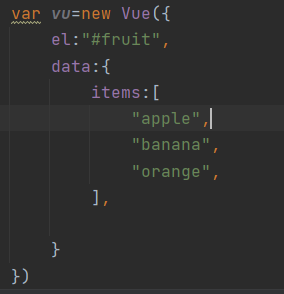
机器最擅长做的就是重复的劳动,而重复劳动的背后就是一个循环结果。在Vue.js中的循环采用v-for。v-for指令可以绑定数组的数据来渲染一个项目列表。



上述的v-for语句,可能和平时编程语言里的for有点差异。这里利用循环绑定了一个列表。i是控制循环列表的列表项个数,items相当于是列表项的数组,而name可以理解为是数组的一个属性。如果怕理解上有混淆,也可以去掉name,这样更方便理解。相当于i从数组里取数据,由列表方式罗列出来。



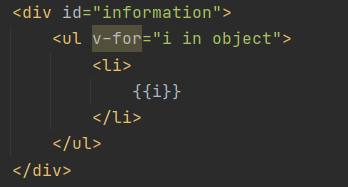
v-for循环不仅可以遍历数组,还可以遍历对象。



这里的对象就是apple,banana。对象的属性为他们的颜色。注意使用数组用的是方括号,使用对象用的是花括号。还可以为数组添加索引,对象添加键。在浏览器页面上就可以看到效果。


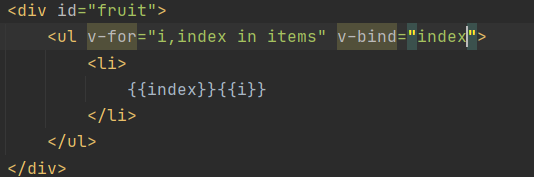
v-for 的默认行为会尝试原地修改元素而不是移动它们。要强制其重新排序元素,你需要用特殊属性key 来提供一个排序提示。加一个v-bind来绑定元素的索引或键即可。

注意当和 v-if 一起使用时,v-for 的优先级比 v-if 更高。
https://cn.vuejs.org/v2/api/#v-for






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








