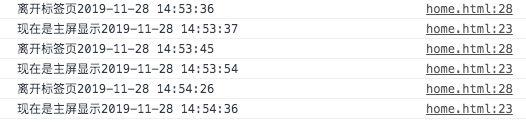
如图所示 , 当浏览器打开很多标签页时监听是否为选中 ;
当最小化浏览器是也会触发该函数。
我们可以用这个方法控制页面中运行的 js 在对应的状态下停止或者开始运行 , 优化 js 并减少浏览器负担
如下图所示:
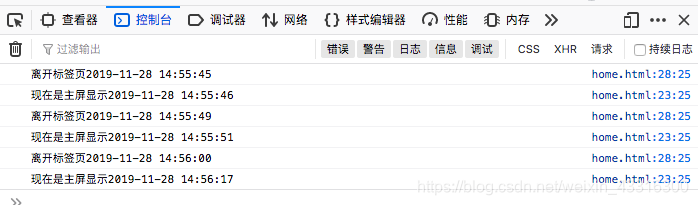
谷歌(Chrome)浏览器下测试如下 , 可以正常运行 :

Safari 浏览器下测试如下 , 可以正常运行 :

火狐浏览器下测试如下 , 可以正常运行 :

代码如下 :
var hiddenProperty = 'hidden' in document ? 'hidden' : 'webkitHidden' in document ? 'webkitHidden' : 'mozHidden' in document ? 'mozHidden' : null;
var visibilityChangeEvent = hiddenProperty.replace(/hidden/i, 'visibilitychange');
var onVisibilityChange = function () {
// 当可见性改变触发函数
if (!document[hiddenProperty]) {
console.log("现在是主屏显示");
// 当页面在浏览器可视标签页显示时
} else {
console.log("离开标签页");
// 当页面隐藏时
}
}
document.addEventListener(visibilityChangeEvent, onVisibilityChange);






















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








