项目前端bug–elementUI中Tabs标签页异常空白
bug展示

如图所示,呈现大块空白。
bug的产生原因的思考
1,由于css问题(**后证实为原因**)
2,由于导入包冲突
3,由于语法没有使用正确
问题解决尝试
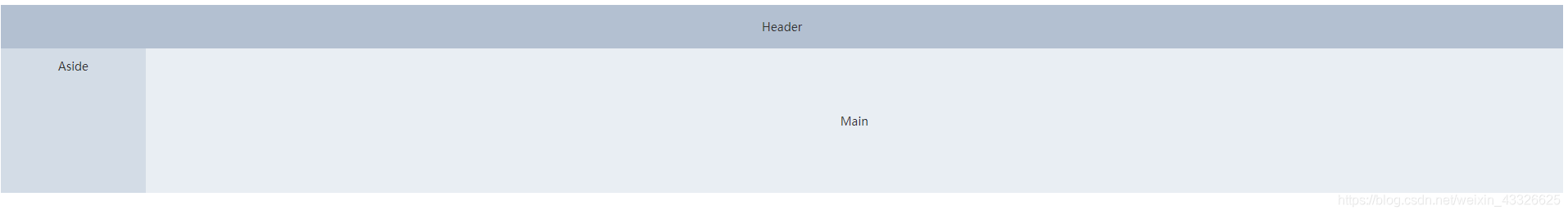
方法一:在Dw编辑器中重新制作一个画布,实现效果如下:

在实现方法一的过程中察觉到,问题原因极有可能出现在css中,经查发现,问题出现在代码:
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 50px;
}
其中line-height原为200px,修改为30px后问题得到解决,空白块消失。




 本文详细记录了一次解决ElementUI中Tabs组件出现异常空白的问题过程。通过调整CSS的line-height属性,成功解决了前端界面显示异常的情况。
本文详细记录了一次解决ElementUI中Tabs组件出现异常空白的问题过程。通过调整CSS的line-height属性,成功解决了前端界面显示异常的情况。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








