属性列表
target:触发事件的对象
currentTarget:绑定事件的对象,可能不是由此对象触发而是触发对象冒泡导致触发此事件微信小程序 事件绑定

<button type="primary" bindtap="btnTapHandler">按钮</button> 在函数中调用data的值

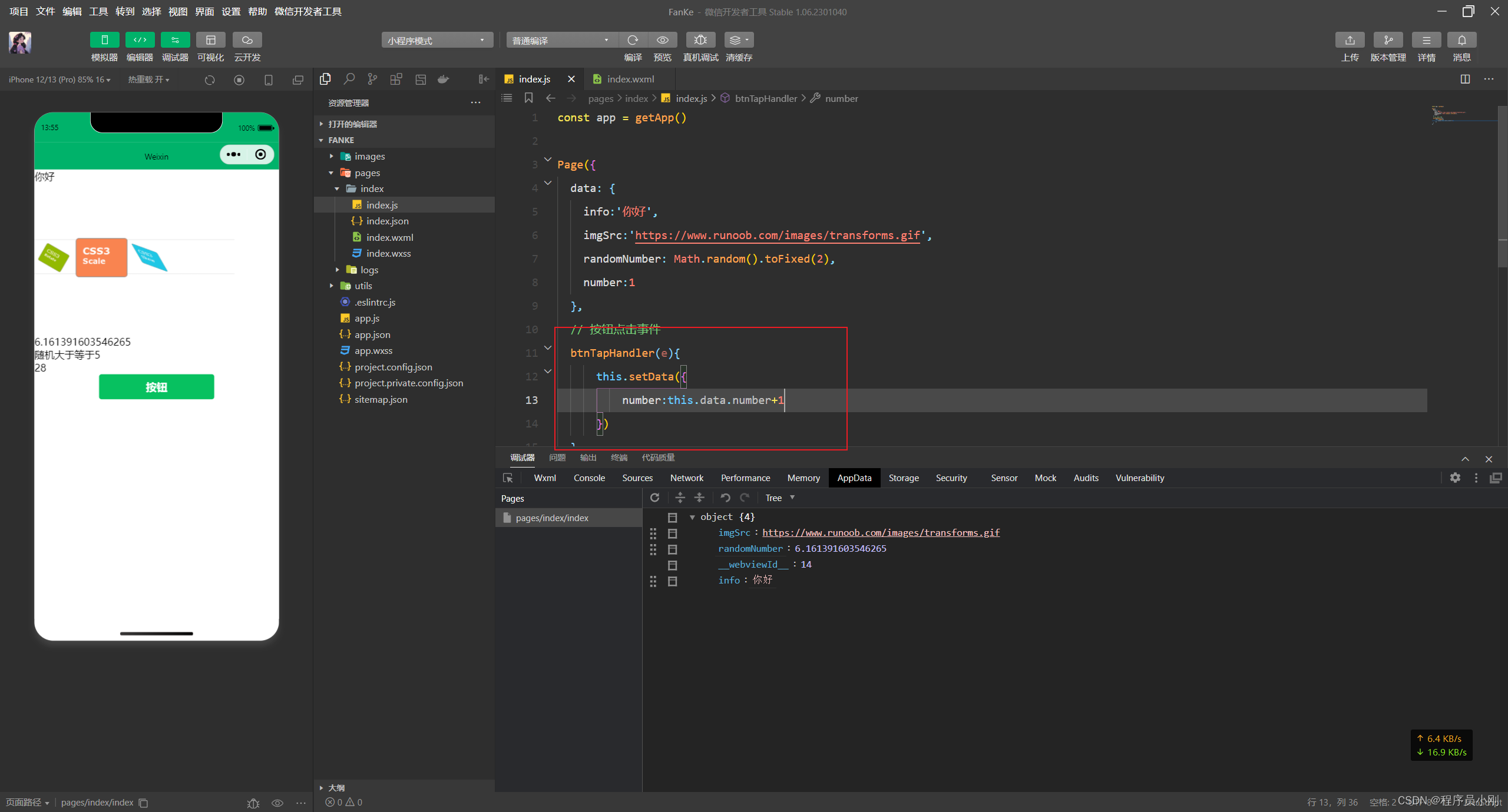
// 按钮点击事件
btnTapHandler(e){
this.setData({
number:this.data.number+1
})
}传递参数
<button type="primary" bindtap="btnTapHandler2" data-info="{{2}}">按钮+2</button> 接收参数
// 按钮点击事件 + 2
btnTapHandler2(e){
console.log(e);
console.log(e.target.dataset.info);
this.setData({
number: this.data.number + e.target.dataset.info
})
}input
<input bindinput="inputHandler" value="{{msg}}"></input>
inputHandler(e){
console.log(e.detail.value)
this.setData({
msg: e.detail.value
})
}控制是否显示 隐藏 wx:if 通过创建和溢出元素实现 控制条件复制时推荐
<view wx:if="{{flag}}">是否显示</view>
使用block标签不会渲染给浏览器源文件标控制是否显示 隐藏 wx:hidden 通过切换样式方式实现 频繁切换使用这个
<view hidden="{{flag}}">条件为true</view>循环字符
<view wx:for="{{arr1}}">
索引:{{index}},内容:{{item}}
</view>
arr1:['标签一','标签二','标签三']
// 指定索引名称
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName">
索引:{{idx}},内容:{{itemName}}
</view>循环数组对象 指定key提高渲染速度
<view wx:for="{{userList}}" wx:key="id">
索引:{{item.id}},内容:{{item.name}}
</view>
userList:[
{id:1,name:'小红'},
{id:2,name:'小兰'}
]





















 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










