Node.js官方解释:
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js是事件驱动、非阻塞式I/O的模型( Node.js的特性),使其轻量级又高效。 Node.js 的包管理器 nmp 是全球最大的开源库生态系统。接下来,我们介绍一下有关Node.js的两个工具
NVM:Node.js Version Manager(Node.js的版本管理工具,对版本的管理)
NPM:Node.js Page Manager(Node.js相关包的管理工具,对包的管理)
Node.js的安装方法:
一、 Node.js的安装方法有两种: 第一种通过NVM来安装,这种安装方便对Node的管理,便于在Node的不同版本之间切换;第二种是直接在[node.js官网](https://nodejs.org/en/)上下载Node.js的安装包即可(傻瓜式安装,不推介哟)。方法一:(以windows下为例)
(1) 先在[NVM官方下载链接](https://github.com/coreybutler/nvm-windows/releases)下载NVM工具。
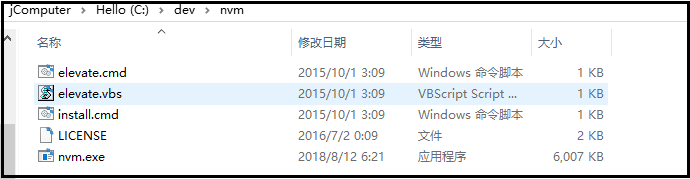
(2)下载后解压到对用的文件下即可,我的解压路径如下:

(3)在找到解压的路径,建立 ”settings.txt "记事本文件,其中写如下内容:
root:C:\dev\nvm
path:C:\dev\nodejs
arch:64
proxy
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
上方内容的解释:
root 配置为:当前 nvm.exe 所在的目录
path 配置为:node 快捷方式所在的目录nodejs
arch 配置为:当前操作系统的位数(32/64)
proxy:代理的意思,不用配置
node_mirror: node的淘宝镜像
npm_mirror: npm的淘宝镜像
(4)配置环境变量:点击此电脑 - 属性 - 高级系统配置 - 环境变量-新建变量(变量和其内容如下)
NVM_HOME = C:\dev\nvm(当前 nvm.exe 所在目录)
NVM_SYMLINK = C:\dev\nodejs (node 快捷方式所在的目录)
PATH += ;%NVM_HOME%;%NVM_SYMLINK%
(因为path变量已存在,在编辑内容里添加 ;%NVM_HOME%;%NVM_SYMLINK%即可,都是英文符号哦)。
(5)配置成功后,在win+R,输入cmd,在cmd下输入nvm检测是否安装成功。
输入 nvm ls,查看已安装的所有 node 版本。
输入 nvm v,查看 已安装的 nvm 版本。
输入 node -v,查看正在使用的 node 版本。
-
安装指定版本的node:
nvm install 版本号 [arch]
比如:nvm install 10.16.3
注意:一定要安装偶数版本

-
卸载指定版本node:
nvm uninstall 版本号 -
切换使用指定版本的node
nvm use 版本号 -
查看当前使用的 nvm 版本
nvm -v 或者 nvm v -
查看本地安装的所有的 node 版本
nvm ls
关于node常用的指令在此不赘述了,前人之述备矣。
windows下配置npm为全局模块
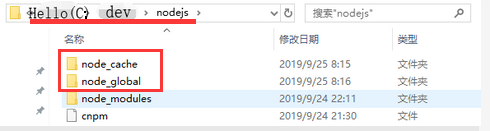
1.在node 快捷方式所在的目录nodejs下新建两个文件夹,分别名为:node_cache、node_global,这两个文件夹和node_modules文件夹并排。

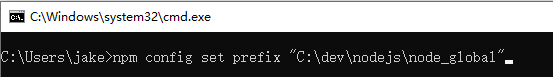
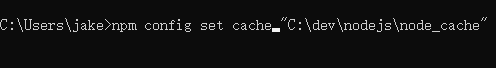
- 在运行窗口中输入两条命令,分别为:npm config set prefix “C:\dev\nodejs\node_global”,npm config set cache “C:\dev\nodejs\node_cache”,路径具体看你安装的位置而定
- 如果npm错误,那么就在控制台下执行如下命令:
nvm install 10.16.3
nvm use 10.16.3
再执行 【2】下的语句


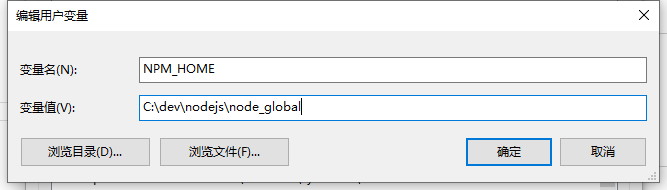
3.然后配置你的环境变量,找到高级设置中的高级,然后在底部有关于环境变量的设置,点击它。

4.然后新建环境变量,变量名为NPM_HOME,变量的值就是你安装的路径,具体由你的安装路径决定。


5.然后再次打开你的运行窗口,此时需要使用管理员的身份打开,右键以管理员身份运行,然后再在里面输入你想安装的包命令即可。


如上命令都没有报错的情况下表示已经安装好了nvm、npm、node了
安装cnpm
- 一般安装淘宝的cnpm,它是中国版的npm镜像库,是npm官方的一个拷贝。国内用这个会比较快。cnpm是npm一样的镜像库,它和官方的npm每隔10分钟同步一次。安装方式:
npm install -g cnpm –registry=http://r.cnpmjs.org
或
npm install -g cnpm –registry=https://registry.npm.taobao.org
- 安装好了cnpm后,直接执行cnpm install 包名即可。比如:cnpm install webpack -g 就可以了。-g只是为了把包安装在全局路径下。如果不全局安装,也可以在当前目录中安装,不用-g就可以了,-g相当于-global。
NRM安装
NRM(npm registry manager )是NPM的镜像源管理工具,有时候国外资源太慢,nrm可以来切换镜像源。
安装NRM:
npm install nrm -g 或者 cnpm install nrm -g
NRM常用命令:
nrm ls:列出可选的镜像源
nrm add repository_name repository_url:添加新的镜像源
nrm use repository_name : 切换到相应的镜像源
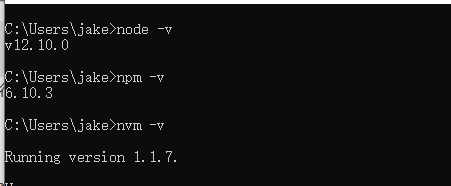
 检查如上的工具镜像是否安装好:
检查如上的工具镜像是否安装好:
 如果以上的指令没有报错,那么说明一切已经安装好了!
如果以上的指令没有报错,那么说明一切已经安装好了!
第二种方法:安装包安装node的方式
如果不适用nvm来安装node可以在node官网下载安装包,然后一路next安装完成后配置环境变量即可。

注:
3. LTS:稳定的版本,一般下载稳定的版本; Current:流通的版本,不稳定。
4. 如果要下载以前的版本安装包可以点击node历史版本安装包下载以前的安装包。
5. 我们以一定要用偶数版(V4、V6等),不要用奇数版(如V5),因为奇数版不稳定。





















 2153
2153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








