IFC和BFC
IFC:内联格式化上下文,其高度等于元素中最高的元素高度
应用:水平居中:设置display:inline-block;创建一个新的IFC,然后设置text-ailgn:center,就可以实现水平居中
垂直居中:创建一个新的IFC,然后使用其中一个元素撑开父元素的高度,给其设置vertical-align:center,即可实现元素垂直居中
BFC:块级格式化上下文(边距重叠解决方案)
BFC:有以下四个条件
1:float的值不为none;
2:position的值不为static和relative
3:display的值为table-cell,table-row,table-caption,inline-block,flex,inline-flex
4:overflow的值不为visible
BFC应用:
1:防止边框重叠
如果相邻两个元素之间存在边框重叠,那么这两个元素的可能存在在同一个BFC之中,相邻的两个BFC是不会存在边框重叠的,此时,新建一个BFC就可以防止边框重叠
2:包含浮动
对于父元素没有设置固定高度或者说设置height:auto的浮动元素来说,他们是没有办法撑开父元素的,此时他会脱离文档流,给他创建一个BFC就会包含浮动元素,从而使父元素撑开一定高度,这样浮动元素就不会脱离文档流了
3:避免文字环绕
4:实现多列布局
如果有一个容器中占据全部宽度的多列布局中的最后一列掉到下一行之中,此时,使用创建一个新的BFC就会使这一列不掉到下一行,也就实现了多列布局
垂直居中和水平居中的方法
== 内联元素 ==:
水平居中:1:text-align:center;
2:使用flex布局:display:flex;然后设置justify-align:center
垂直居中:1:如果是父元素高度确定的单行文本,设置height=line-height
2:如果是父元素确定的多行文本,设置display:table-cell; vertical-align:middle;
块级元素
水平居中:如果是定宽的元素设置margin:auto
如果是不定宽的元素,1:给该元素设置display:inline;然后给父元素设置text-align:center
垂直居中
1:设置position:absolute,然后设置top,left,margin-left,margin-top
.box{
height:100px;
width:100px;
position:absolute;
top:50%;
left:50%;
margin-top:-50px;
margin-left:-50px;
}
2:设置position:absolute,然后设置top,left,right,bottom,margin:auto
.box{
width:100px;
height:100px;
position:absolute/fixed;
top:0;
left:0;
bottom:0;
right:0;
margin:auto;
}
3.使用CSS3的新属性transform:translate(x,y)属性(不定高,不定宽);
.box{
top:50%;
width:50%;
position:absolute;
transform:translate(-50%,-50%);//移动自身高度以及宽度的50%
}
4:使用flex布局
display:flex;
justify- content:center;
align-item:center;
清除浮动
1:在浮动元素下面创建一个空的div,然后使用clear:both,就可以清除浮动
2:给浮动元素创建一个BFC,就可以包含浮动元素,起到了清除浮动的作用
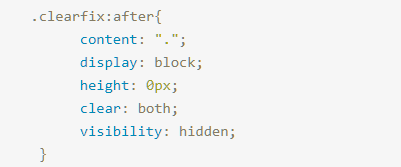
3:使用::after伪元素清除浮动(content必须存在,不然伪元素将无法显示),这种方法相当于第一种方法,伪元素相当于是一个虚拟的元素,不会占用文档流

4:给浮动元素添加overflow:hidden或者是overflow:auto,就可以清除浮动






















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








