后端程序员的vue学习之路
vue-router
1、介绍
Vue.js路由允许我们通过不同的URL访问不同的内容;
http://localhost:8080/#/list
通过Vue.js可以实现多视图的单页Web应用(single page web application,SPA);
Vue.js 路由需要使用vue-router库;
Github:https://github.com/vuejs/vue-router
2、安装
1、原始方式直接<script>标签引入
2、工程化方式npm install vue-router
Vue.js + vue-router 可以非常方便地实现单页应用;
是一个组件,该组件用于设置一个导航链接,切换不同HTML内容,to属性为目标地址,即要显示的内容;
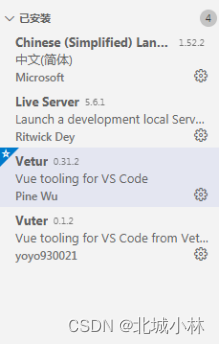
3、VS Code需要安装的插件:

4、 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue测试实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script src="./js/vue-router.js"></script> -->
<script src="https://unpkg.com/vue-router@3.4.9/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用Vue.use(VueRouter)
// 1. 定义(路由)组件,也可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes //(缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
new Vue({
el: "#app",
router
})
//或者这么写也可以
//const app = new Vue({
// router
//}).$mount('#app')
</script>
</body>
</html>






















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








