需求背景
后端接口中返回的是pdf文件路径比如:
pdf文件路径 (https://wangzhendongsky.oss-cn-beijing.aliyuncs.com/wzd-test.pdf)
前端适配是这样的
<a
href="https://wangzhendongsky.oss-cn-beijing.aliyuncs.com/wzd-test.pdf"
>
超链接预览pdf
</a>点击后预览

但是客户方要求不预览点击后直接下载
项目准备
有pdf链接的可以跨过该阶段
准备一个线上的pdf文件链接
1. 点击又上角的控制台

2. 点击左上角的三道杠图标

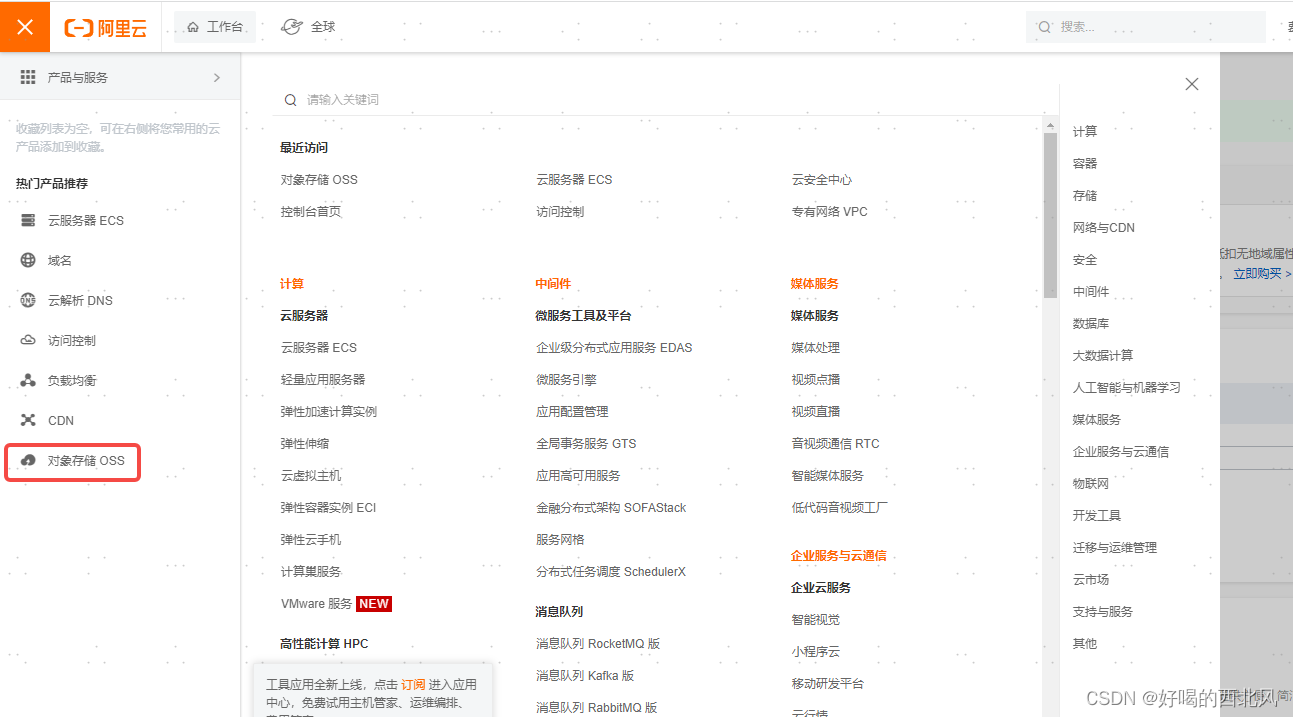
3. 点击左侧的对象云存储oss

4. 点击bucket

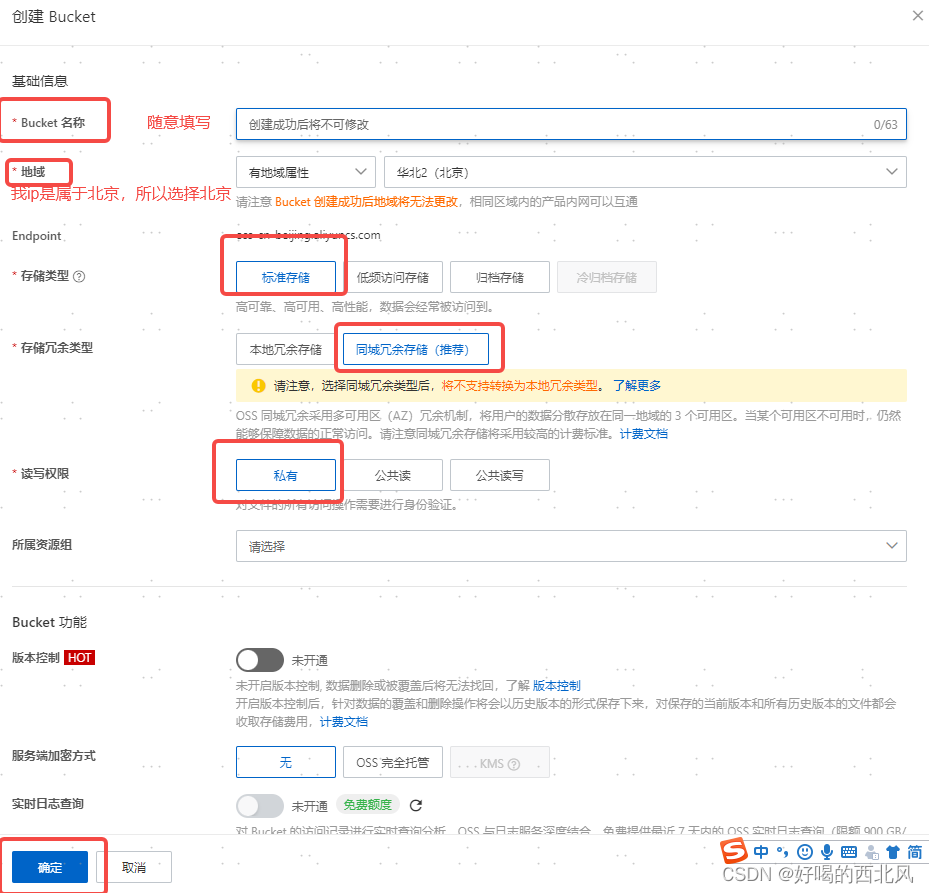
5. 创建 bucket


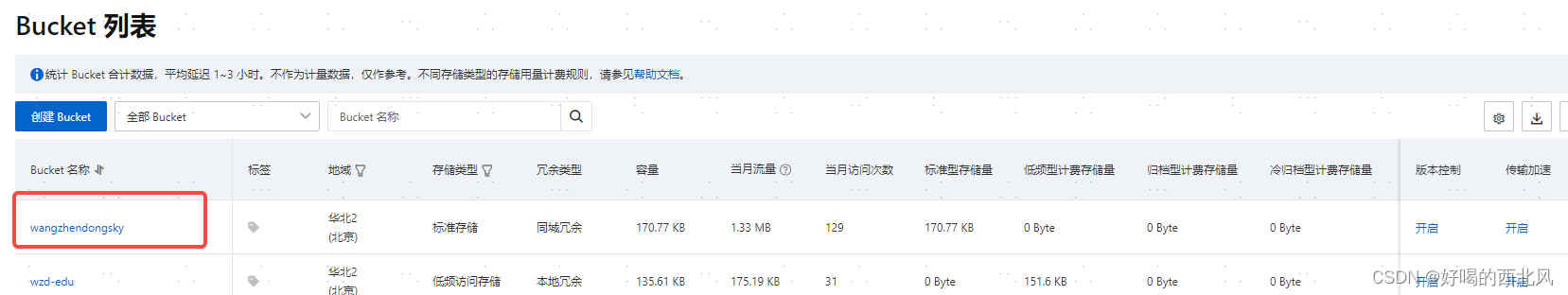
6. 创建成功后

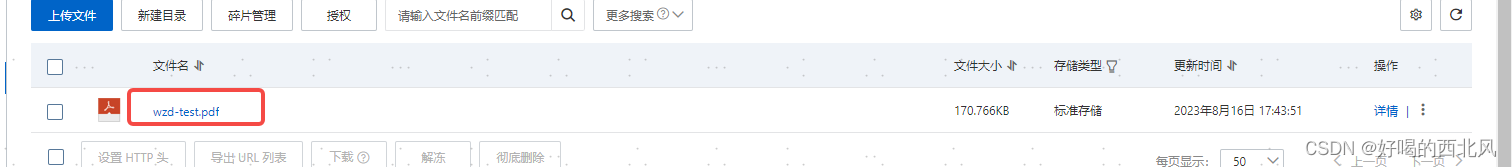
7. 上传文件
点击红框处

点击上传文件


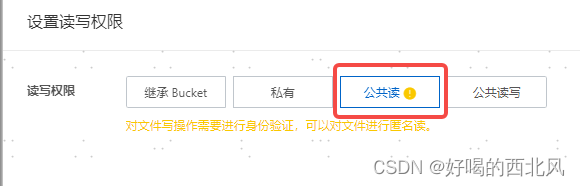
8. 上传完成后为了方便访问可以把文件的访问属性修改为公共的



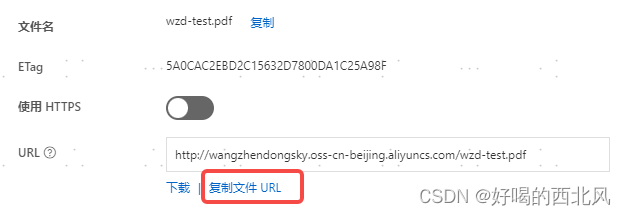
到这里文件链接就创建好了,可以直接复制链接访问

解决文件链接跨域问题
点击数据安全中的跨域设置

规则设置


设置完成后就可以随意访问了啦
实现(js)
HML
<!DOCTYPE html>
<html lang="CH-EN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>下载</title>
</head>
<body>
<div class="content">
<a
href="https://wangzhendongsky.oss-cn-beijing.aliyuncs.com/wzd-test.pdf"
>
超链接预览pdf
</a>
<button id="btn" type="submit" onclick="download()">点击下载pdf</button>
</div>
</body>
</html>script
<script>
const filePath =
"https://wangzhendongsky.oss-cn-beijing.aliyuncs.com/wzd-test.pdf";
// fileName是pdf名称 、filePath是pdf地址
function downloadFil(fileName, filePath) {
var ajax = new XMLHttpRequest();
ajax.open("GET", filePath, true);
ajax.responseType = "blob";
ajax.onload = (e) => {
console.log(e);
let res = e.target.response;
let blob = new Blob([res]);
let aLink = document.createElement("a");
aLink.download = `${fileName}.pdf`; // 下载文件的名字
aLink.href = URL.createObjectURL(blob);
aLink.click();
};
ajax.send();
}
function download() {
downloadFil("test", filePath);
}
</script>style
<style>
* {
margin: 0;
padding: 0;
}
body {
display: flex;
align-items: center;
justify-content: center;
}
.content {
height: 300px;
width: 500px;
border: solid #ddd 1px;
text-align: center;
padding: 20px;
}
.content input {
height: 24px;
line-height: 24px;
font-size: 18px;
border: 1px solid #dcdfe6;
}
.content input:focus {
outline: none;
border-color: #409eff;
}
.content input:focus-visible {
outline-offset: 0px;
}
</style>
实现(vue)
downloadjs
github地址:https://github.com/rndme/download
安装
npm install downloadjs -S
导入
import download from "downloadjs"
使用
download(url, strFileName, strMimeType);
download第一个参数为URL,第二个参数为文件名称,第三个参数文件类型,url必填,另外两个选填
遇到的问题
1.下载的文件打不开,且大小不对 // 中文名称文件下载 download(encodeURI(URL))
2.不能自定义名称
在URL进行转码后虽然可以下载PDF文件了,但名称却是转码后的名称,而不是原本的名称,这时我们用第二个参数进行命名时,名称是对了,可文件却出现打不开,大小不对的情况,暂时没找到解决方法。
file-saver
github地址:https://github.com/eligrey/FileSaver.js
该库是我之前写页面转PDF时使用到的库,既然之前可以保存pdf文件,那现在是不是也可以呢,上网一搜还真可以
安装
npm i file-saver
使用
const that = this
var oReq = new XMLHttpRequest()
var URL= '' // URL 为URL地址
oReq.open('GET', URL, true)
oReq.responseType = 'blob'
oReq.onload = function() {
var file = new Blob([oReq.response], {
type: 'blob'
})
FileSaver.saveAs(file, that.name) // that.name为文件名
}
oReq.send()























 1555
1555











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










