
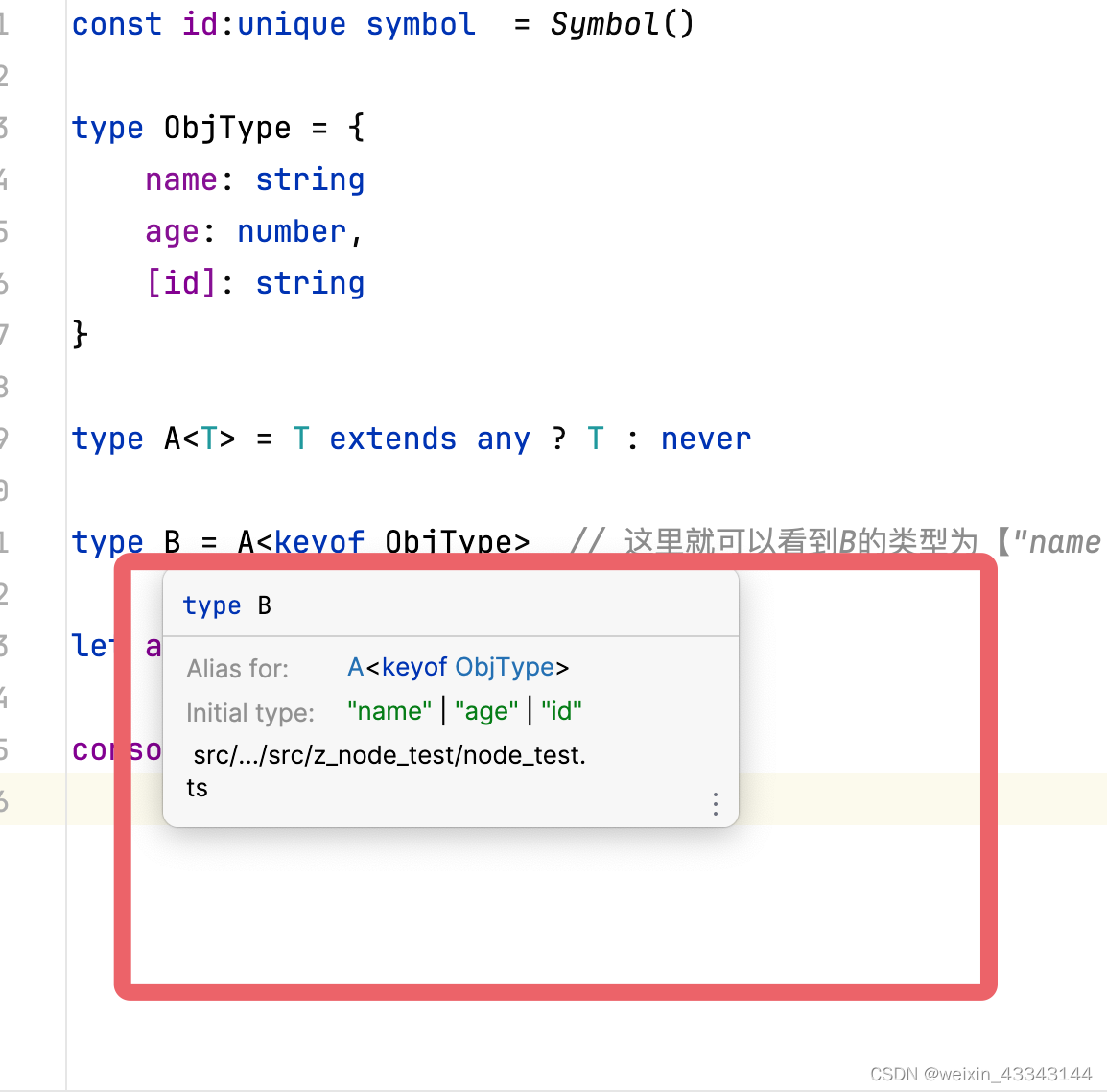
const id:unique symbol = Symbol()
type ObjType = {
name: string
age: number,
[id]: string
}
type A<T> = T extends any ? T : never
type B = A<keyof ObjType> // 这里就可以看到B的类型为【"name" | "age"】
let a: B = "name"
console.log(a)
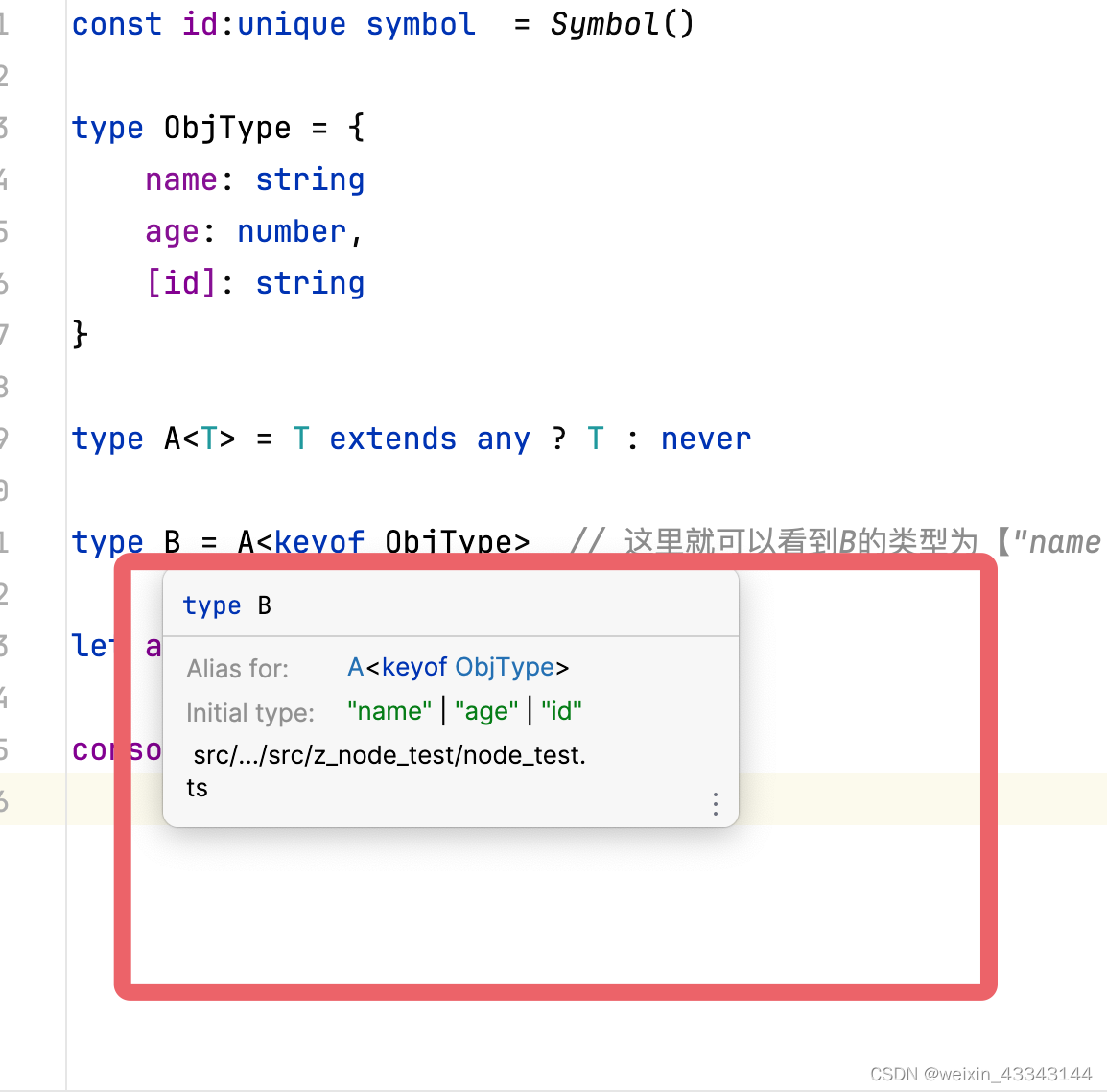
const id:unique symbol = Symbol()
type ObjType = {
name: string
age: number,
[id]: string
}
type A<T> = T extends any ? T : never
type B = A<keyof ObjType> // 这里就可以看到B的类型为【"name" | "age"】
let a: B = "name"
console.log(a) 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


