今日研究了下H5中表单验证的属性setCustomValidity,发现了几个需要注意的问题特此记录一下。
setCustomValidity用于表单验证时更改系统默认的错误提示语句,当表单验证不通过时,可以给指定的表单元素自定义提示语句。

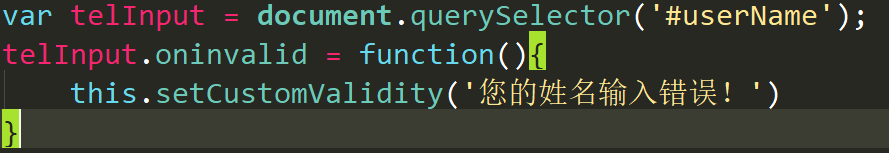
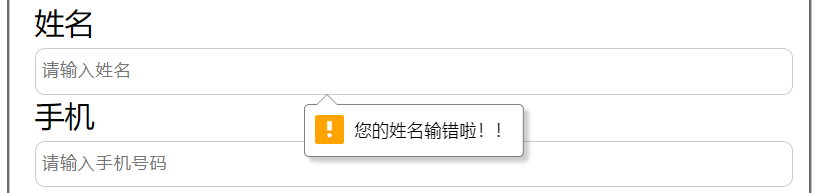
oninvalid事件是当表单验证提交未通过事件,在telInput表单未通过验证规则时给该元素设置自定义提示语句
但这里需要注意的是
如果设置自定义后没有加判断条件将setCustomValidity重新设置为"" 空的话,那么此时该表单验证会一直无法通过。
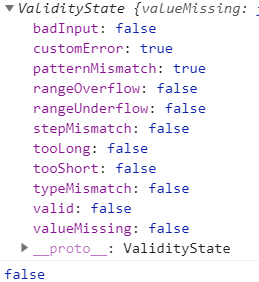
原因是当你手动更改setCustomValidity时,会修改当前元素的validity对象中customError: true属性为true值,同时将检查元素输入是否合法的checkValidity()属性返回值改为false【true为输入值合法,false为不合法】


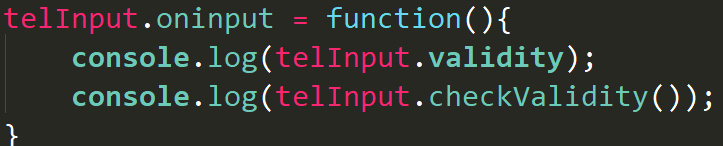
不明白的可以去打印看一下表单元素的validity对象属性,这其中的属性值都是判断表单验证的,如判断内容是否为空、是否满足正则表达式、是否满足长度要求等等。
不用都明白这些属性都是干什么的,总之可以理解为:就是当你改变了自定义提示语句时,你的这条表单元素的验证就无法通过正常验证了
所以推荐一种解决方案

你需要设置一个判断条件,就是当你表单验证不符合要求时弹出自定义语句,然后当用户继续输入时,立即清空自定义语句,这里不光可以使用“”空字符串,也可以使用Null或undefined。
此时如果用户输入了符合要求的内容时,可以正常提交表单。





















 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








