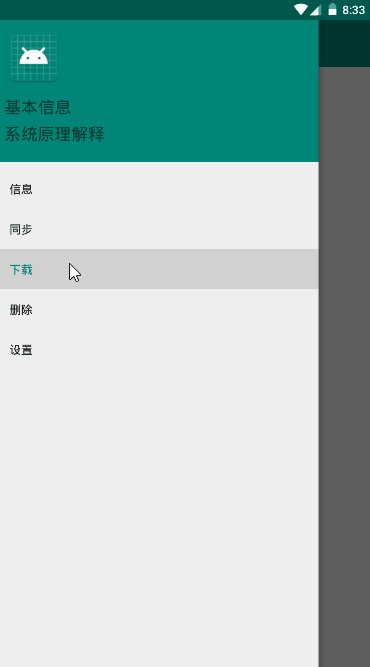
效果图:

NavigationView分两部分,menu和headerLayout,menu是用来显示NavigationView中具体的菜单项,headerLayout是用来显示NavigationView中的头部布局。菜单项可以显示图标,这里为了简单就只用文字显示菜单项了。
菜单部分,nav_menu.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_msg"
android:title="信息" />
<item
android:id="@+id/nav_sync"
android:title="同步" />
<item
android:id="@+id/nav_download"
android:title="下载" />
<item
android:id="@+id/nav_del"
android:title="删除" />
<item
android:id="@+id/nav_setting"
android:title="设置" />
</group>
</menu>
头部布局,nav_header.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="170dp"
android:background="?attr/colorPrimary"
android:orientation="vertical"
android:padding="10dp">
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="基本信息"
android:textSize="20sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="系统原理解释"
android:textSize="20sp" />
</LinearLayout>
MainActivity的布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerlayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
MainActivity的java代码如下:
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化组件
initViews();
}
private void initViews() {
Toolbar toolbar = findViewById(R.id.toolbar);
mDrawerLayout = findViewById(R.id.drawerlayout);
NavigationView navView = findViewById(R.id.nav_view);
// 设置标题栏
setSupportActionBar(toolbar);
//得到当前ActionBar的实例
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
// 设置显示导航按钮
actionBar.setDisplayHomeAsUpEnabled(true);
// 设置导航按钮图标,默认为一个返回的箭头
actionBar.setHomeAsUpIndicator(R.mipmap.ic_launcher);
}
// 设置默认选中的菜单项
navView.setCheckedItem(R.id.nav_msg);
// 设置菜单项的监听事件
navView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.nav_msg:
// 关闭滑动菜单
mDrawerLayout.closeDrawers();
break;
}
return true;
}
});
}
// 设置ToolBar上面按钮的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
// 打开滑动菜单
mDrawerLayout.openDrawer(GravityCompat.START);
break;
}
return true;
}
}
注意:NavigationView是Design Support库中的。






















 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








