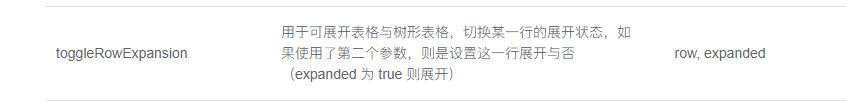
项目上线初期,有个树型表格,修改一列之后,重新获取数据,已经展开的列会自动闭合。使用体验很差。于是查文档查到了 toggleRowExpansion 和 expand-change


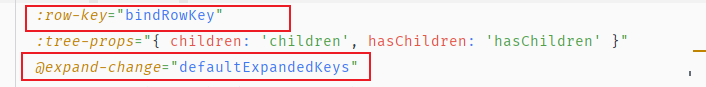
注意:row-key 是必须的

- 首先使用
expand-change将客户点击展开、关闭的列,用一个变量存储起来
defaultExpandedKeys(expandedRows, expanded) {
const number = this.defaultExpandedKeysList.indexOf(expandedRows);
if (expanded) {
this.defaultExpandedKeysList.push(expandedRows);
} else {
this.defaultExpandedKeysList.splice(number, 1);
}
},
- 定义一个展开列的方法
expandableListView() {
if (this.defaultExpandedKeysList.length > 0) {
this.defaultExpandedKeysList.forEach(element => {
// 注意: 这里必须使用表格绑定的Array中的列去展开,否则会没效果
this.deptListF.forEach(deptElement => {
if (element.id === deptElement.id) {
this.$refs.deptTreeTable.toggleRowExpansion(deptElement, true)
}
})
})
}
},
- 最后一步 在获取表格数据的最后调用展开方法
需要注意的是,必须得使用 $nextTick 否则也是没效果,
this.$nextTick(function() {
this.expandableListView();
})
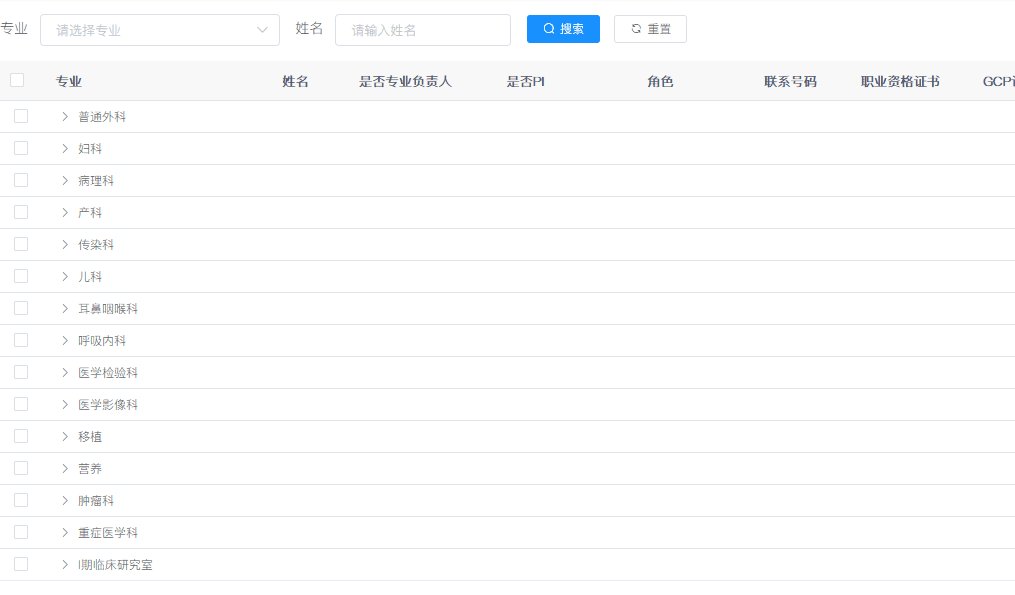
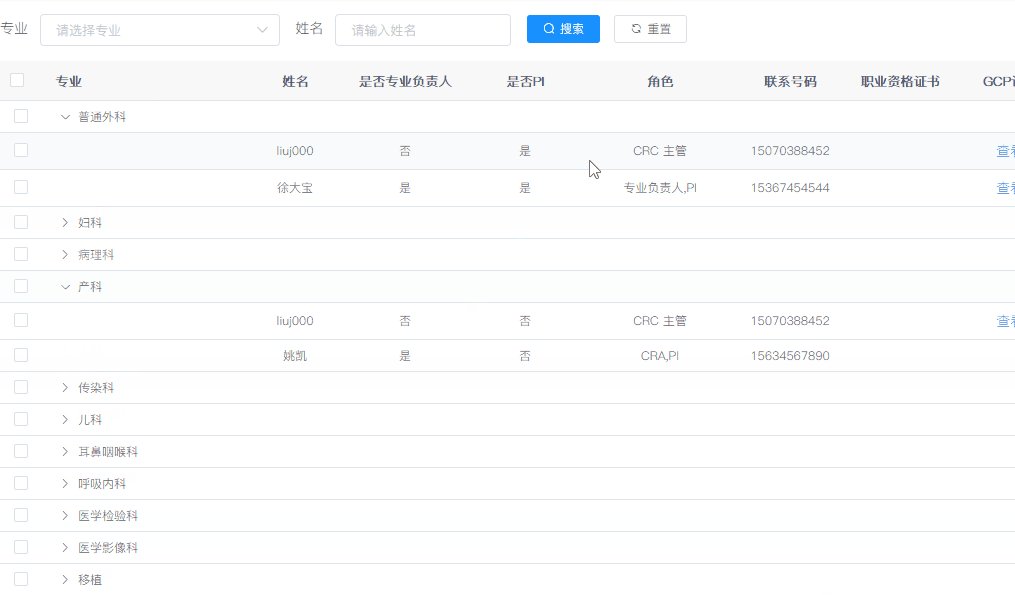
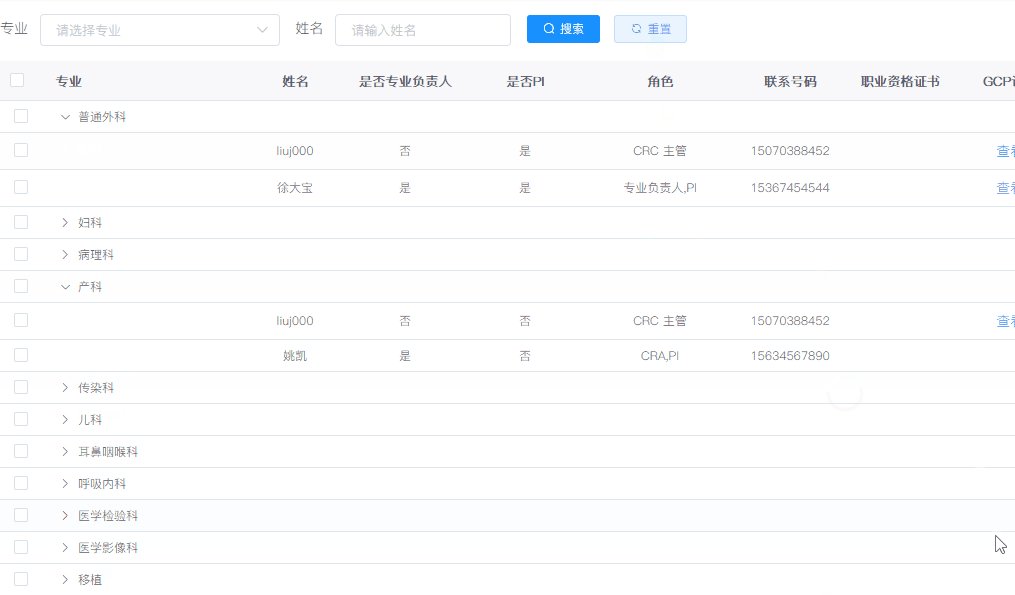
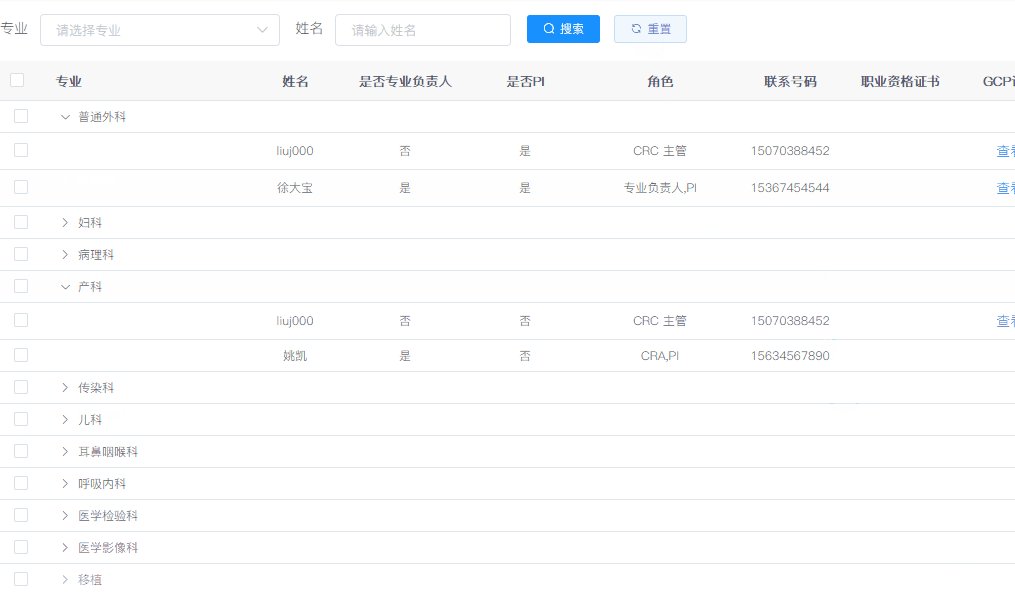
- 最终实现效果图

























 2366
2366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








