- Property or method “handleFileSuccess” is not defined
函数中handleFileSuccess的方法没有被定义 - Invalid handler for event “click”: got undefined
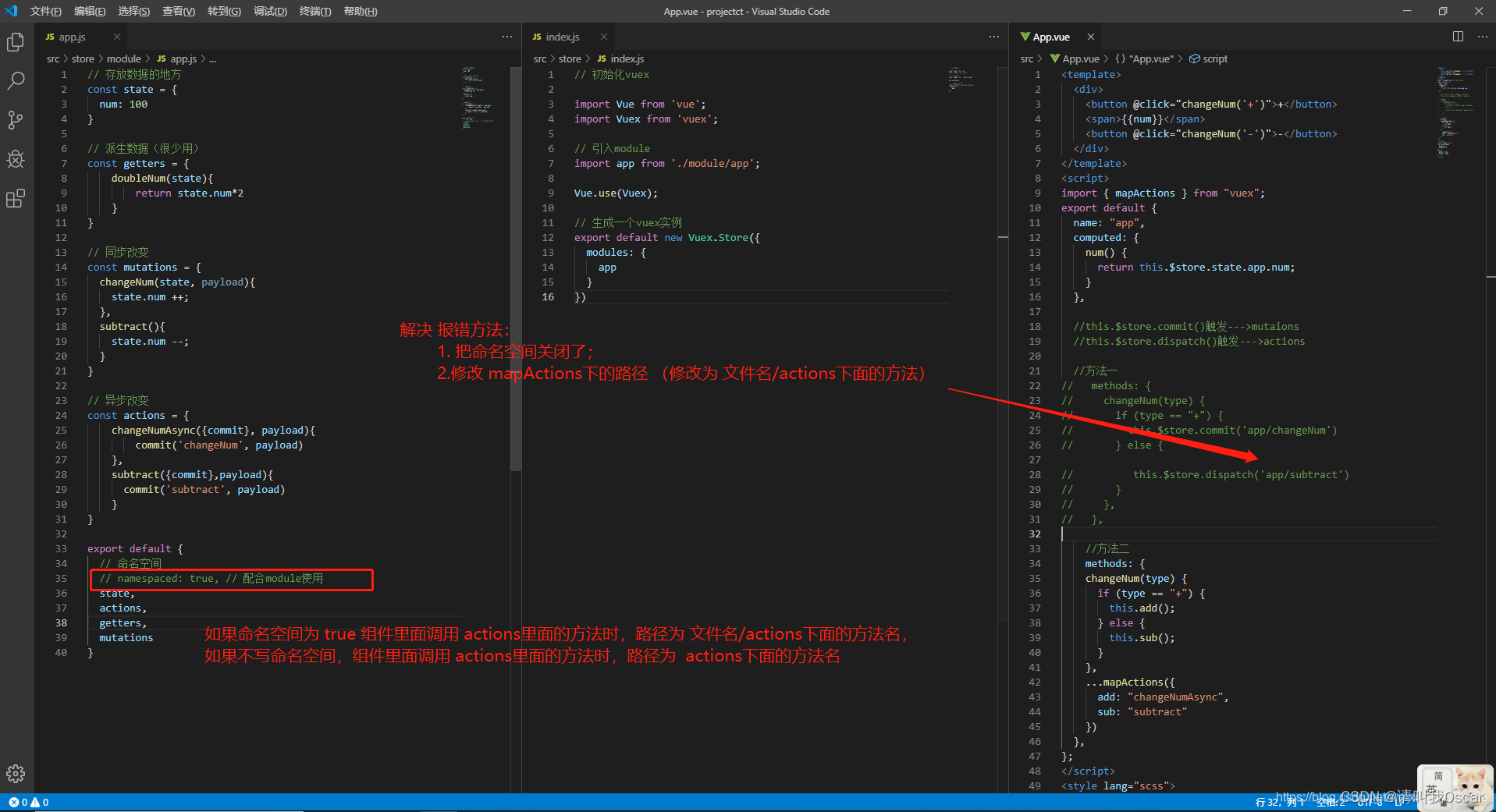
方法没有写到 methods: { } 里面。 - 使用Vuex 报错 unknown action type:XXX(未知的操作类型:)(还没有完全弄明白)
只是想实现一个简单的 count ++ count – 的功能
不到半年没使用 vue 突然发现不会用了
unknown action type: 这个报错看了许久,耗费了好长时间,终于整明白为什么了
看代码:

在组件里面调用 actions 下面的方法,一直报错,未知的操作类型,可以自己在store 里面明明定义了嘛。费解。。。。
原文链接:
4. Uncaught (in promise) 无效的会话,或者会话已过期
应该是前后台交互的url出现了错误,检查发现接口请求数据已经正常返回,后来经过排查发现是在拦截器里面别人的判断是response.data.status !== 1 就算请求失败,从而Promise.reject(rejection)报错,而我返回的正确请求返回值response.data.status=200,所以产生了上面的报错
- < el-descriptions> did you register the component correctly? For recursive components, make sure to provide the “name” option

原因:版本问题。< el-descriptions>是到了element-ui 2.15.6才开始更新的,很多可能是开始做项目时用的是2.13.2版本,所以加载cel-descriptions>会出错。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








