Vue中的事件修饰符:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
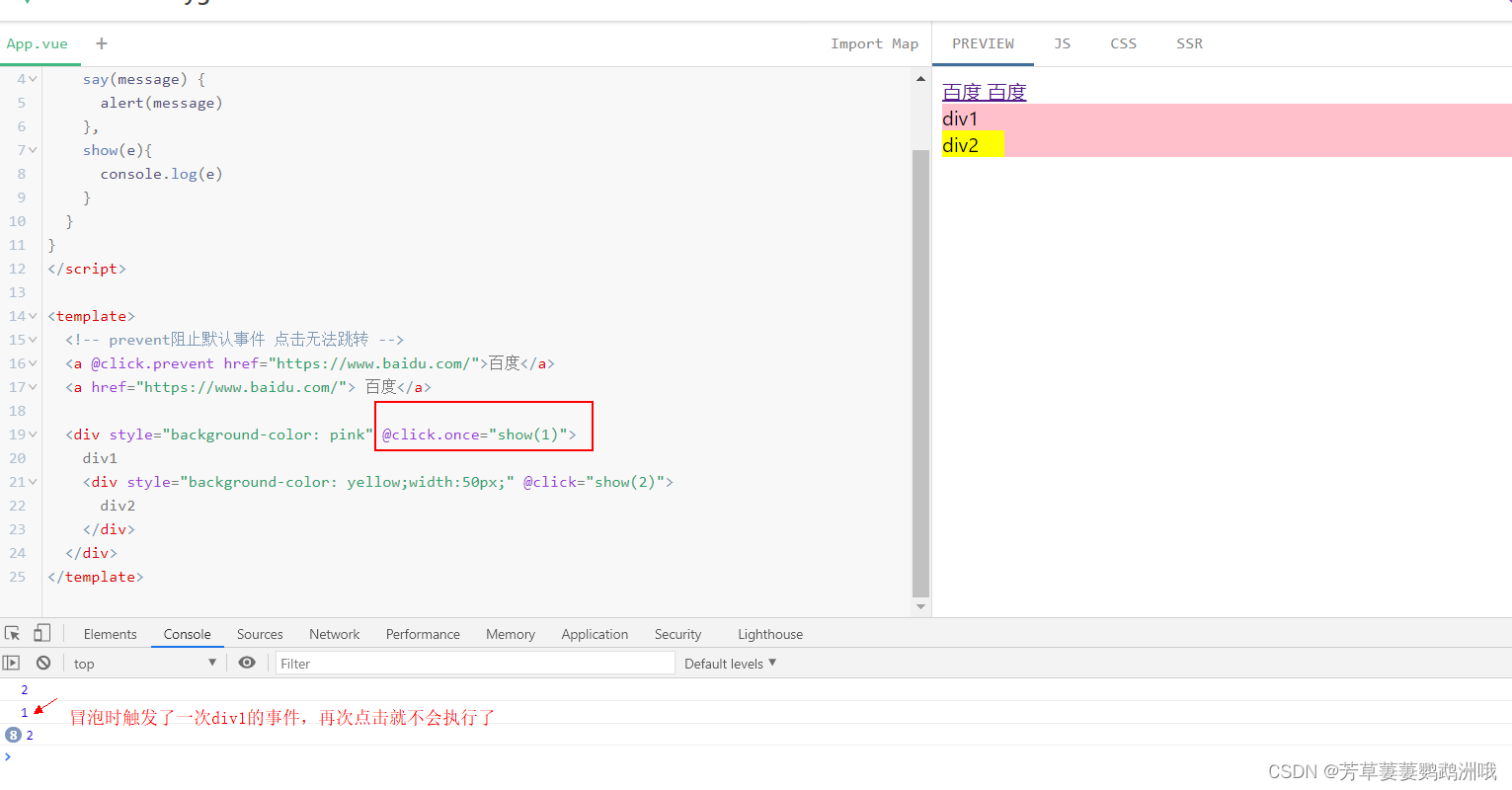
- once:事件只触发一次(常用)
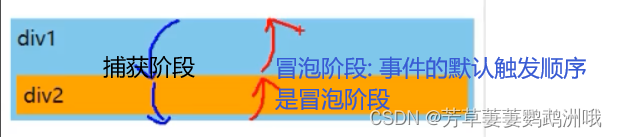
- capture:开启事件的捕获模式;
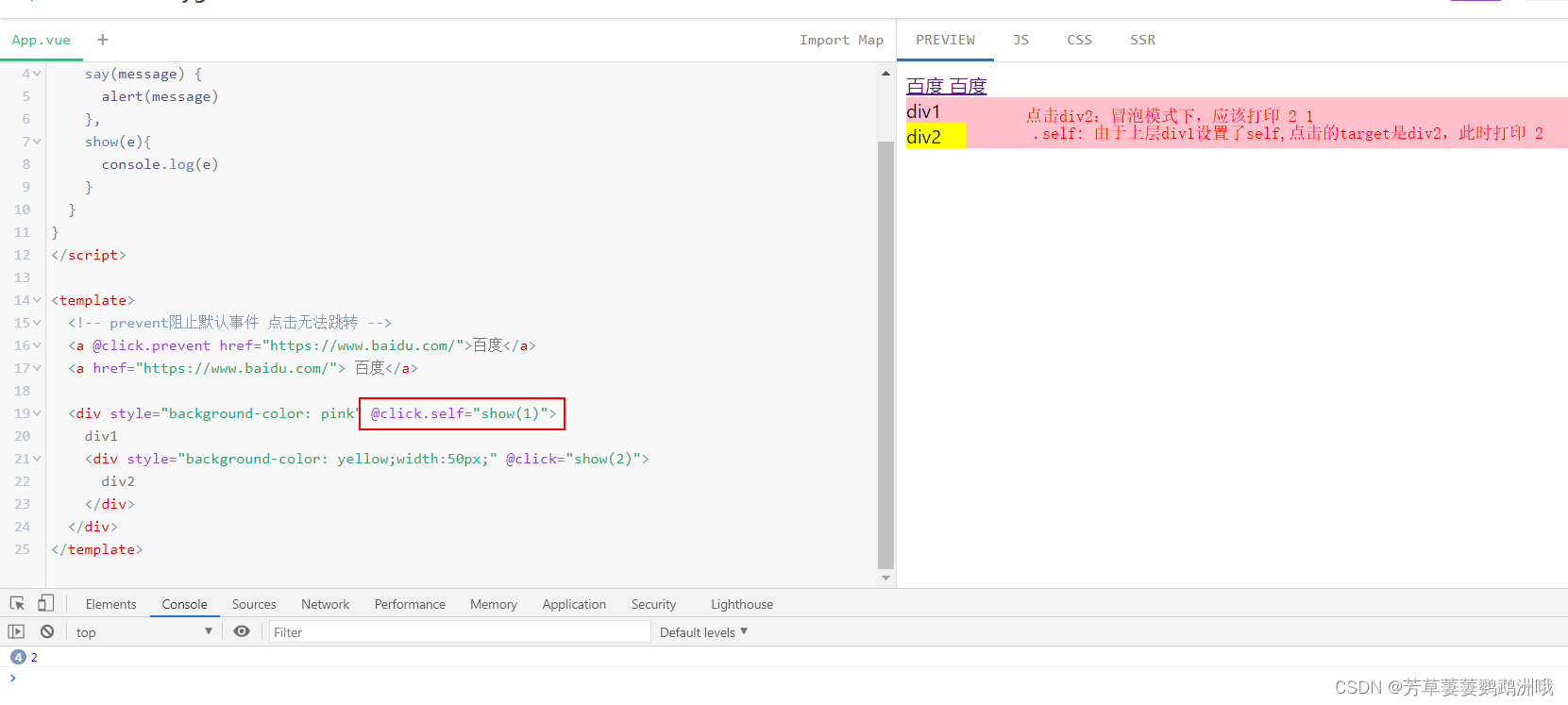
- self:阻止冒泡行为,只有event.target是当前操作的元素时才触发事件;
1、prevent 阻止默认事件
<!-- prevent阻止默认事件 点击无法跳转 -->
<a @click.prevent href="https://www.baidu.com/">百度</a>
<a href="https://www.baidu.com/"> 百度</a>
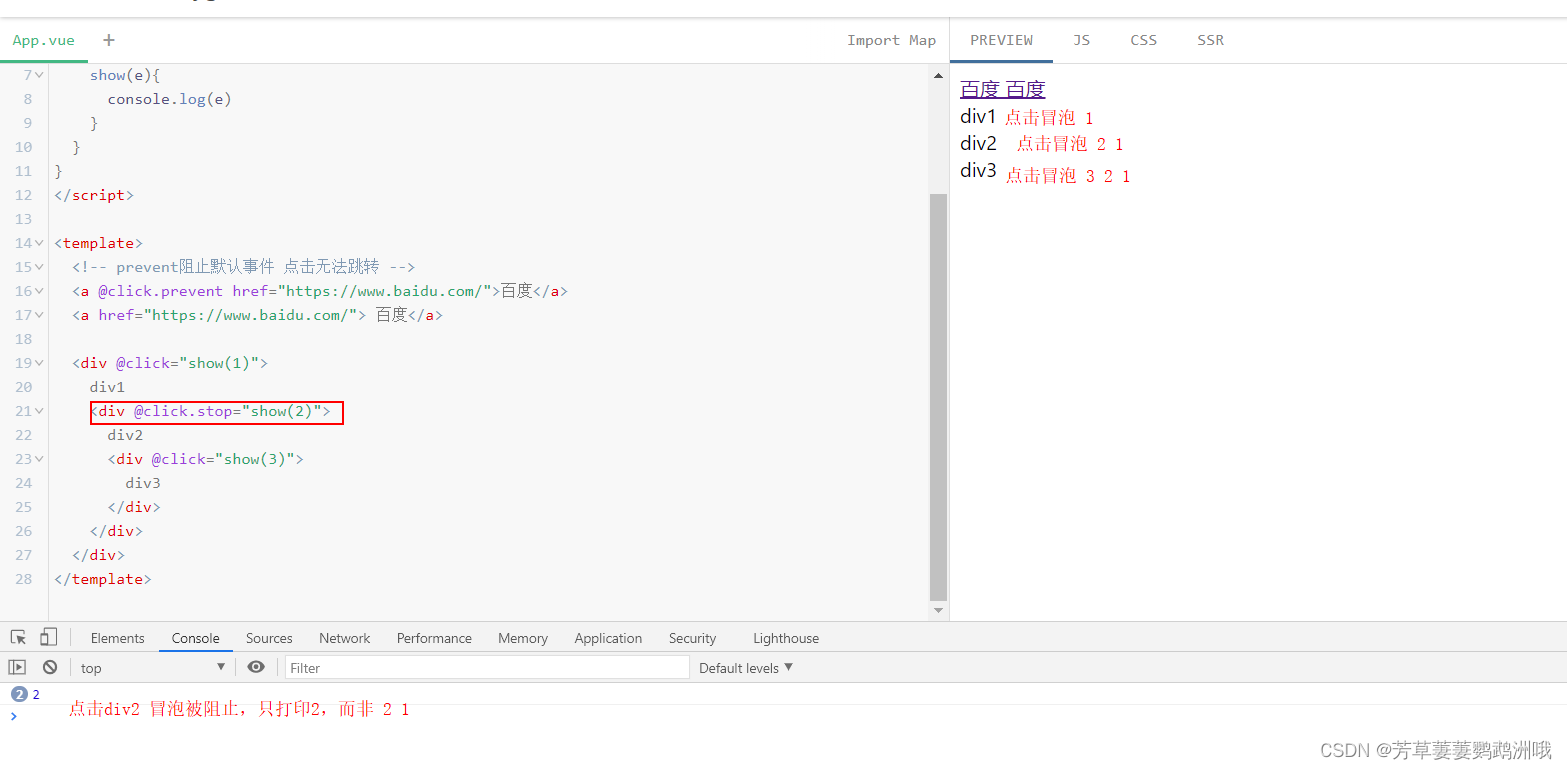
2、stop 阻止事件冒泡

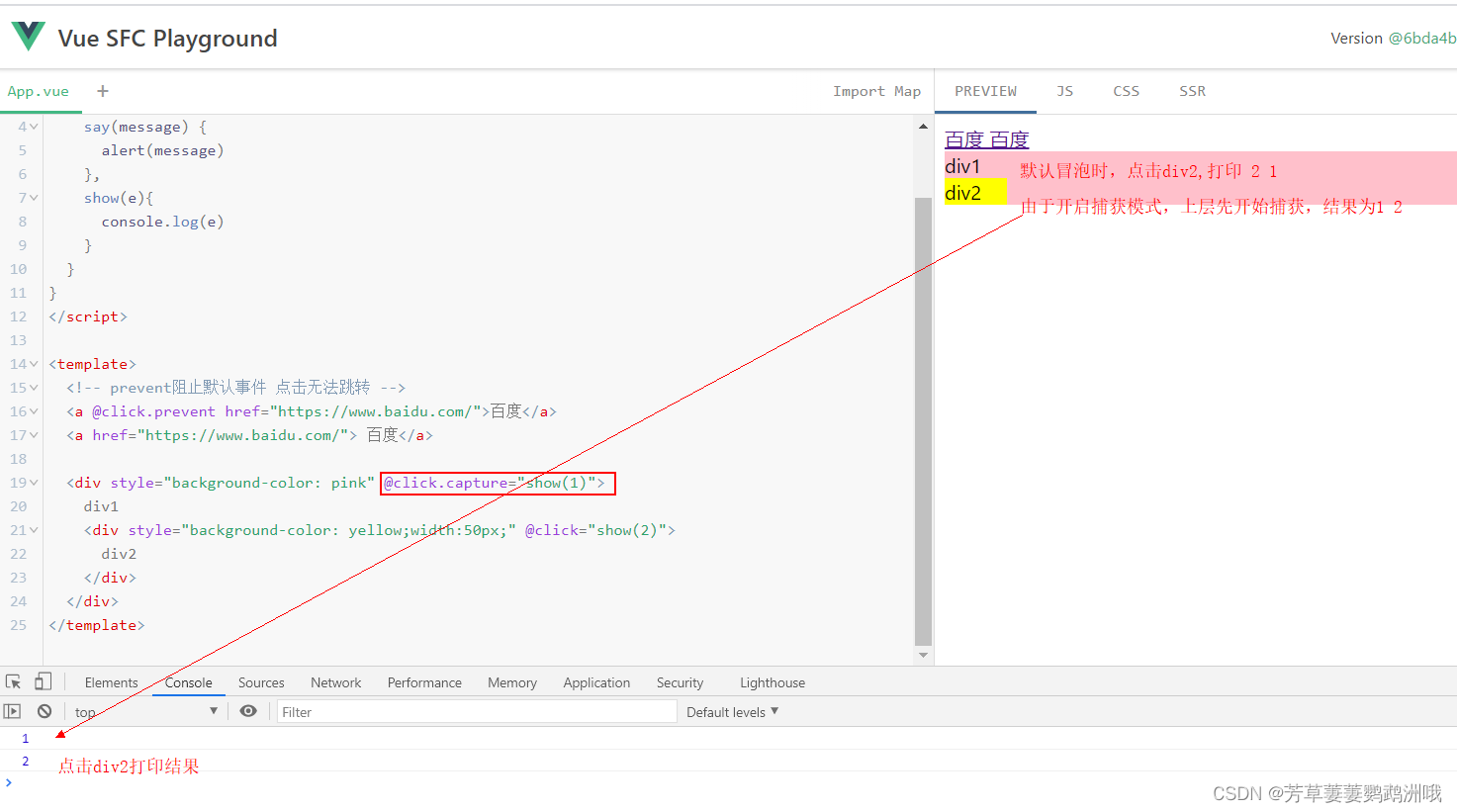
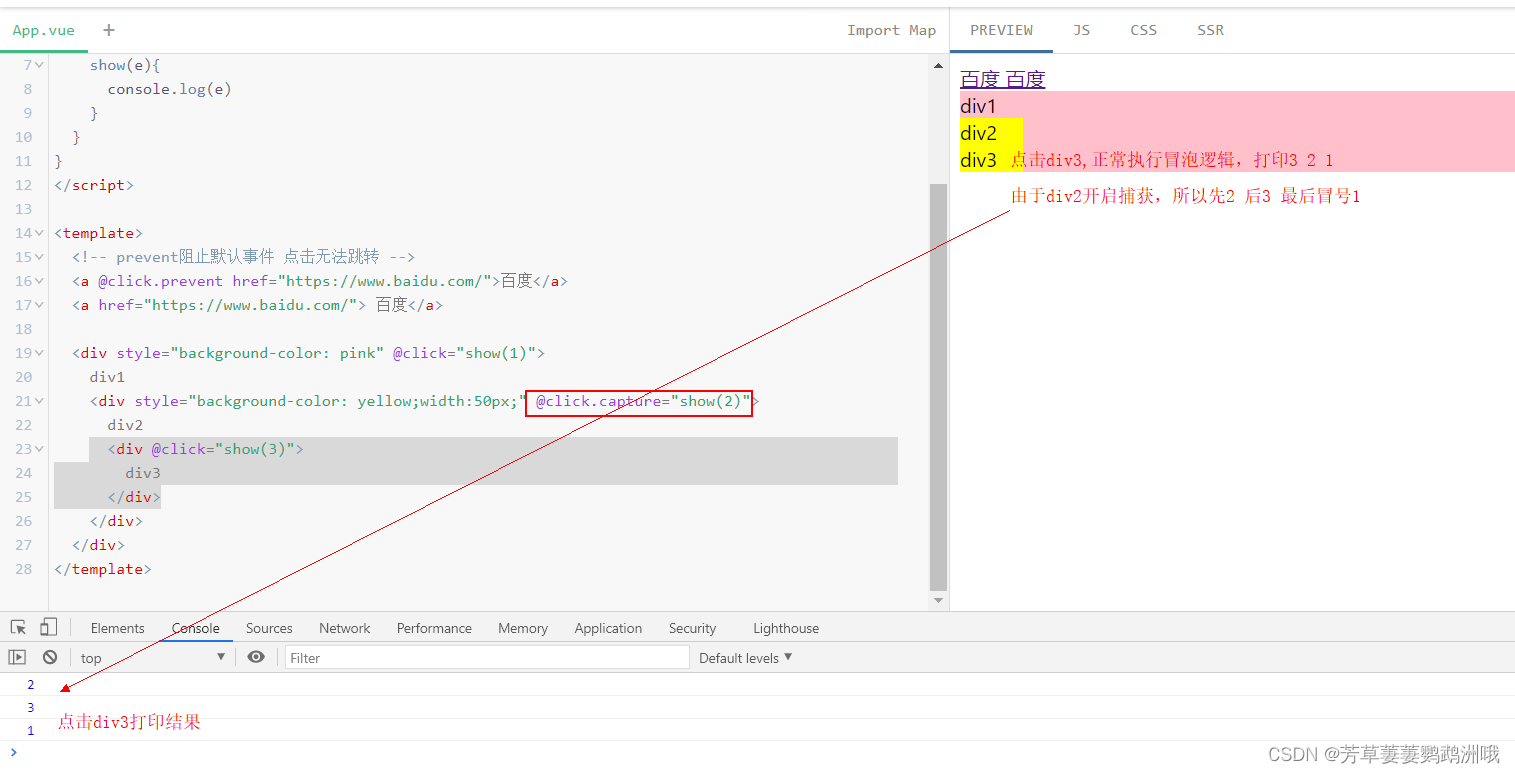
3、capture 开启事件的捕获模式


复杂情况

4、self 阻止冒泡行为,只有event.target是当前操作的元素时才触发事件;

5、once:事件只触发一次(常用)

相关代码:
<script>
export default {
methods: {
say(message) {
alert(message)
},
show(e){
console.log(e)
}
}
}
</script>
<template>
<!-- prevent阻止默认事件 点击无法跳转 -->
<a @click.prevent href="https://www.baidu.com/">百度</a>
<a href="https://www.baidu.com/"> 百度</a>
<div style="background-color: pink" @click="show(1)">
div1
<div style="background-color: yellow;width:50px;" @click="show(3)">
div2
<div @click="show(2)">
div3
</div>
</div>
</div>
</template>
演练场:vuejs.org





















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








