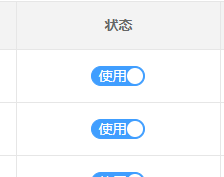
先来图


再来代码
<el-form-item label="状态:" prop="activestate">
<el-switch
v-model="Form.activestate"
:validate-event="true"
active-text="使用"
inactive-text="禁用"
:width="54"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
再来样式
//开关样式
.el-switch__label--left {
position: relative;
left: 57px;
color: #fff;
z-index: -1111;
}
.el-switch__label--right {
position: relative;
right: 57px;
color: #fff;
z-index: -1111;
}
.el-switch__label--right.is-active {
z-index: 1111;
color: #fff !important;
}
.el-switch__label--left.is-active {
z-index: 1111;
color: #9c9c9c !important;
}
结束。。。




















 1633
1633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








