this常见指向:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//this指向
// 普通函数
function fn() {
console.log(this); //指向window
}
fn()
// 构造函数
function Person(uname, age) {
this.uname = uname;
this.age = age;
console.log(this);//指向实例化对象,实际调用者
}
let obj = new Person('阿三', 10)
console.log(obj);
let obj1 = new Person('阿三123', 10)
console.log(obj1);
// 方法 调用者
let obj3 = {
uname: '张三',
age: 22,
fei: function () {
console.log(this);// 调用者
}
}
obj3.fei()
//事件处理函数:
document.addEventListener('click', function () {
console.log(this);//事件源
})
// 定时器 windoow
setInterval(function () {
console.log(this);
}, 1000)
// 自调函数
; (function () {
console.log(this); //window
})()
</script>
</body>
</html>总结,几乎都是谁调用,this指向谁
箭头函数的this指向
//箭头函数中的this与普通函数指向完全不同,也不守调用方法的影响,事实上箭头函数不存在this!!!
// 箭头函数中访问的this不过是箭头函数所在作用域的this变量。
构造函数不能使用箭头函数,会报错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//箭头函数中的this与普通函数指向完全不同,也不守调用方法的影响,事实上箭头函数不存在this!!!
// 箭头函数中访问的this不过是箭头函数所在作用域的this变量。
// document.addEventListener('click', function () {
// window.setInterval(() => {
// console.log(this);//点击 this是document
// }, 1000)
// })
//事件处理函数 少用箭头函数
// document.addEventListener('click', function () {
// console.log(this);//document
// })
document.addEventListener('click', () => {
console.log(this);//window 改变了this的指向,或者说箭头函数没有this,指向最外层的作用域
})
// 构造函数 不能使用箭头函数
// let Person = (uname,age)=>{
// this.uname=uname;
// this.age=age;
// }
// new Person()//报错
</script>
</body>
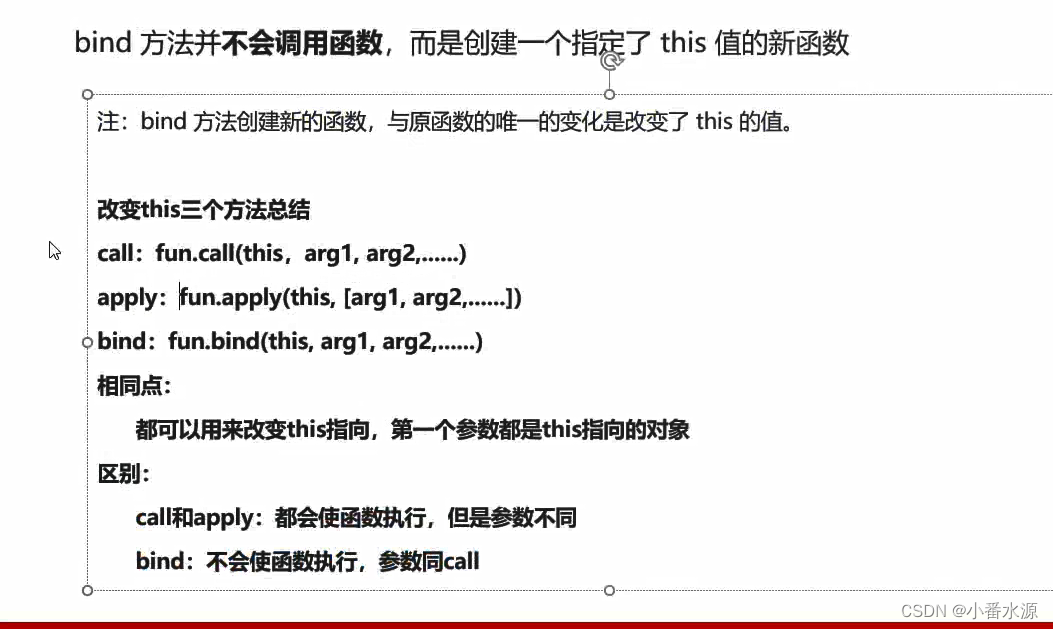
</html>改变函数中的this指向
call:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// call
//函数.call(this)
// function fn(a, b) {
// console.log(this, a, b);
// }
// let obj = { uname: '张三', age: 22 }
// fn.call(obj, 1, 2)//this指向是o对象
let obj = {
uname : '张三丰',
age : 22,
fei : function () {
console.log(this);
}
}
let o = {
uname : '李寻欢',
sex : '男'
}
obj.fei()//this指向obj 调用者
obj.fei.call(o )//this指向0 obj.fei这是函数 直接使用obj.call(0)报错,因为obj.call不是函数
// call使用的前提是函数
</script>
</body>
</html>apply:
// 函数.apply(this,[aeg1,arg2...]) //参数里面是数组,必须是数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// apply
// 函数.apply(this,[aeg1,arg2...]) //参数里面是数组,必须是数组
// function fn(a, b) {
// console.log(this, a, b);
// }
// let obj = { uname: '张三', age: 22 }
// fn.apply(obj, [111, 222])
// let obj = {
// uname: '李四',
// age: 22,
// taiji: function () {
// console.log(this);
// }
// }
// let obj1 = { uname: '张三', age: 22 }
// obj.taiji.apply(obj1)
// 数组:
let arr = [25, 24, 45, 77, 43, 65, 12]
// ...扩展运算符
let re = Math.max.apply(null, arr)//arr为数组
console.log(re);
console.log(...arr);//25 24 45 77 43 65 12
</script>
</body>
</html>bind:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<input type="button" value="点击发生验证码">
<body>
<script>
// bind: 函数.bind(this,arg1,arg2)
// 改变this指向,同时不是立即执行
// function fn(a, b) {
// console.log(this, a, b);
// }
// let obj = {
// uname: '李寻欢',
// age: 22,
// }
// fn.bind(obj, 111, 222)();//不会调用之前的函数,直接创建新的函数,把原来数据拿过去,所以需要调用
let btn = document.querySelector('input');
btn.addEventListener('click', function () {
// 禁用按钮
this.disabled = true;
// 开启定时器
setTimeout(function () {
this.disabled = false;//指向的是window,加上bind,事件处理函数,指向事件源
// btn.disabled = false; 也可以,但是不是很方便
}.bind(this), 5000);//call会直接让函数执行,所以在这里使用call不起作用
});
</script>
</body>
</html>总结:






















 4154
4154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








