在写代码完成项目的过程中我们经常会遇到需要改变this指向来实现功能的时候,以下三种方式是常用的改变this指向的方法:
1.call
call中的参数有多个,如:
aa.call(obj,num1,num2);
obj是函数运行的作用域,num1,num2是要给函数传的参数;
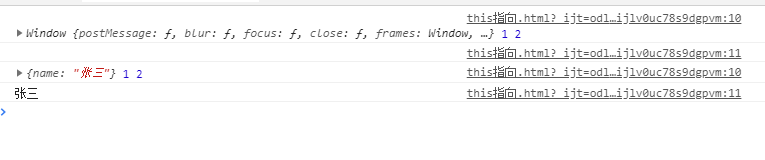
以下是call方法的测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function aa(num1,num2) {
console.log(this,num1,num2);
console.log(this.name);
}
aa(1,2);
var obj={
name:'张三'
}
aa.call(obj,1,2);
</script>
</body>
</html>

2.apply
apply中的参数有两个,如:
aa.apply(obj,[num1,num2]);
obj是函数运行的作用域,num1,num2是要给函数传的参数,与call不同apply要以数组的形式穿参。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function aa(num1,num2) {
console.log(this,num1,num2);
console.log(this.name);
}
aa(1,2);
var obj={
name:'张三'
}
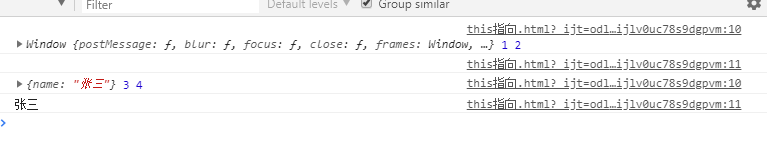
aa.apply(obj,[3,4])
</script>
</body>
</html>
运行结果如下:

3.bind
bind拥有多个参数,如:
aa.bind(obj,num1,num2)();
obj是函数运行的作用域,num1,num2是要给函数传的参数,与call不同则是需要在后面加上()来调用。
以下附上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function aa(num1,num2) {
console.log(this,num1,num2);
console.log(this.name);
}
aa(1,2);
var obj={
name:'张三'
}
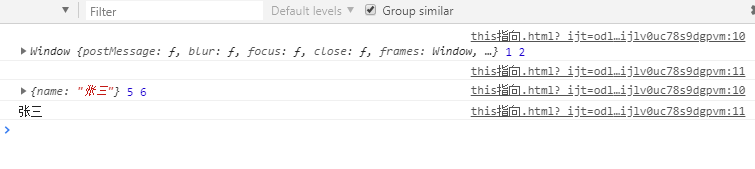
aa.bind(obj,5,6)();
</script>
</body>
</html>
运行结果如下:

希望以上内容对大家的学习有所帮助!!!






















 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








