<script type="text/javascript">
window.onload = function() {
/*第一部分:使用ajax异步请求,在页面预加载的时候,就获得社团管理员管理的所有社团,并用下拉框展示出来*/
var id = "${login.id}";
console.log(id);
$.ajax({
url:"${pageContext.request.contextPath}/getClubNameByUserid",
type:"POST",
async:true,
data:{"uid":id},
dataType:"json",
success:function(result){
$("#selectClub").append("<option value='0'>请选择</option>");
for(var i=0;i<result.length;i++){
$("#selectClub").append("<option>"+result[i]+"</option>");
}
},
error:function(e){
alert(e);
}
});
/*第二部分:对下拉框的选择添加触发事件,可以动态地修改超链接的请求路径;甚至可以是批量修改某一相同类型的属性*/
var links = $("#admin_club a"); /*获取id为admin_club的标签下的所有a标签*/
var prelinks=[10];
for(var i=0;i<links.length;i++){/*循环保存每个超链接最初的请求路径,每次触发选择事件时,都保证前缀是原始的路径*/
prelinks[i] = $(links[i]).attr('href');
}
for(var i=0;i<links.length;i++){ /*通过循环为每一个a标签修改其对应的href属性值*/
$(links[i]).attr('href', "javascript:;" );
}
$("#selectClub").bind("change",function(){
var name = $("#selectClub option:selected").text();
if(name=="请选择" || name==''){
for(var i=0;i<links.length;i++){ /*通过循环为每一个a标签修改其对应的href属性值*/
$(links[i]).attr('href', "javascript:;" );
}
$("#actsign").attr('href',"javascript:;");
$("#clubsign").attr('href',"javascript:;");
}
else{
/*当选择要管理的社团发生改变时,批量修改a标签的href属性值*/
for(var i=0;i<links.length;i++){ /*通过循环为每一个a标签修改其对应的href属性值*/
$(links[i]).attr('href', prelinks[i] + "?name=" + name );
/*alert( $(links[i]).attr('href') );*/ /*打印a标签的href属性值*/
}
$("#clubsign").attr('href',"../unsolveClubSign?name=" + name);
$("#actsign").attr('href',"../unsolveActSign?name=" + name);/* 选择不同的社团,触发函数方法以改变超链接标签的href的值 */
}
});
};
</script>
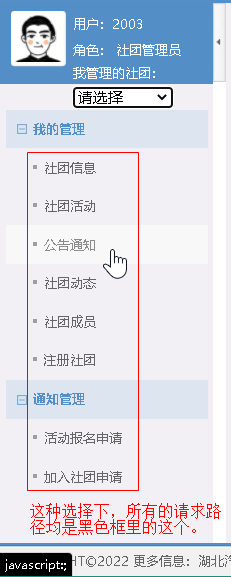
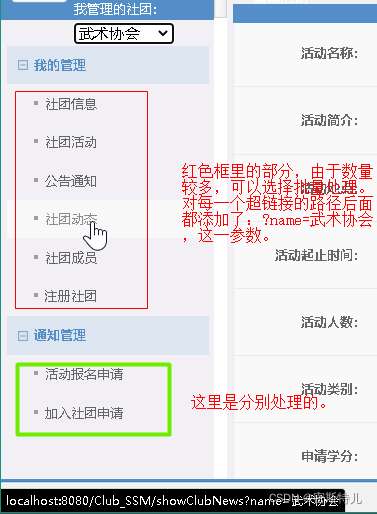
对比两张截图,可以发现:管理员选择不同的社团,可以动态修改超链接的href的属性值,下面附上部分的jsp代码,以便更好地在读者的代码中能够清楚知道如何在自己的程序中实现相似的效果。如若文字表述不清晰,欢迎读者在评论区留下宝贵的观点。


jsp代码示例:
<!-- 社团管理员左侧导航显示 -->
<div id="left-top">
<div><img src="${ctp}/header/head.jpg" width="44" height="44" />
</div>
<span>用户:${login.id }<br/>角色: 社团管理员</span>
<span >我管理的社团:<select id="selectClub"><option></option></select></span>
</div>
<div style="float: left" id="my_menu" class="sdmenu">
<div class="collapsed" id="admin_club">
<span>我的管理</span>
<a href="../showClubInfo" target="mainFrame" onFocus="this.blur()">社团信息</a>
<a href="../showClubAct" target="mainFrame" onFocus="this.blur()">社团活动</a>
<a href="../showClubNotice" target="mainFrame" onFocus="this.blur()">公告通知</a>
<a href="../showClubNews" target="mainFrame" onFocus="this.blur()">社团动态</a>
<a href="../showClubMember" target="mainFrame" onFocus="this.blur()">社团成员</a>
<a href="../toRegisterClub" target="mainFrame" onFocus="this.blur()">注册社团</a>
</div>
<div class="collapsed">
<span>通知管理</span>
<a id="actsign" href="javascript:;" target="mainFrame" onFocus="this.blur()">活动报名申请</a>
<a id="clubsign" href="javascript:;" target="mainFrame" onFocus="this.blur()">加入社团申请</a>
</div>
</div>
【小结:要想在“我的管理”一栏儿中,动态地批量修改这些超链接的href属性值,需要在页面加载完毕的时候就紧接着,把这些请求路径保存到一个字符数组中去;这样在后面循环为href赋值的时候,就可以始终得到正确的请求路径。之前我出现的问题是:第一次选择了武术协会后,请求路径没有问题;接着,选择羽网协会,就会出现新的参数会拼接在第一次得到的请求路径的后面,也就是“?name=武术协会?name=羽网协会”的问题。经过改进后,这个问题已经得到了解决。如有更为巧妙的方法,欢迎评论区告知,互相学习!】






















 3913
3913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








