前端初级JavaScript之值类型和引用类型
1. 值类型
//值类型
let a=100
let b=a
a=200
console.log(a)//200
console.log(b)//100
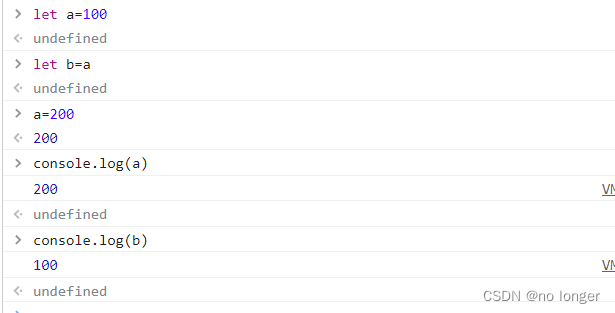
实际结果输出如下:

2. 引用类型
//引用类型
let a={age:20}
let b=a
b.age=21
console.log(a.age)//21
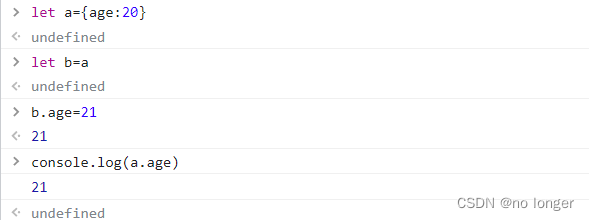
实际结果输出如下:

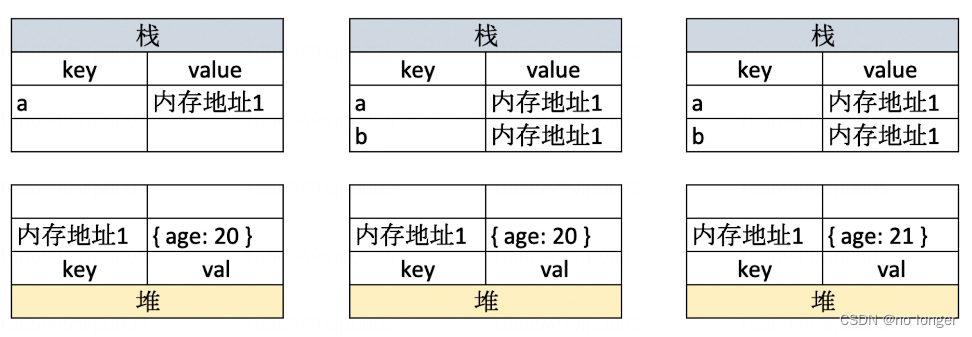
通过堆栈模型深入分析一下:

3. 常见值类型
const a//undefined 未定义,执行会报错!用: let a
const s='string'
const n=100
const b=true
const s=Symbol('s')
4. 常见引用类型
const obj={age:100}
const array=['a','b','c']
const n=null//为特殊引用类型,指针指向为空地址
//特殊引用类型,但不用于存储数据,所有没有“拷贝、复制函数”一说
function act(){}























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










