具体问题:
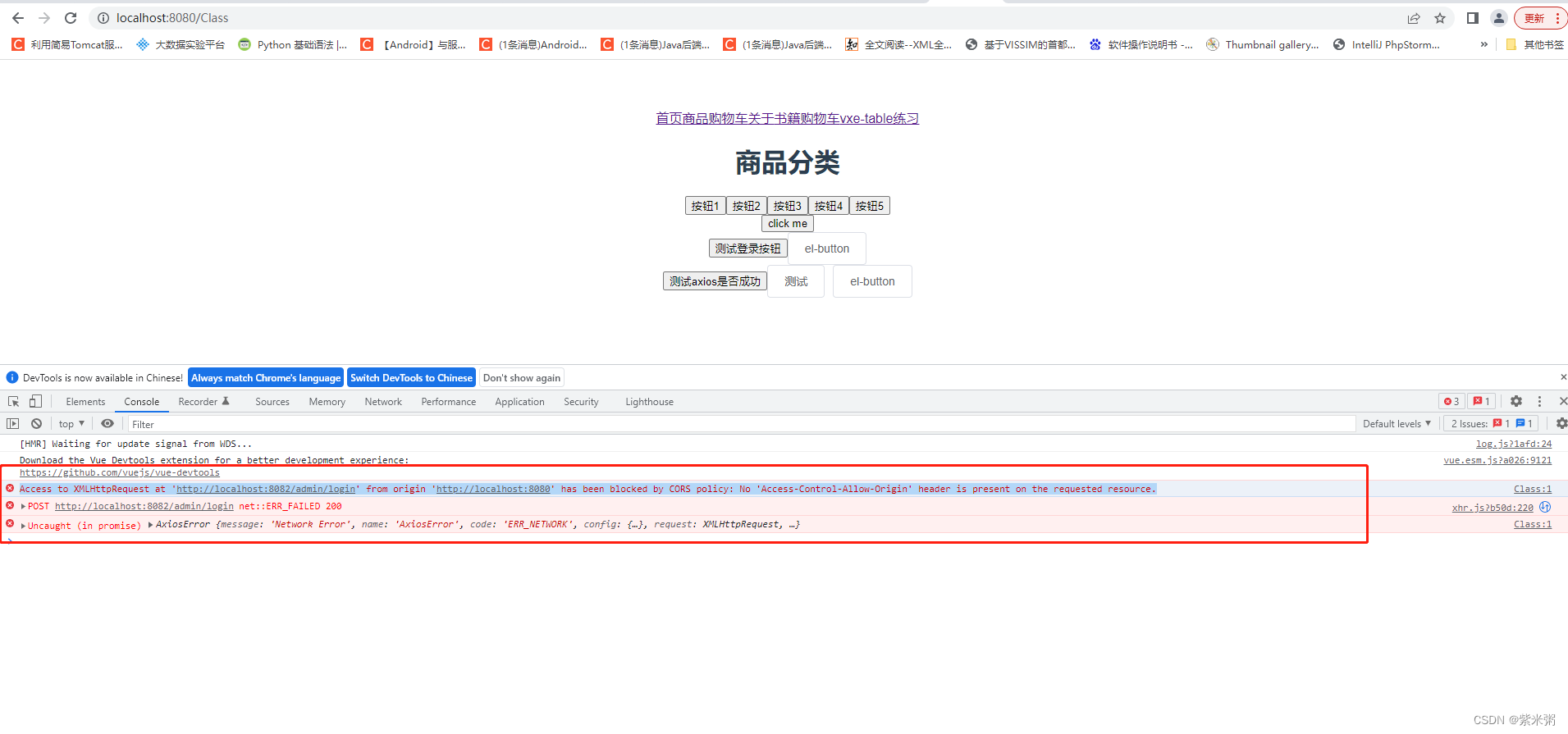
Access to XMLHttpRequest at ‘http://localhost:8082/admin/login’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
运行环境:SpringBoot+Vue+Axios
问题描述:准备利用axios搭建一下前后端进行连接,然后在最后交互的时候发生问题。
截图描述:
解决方法:跨域问题。
在这里可以在网上找一下解决方案:我这里主要用了两种:
(1)加注解

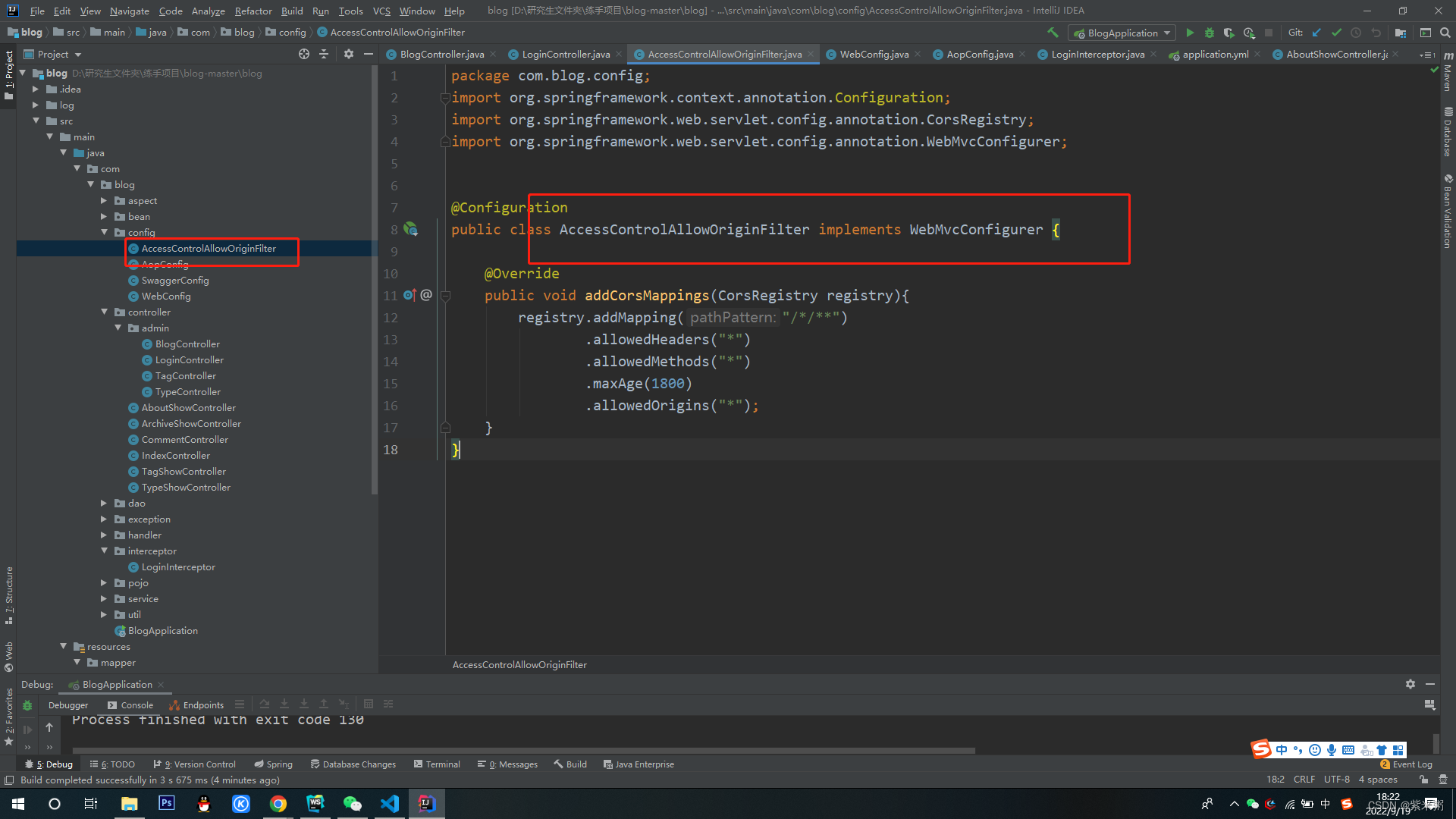
(2)写一个配置文件
package com.blog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class AccessControlAllowOriginFilter implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/*/**")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(1800)
.allowedOrigins("*");
}
}

总结;解决跨域问题的方法有很多,可以再前端进行问题解决,因为是最近刚开始做和前端相关的东西,然后不太熟练,如果以后有机会的话,在完善一下此贴!!!
对了贴一个地址:https://blog.csdn.net/weixin_39255905/article/details/124341670
这里面有很多解决跨域问题的,但是有的我试了不行,不过上面的两种方法亲测可使用,不知道是不是因为SpringBoot版本的原因。问题解决,撒花撒花!!!!





















 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








