openlayers画图形
前言:基于Vue,学习openlayers,根据官网demo,记录常用功能写法。
本人不是专业GIS开发,只是记录,方便后续查找。
参考资料:
openlayers官网:https://openlayers.org/
geojson下载网站:https://datav.aliyun.com/portal/school/atlas/area_selector
地图坐标拾取网站:https://api.map.baidu.com/lbsapi/getpoint/index.html
openlayers核心:Map对象、View视图、Layer图层、Source来源、Feature特征等
需要引入和包
// 这里就不一点点删了,按需引入即可
import GeoJSON from 'ol/format/GeoJSON'
import Feature from 'ol/Feature'
import { Point, Circle as CircleGeo } from 'ol/geom'
import VectorSource from 'ol/source/Vector'
import Cluster from 'ol/source/Cluster'
import TileArcGISRest from 'ol/source/TileArcGISRest'
// 自己下载的GEOJSON
import Chzu from '@/assets/geojson/Chzu.json'
import { Fill, Stroke, Style, Icon, Circle, Text } from 'ol/style'
import { Vector as VectorLayer, Tile } from 'ol/layer'
import { Draw } from 'ol/interaction'
import { boundingExtent, getCenter } from 'ol/extent'
import Overlay from 'ol/Overlay'
这里提供的Demo只是画多边形,其他形状请参考官网
https://openlayers.org/en/latest/examples/draw-features.html
// 画选图形
// 核心思想:创建图层,创建绘画工具类Draw,添加交互
drawPolygon () {
const source = new VectorSource({wrapX: false})
if (this.drawLayer) {
this.map.removeLayer(this.drawLayer)
}
this.drawLayer = new VectorLayer({
source: source
})
this.map.addLayer(this.drawLayer)
if (this.draw) {
this.map.removeInteraction(this.draw)
}
this.draw = new Draw({
source: source, // 和图层使用同一个source,画的图形在图层上,图层在地图上即可展示
type: 'Polygon', // 可选择三角形,多边形,圆形等具体见官网demo
freehand: false // 画选还是点选
})
// 添加交互
this.map.addInteraction(this.draw)
},
// 画图形取消
drawCancel () {
this.map.removeInteraction(this.draw)
this.map.removeLayer(this.drawLayer)
this.draw = null
this.drawLayer = null
}
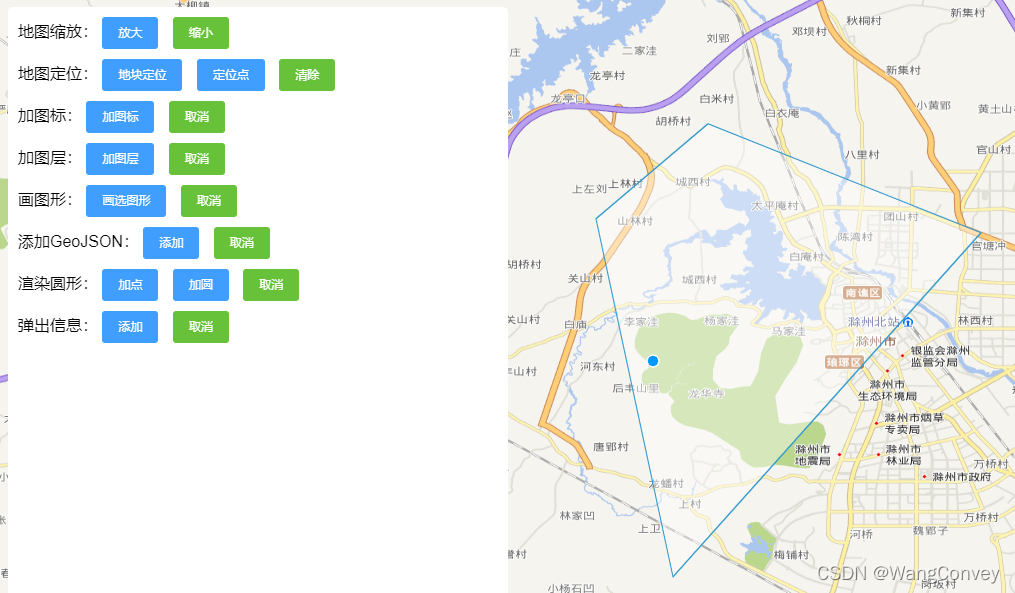
效果如下









 本文介绍如何使用OpenLayers在Vue环境中绘制多边形等图形。通过创建图层和绘画工具类Draw,实现图形绘制并添加交互功能。此外还提供了取消绘制的方法。
本文介绍如何使用OpenLayers在Vue环境中绘制多边形等图形。通过创建图层和绘画工具类Draw,实现图形绘制并添加交互功能。此外还提供了取消绘制的方法。
















 1007
1007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








