一、使用场景
对于webkit内核的浏览器,可以使用伪类来改变滚动条的默认样式,在浏览器中相关样式出现在样式内容的最下边
二、我的使用总结

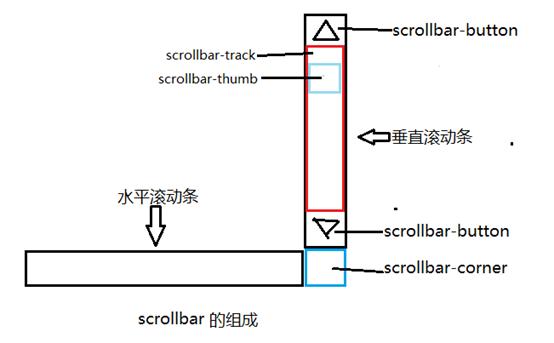
1、::-webkit-scrollbar 滚动条整体部分。
给width、height,分别对应竖横滚动的宽度
2、::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
给background、border-radius
3、::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或向左向右移动)
给background、border-radius






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








